我不知道的threejs(1)
- mesh.position.length() : 获得mesh到当前场景中心的距离
- mesh.position.distanceTo(camera.postion): 获得当前mesh到相机的距离,这里参数可以是任意 vector3 坐标
- mesh.position.normalize(): 将mesh到scene 中心的距离规范化为1,此刻打印mesh.position.length() == 1
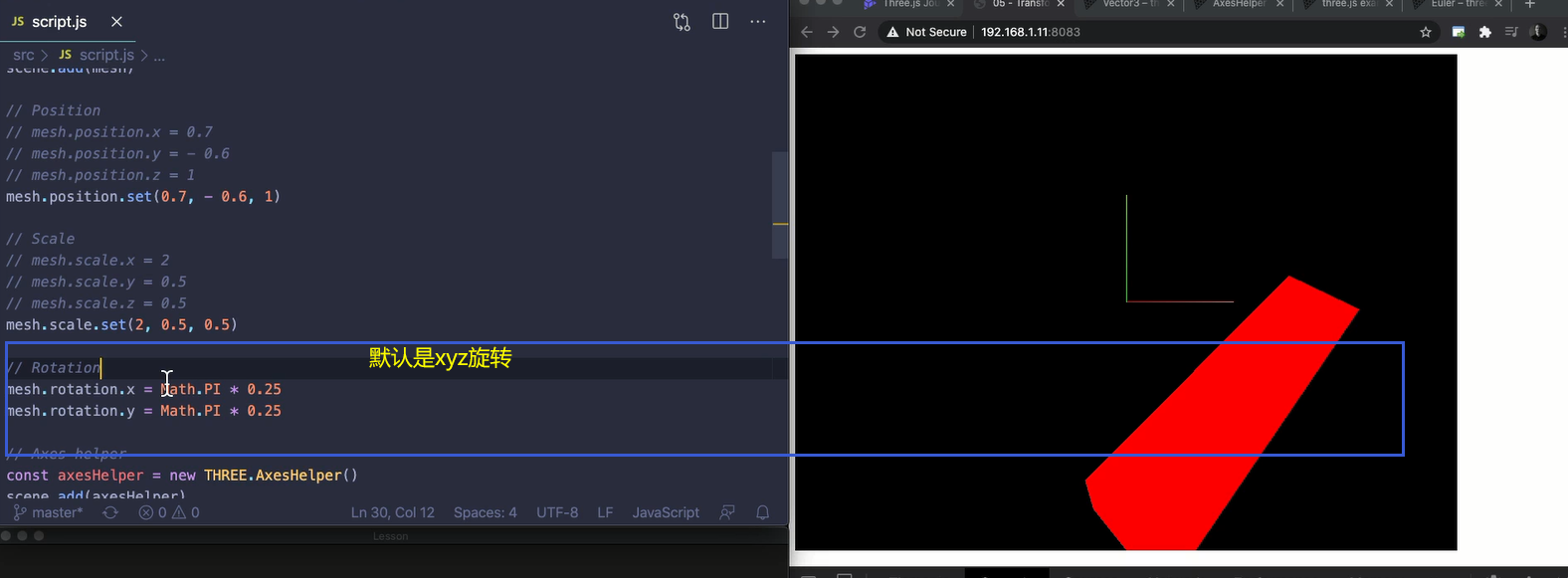
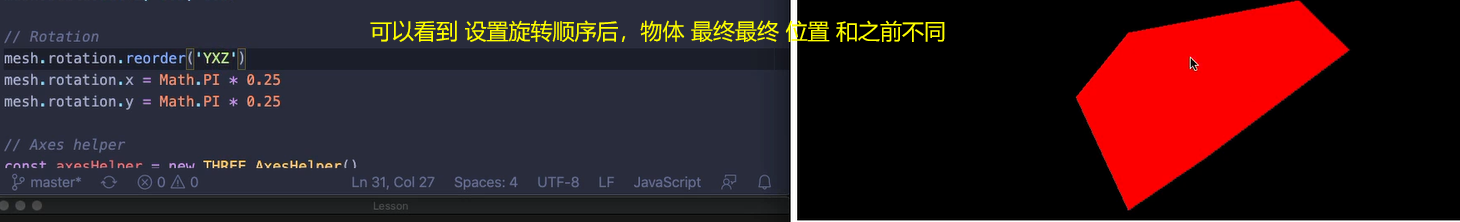
- mesh.roration.reorder('yxz') : 假如你想要在三个方向上去旋转物体,使用mesh.roration.reorder可以控制物体先在y轴方向上旋转,在x,最后z方向上旋转。


- camera.lookAt() : 让相机正对某个三维坐标!!!默认scene 中心
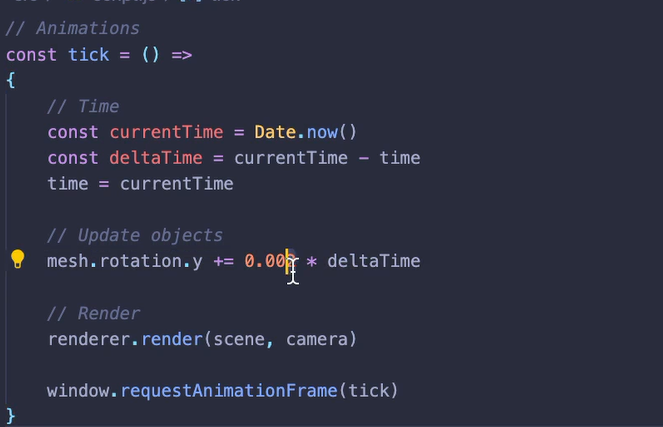
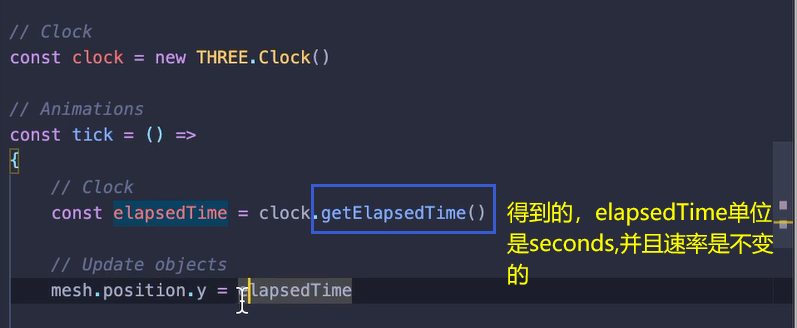
- threejs animation动画中,让动画速率在所有帧率的电脑中,维持一致的两种方法:
method1: 借助于 Date.now()

method2: 借助于threejs内置函数方法 clock()

本文作者:努力不搬砖的iori
本文链接:https://www.cnblogs.com/Hijacku/p/17262307.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步