我不知道的threejs(3)
法向量(normal)【存在辅助器helpers VertexNormalsHelper.js】:
概念上来说就是垂直于某个平面的所有支线的一个向量。 功能上来表述,法向量用于光线反射, 比如有一束光照到平面上,存在法向量就可以计算出反射光的射出方向。
- geometry.computedVertexNormals() 直接计算出法向量
- 使用geome.setAttribute("normal", new THREE.BufferAttribute(normals, 3)) normals 是一个Float32Array 数组
包围盒(boudingBox)和包围球(boundingSphere):
将3d物体完全包裹的一个立方体就叫做包围盒,使用场景例如:在3d编辑器中,用户点击一个物体,然后出现包围盒,让用户知道目前选择的是哪个物体(高亮物体也是一种方案), 或者计算两个物体是否发生碰撞时,直接去计算每个顶点是否发生碰撞,计算量太大, 可以借助包围盒,直接计算两个包围盒是否碰撞等等
- targetGeometry.computedBoundingBox() // 计算物体包围盒
- targetBox = targetGeometry.boundingBox
在使用时候有一个需要注意的点:就是可能会出现包围盒比物体大很多的情况,这是因为包围盒默认是按照物体scale = 1 来设定的。 所以当物体scale !=1时,需要进行世界矩阵转换:
- targetMesh.updateWorldMatrix(true, true) // 更新mesh 世界坐标
- targetBox.applyMatrix4(targetMesh.matrixWorld) // 更新包围盒
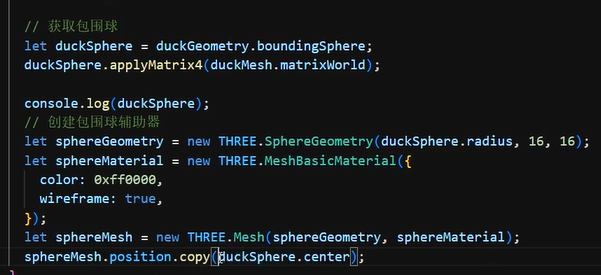
- 包围球:

有了包围盒/球, 物体的居中也就简单了,只要保证物体在包围盒、球中的center就可以了 targetGeometry.center()即可。
- 多个物体的包围盒 两种方式: 1. 使用 box3 对象上的union() 2. 使用Box上的setFromObject(推荐2)
边缘几何体(edgesGeometry):
类似于 线框模式 wireframe, 但是不会解析每个结构然后生成线框, 只有外部边缘才会。
usage:
gltfLoader.load(url, (gltf) =>{// edgesGeometry
let mesh = gltf.scene.children[0];
let geometry = mesh.geometry;
let edgesGeometry = mew THREE.EdgesGeometry(geometry);
let material = new THREE.LineBasicMatrial({color:oxffffff});
let edgesMesh = new THREE.LineSegments(edgesGeometry, matrial)//创建线段
mesh.updateWorldMatrix(true, true); //更新mesh世界转换矩阵
edgesMesh.matrix.copy(mesh.matrixWorld);
edgesMesh.matrix.decompose(edges.position, edges.quaternion, edges.scale)
})
//线框几何体 WireframeGeometry 上面替换结合体为 WireframeGemotry即可


