浏览器渲染原理
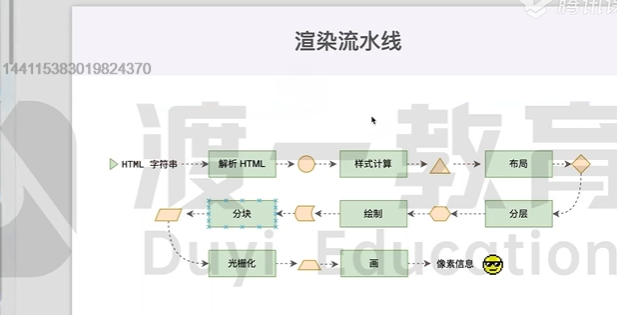
渲染: 将html 字符串经过复杂的逻辑处理,最终转化为屏幕上的像素点信息。

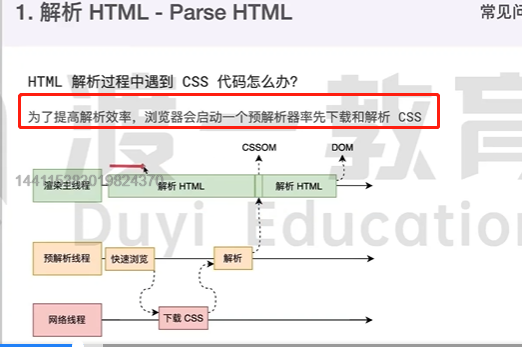
如何解析html:
1.首先生成对象结构树,包括css样式树 css om,dom节点树


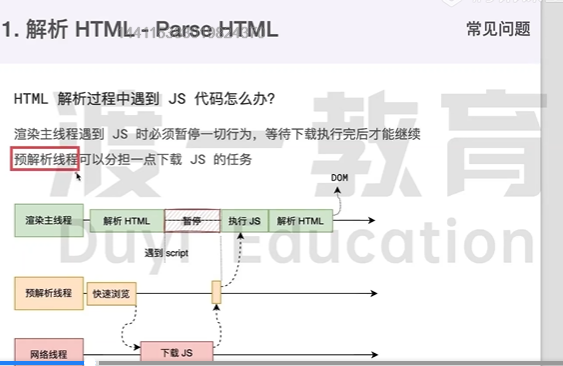
至于为什么主线程遇到js时,必须暂停等带下载执行完毕再继续,是因为当前js可能会修改之前生成的dom,所以dom树的生成必须暂停。
2 样式计算 =》 会得到带有最终计算样式的dom树
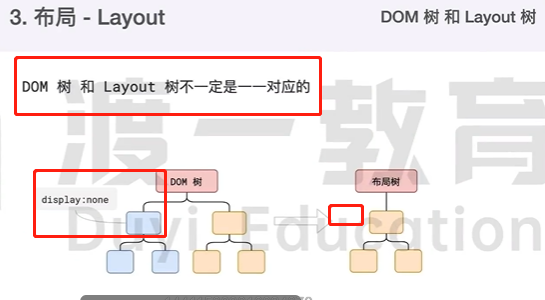
3 布局

盒子模型: 行盒 /块盒 模型 .
4. 分层
目前浏览器都会根据自己的判断,将页面上的元素分层,这样做的好处就是,当某些操作触发重绘时,不需要将页面全部元素都重新绘制,只需要找到对应的层,进行绘制,然后排布进去就OK。
css will-change: transform 这个css 属性告诉浏览器,设置了该元素的属性未来可能会发生变化,建议单独分层,便于后续的重新绘制。
5 绘制 根据绘制指令去完成绘制
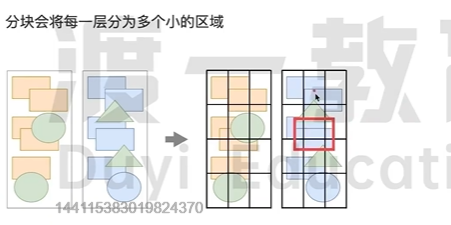
6分块


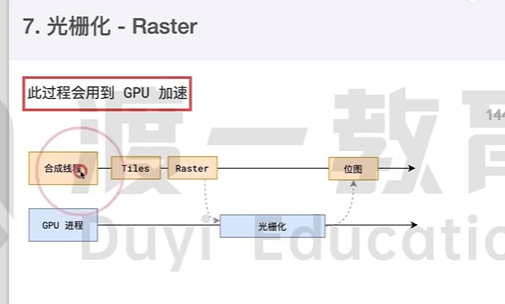
7光栅化:


8 Draw 图像

总:



