我不知道的threejs(2)
geometry(ies) 几何体:

-
BoxGeometry(width : Float, height : Float, depth : Float, widthSegments : Integer, heightSegments : Integer, depthSegments : Integer)
width — Width; that is, the length of the edges parallel to the X axis. Optional; defaults to 1.
height — Height; that is, the length of the edges parallel to the Y axis. Optional; defaults to 1.
depth — Depth; that is, the length of the edges parallel to the Z axis. Optional; defaults to 1.
widthSegments — Number of segmented rectangular faces along the width of the sides. Optional; defaults to 1.
heightSegments — Number of segmented rectangular faces along the height of the sides. Optional; defaults to 1.
depthSegments — Number of segmented rectangular faces along the depth of the sides. Optional; defaults to 1.
const material = new THREE.MeshBasicMaterial({ color: 0xff0000, wireframe:true })
// 参数 wireframe :线框模式,可以看到geometry后面三个参数设置不同的区别

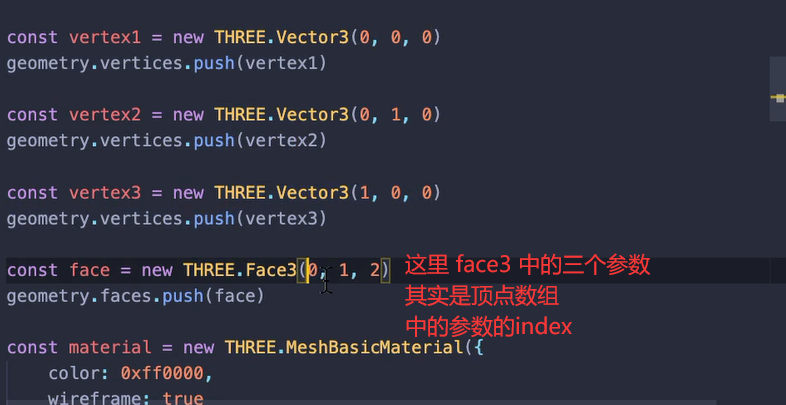
创建自定义集合体

这种方式在r125版本后废弃了, 可以使用 BufferGeometry 实现相同功能
https://blog.csdn.net/qq_37987033/article/details/125839777
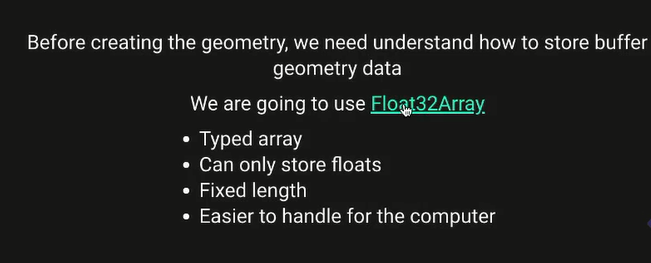
TIPS: buffer geometry 是性能最佳, 对GPU友好的一种 创建几 何体的方式。