深入事件循环
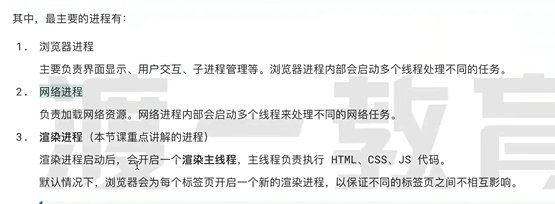
浏览器进程模型:
进程: 程序运行都要有自己的内存空间,程序在分配的内存空间的执行过程就叫进程。
每个应用至少有一个进程,进城之间相互独立,需要通信时,须要双方都同意!!!
线程:一个进程至少有一个线程,进程开启的过程会自动创建一个线程来执行程序代码,称之为主线程,如果程序需要同时执行多段代码,那么就会存在一个进程中存在多个线程。
浏览器中的进程和线程:
浏览器是一个多进程多线程的复杂应用程序 。
多进程是为了避免模块间的互相影响,减少连环崩溃的几率。 比如网络进程出错了,不会影响到渲染进程(一个标签页就是一个渲染进程)和浏览器进程。


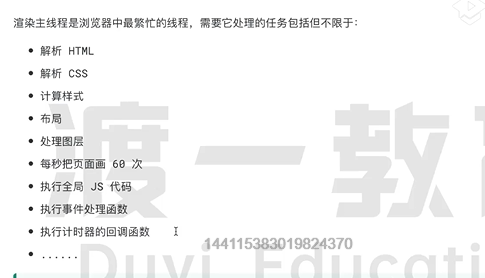
为什么渲染进程不适用于多个线程来处理上述事情?
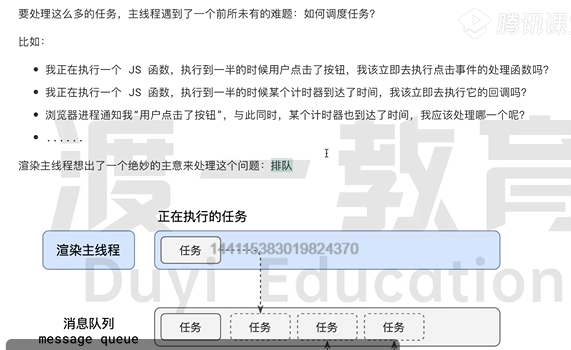
任务调度:



异步:



如何理解js的异步:

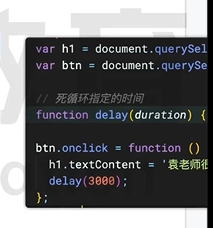
js的执行(会阻碍渲染)会影响页面的绘制:

比如这段代码,首先渲染主进程,通知交互线程,监听btn的click事件,当用户点击,修改文本,修改h1的文本是会触发页面的绘制事件的, 这个绘制事件会到任务队列里面排队,然后渲染主进程在执行delay,此时由于dealy里面是一个死循环函数,会阻塞主进程,所以要等3s后,文本的重新渲染才会生效,其实内存中文本早就改了,但是页面上看到需要等绘制事件被执行。
js任务的优先级?
之前任务分为宏任务和微任务,最新w3c解释是:




