查漏补缺2
flex 布局 默认的 align-items 是 stretch , 所以 flex-direction:column 时,所有的元素时等宽, 而 rows ,元素就是等高【默认】,就会产生popper层关闭的bug!!!
vertical-align :middle 依据:aligns rhe middle of the element with the baseline plus half the x-height of the parent.
高z-index的容器, 点击空白处, 希望它不会影响底下低z-index的元素的处理, 因为空白处往往露出的底下的 元素可能需要点击事件啥的, 可以使用 pointer-events:none 来处理, 然后底下的元素 设置 pointer-events:auto 即可
100vw 和 100% 在某些时候, 100vw 会出现横向的滚动条, 【比如出现纵向滚动条时】,但是 100% 不会!!!
flex 布局 配合 justify-content:center 实现居中时, 文档高度缩小, 元素顶部内容会被隐藏不可见, 这种时候 就可以借助 margin-auto 来实现居中哪个, 因为 justify-content:center 无论视口高度如何,都是无脑居中, 跑到屏幕外也是如何,并且由于浏览器对于 元素左边和顶部隐藏超出都不会
出现滚动条。 !!!
移动端的 点击事件的优化&特性
移动端浏览器为了更加使用合理, (手机比较宽粗),所以就会有移动端点击某个元素周边的区域,可以触发元素的点击事件(pc浏览器的手机模型调试发现)。 但是如果周边存在其他的元素的点击事件的时候,就会优先触发本存在元素的事件, 所以优化这个bug可以通过给周边需要的区域添加一个空的点击事件吸收这个实际即可!!!
img 标签实现icon 经常对不齐文字:
方法: img {
width/ height : 1rem
vertical-align:-0.15rem 这样子基本上可以对齐
}
vue 对于对象后添加的属性不会添加观察,所以自然后面添加的属性也不会是响应式数据, 可以使用$set()去给新添加的属性绑定上响应式!!!
transition 不支持 为height属性添加过渡效果, 但是max-height: 可以!!!
transition: max-height .5s;
elTooltip 错位,基本上是因为没有调用更新位置的函数导致的。
flex-grow: 1 这个属性支持 动画效果!!!
transition: flex-grow .5s;
scopeId的一个应用场景就是动态给组件设置样式,包括伪类的样式也就有办法控制了,可以使用 css 变量的方式去动态设置伪类的样式, 常规js很难去直接修改伪类样式!!!!
img 标签和canvas 标签默认都是 vertical-align: baseline 这种方式对齐的,多以当设置其高度为 100vh的时候,并且没有设置display:block的时候,默认是inline,浏览器就会默认后面可能还会有内容,尽管设置100vh,但是其实底部会有留白,并且会出现滚动条!!!
windows 系统下最好不同日文作为文件的名字, 因为会有编码的问题,导致找不到文件。 但是在mac 和linux就不会。 其实最好也不用中文命名!!!
input 输入框, type=color ,使用吸管吸取屏幕颜色后,会出现输入框无法输入中文的bug, 可以使用浏览器失去焦点的事件(alert window.open 等方式去解决 )
mouseout 和mouseLeave 区别
mouseLeave 不会冒泡, 但是mouseout会, 也就意味着,当鼠标离开元素及其所有后代后才会触发mouseleave, 而当鼠标离开元素或者离开后太后,尽管鼠标还在元素内,还是会触发mouseout
所以有时候碰到 hover 出现元素,但是光标在元素里面是闪烁的状态,很有可能就是因为触发了mouseout,但是又出发了hover或者mouseleave ,所以就出现闪烁的情况。!!!
原生table 中 thead 标签在有和没有的时候显示没区别, 主要在于打印的时候, 如何原生table数据太多,会被截断,有thead的table 就会在截断的也加上这个表头, 而没有thead的就只会有数据,不会自动补上表头!!!
媒体查询 @media print { 在打印的时候可以对页面样式进一步设置!!! 所以就可以实现el-table 分页打印时,为每页手动添加上表头!!!
}
forEach 循环 原理剖析, 如果在forEach 循环内部,给数组添加新元素, 新添加的元素不会参与循环!!!
其原理类似于:
let a = [12,3,3];
let len = a.length
for(let i = 0; i< len; i++){
a.push(i + 100) // 尽管每次循环使得a的长度改变, 但是len 之前已经赋值3, 所以尽管a长度改变,循环次数还是不变, 但是 Set([1,2,3]),在循环的时候,去添加新数据,却是会参与循环,这需要注意!!!
}
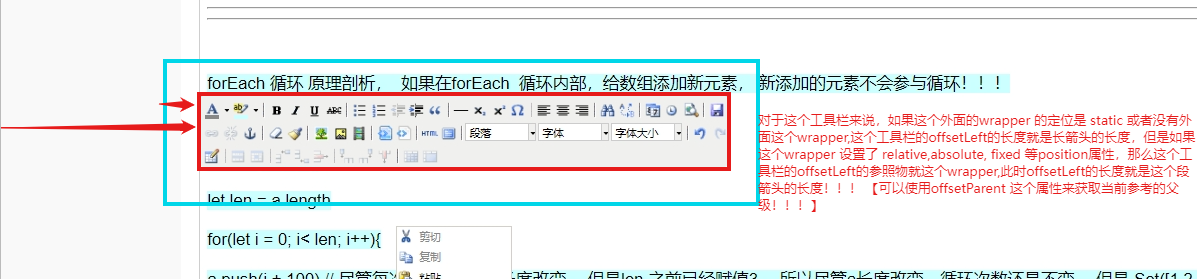
offsetLeft/Top 等属性,可以知道元素距离文档顶部或者左边的偏移量, 但是其实这里的相当于文档用的不准确, 应该是相当于初始 没有设置 position 属性为其他 非默认属性(static) 的祖先元素!!!

并且这个offfsetLeft 会收到浮动float 元素的影响!!!, 因为浮动元素。!!!会让出一部分空间给float 元素布局, 但是如果让空间的元素本身存在margin, 并且margin足够大, 就算不需要让空间给float元素, 此时offset的值就不会受float元素的影响
使用 取模 % mod 运算 实现轮询
let index = 0
let list = ['a', 'b', 'c']
[1,2,...100].forEach(item => {
index = (item + 1) % list.length 这样子就可以实现 index 的轮询 0 1 2 这样循环
})
console.log() 打印对象和数组不准的问题。 其实就是因为控制台展开的那一瞬间,会去读取一下 数组的最近状态,如果你在打印后,还有对数组和对象的赋值操作,就其实打印的数组是空的,但是展开可能会有值,是因为下面的操作被当作最新状态更新到控制台里去了,实际其实打印那一刻数组确实是空的。!!!
关于chrome开发者工具中$0的妙用!!!
在 element 中单击选中的元素, 可以在控制台中 使用$0 获取到这元素!!!
chrome 抓包工具 cUrl的妙用
在 网络 》 fetch /xhr 某一个请求 右键可以出现复制 》 复制为 cUrl(bash/cmd), 就可以在postman 或者shell窗口中模拟发送请求!!!
可以修改域名为localhost, 来模拟像本地请求接口!!!
多个时间同时触发 比如 失去焦点和点击事件, 可以使用 promise 来实现 先等失去焦点事件执行完在执行点击事件或者先等点击事件执行完在执行失去焦点事件!!! 主要是借助于 finally,表示promise里的内容执行完,最终都会执行finally里的内容!!!
flag = new Promise((resolve) => {}).finally(() => {flag = null})
然后判断 flag 是否有值, 有就代表promise还没走玩,没执行到finally
修改el-table 滚动条的大小后, 如果表格出现fixed 的行或者列, 就会出现单元格错位的现象。 这时候一定要去 穿透样式 ,设置 .el-scrollbar__wrap::webkit-scrollbar 这个样式的大小
better-scroll 这个移动端滚动组件, 如果在初始化better-scroll 之后在对滚动容器做的处理,都不会被better-scroll 记录, 也就导致比如后 就无法滚动新添加的 dom的位置!!!
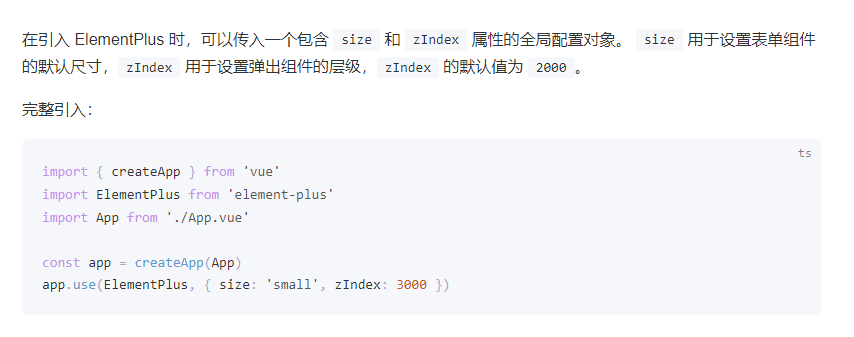
使用element UI 或者 element-plus 的时候, 可以在全局配置的时候 传入 参数

这样子就不担心弹出层组件会被其他组件遮挡问题。 可以统一处理!!!
调试技巧之一, 如果是通过javascript 控制元素的弹出或者隐藏, 比如鼠标mouserenter 事件, 然后出现一个物体, 每当想调试弹出物体的样式时, 就会调试不到,因为鼠标移开物体就消失了,这时候可以鼠标移动到物体上的时候,禁用掉浏览器的javascript 机制就可以!!!
方便调试!!!完事后开始即可!!!
vue 项目 中,如果某些组件生成的dom 没有 scopeId的时候, 如果把样式穿透写在 <style scoped> 的样式标签里, 永远也命中不了, 因为 scoped的标签里的样式都是带 scopeId 的!!!
swiper 首尾样式穿透的问题, 设置的样式一定要设置样式穿透,不然循环切换后,会有问题!
Q9
margin-top 的百分比是根据父元素的宽度计算的
全屏情况下: 100vw 更容易产生滚动条






本文作者:努力不搬砖的iori
本文链接:https://www.cnblogs.com/Hijacku/p/17712465.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步