踩坑(二) --- threejs 踩坑之点击模型,获取点击位置,对应的世界坐标

这是原型中的效果, 需要在模型上添加自定义标签,那么步骤大致就是:
- 点击模型,获取到对应位置的世界坐标,存入到数据库。这里我是单独有一个添加页面。
- 主页展示的时候,先查出这些点,然后通过css2dObject,生成自定义标签挂载到模型上。
关键问题是:点击模型的时候,获取对应的坐标。之前有记录过如何点击模型获取坐标【threejs-模型点击以及添加CSS2DObject - 努力不搬砖的iori - 博客园 (cnblogs.com)】
里面讲错了一点:就是容器存在缩放的时候,点击模型,世界坐标的获取。有兴趣的可以看看。
点击模型,获取世界坐标的正确的方式:
其实最关键两点:
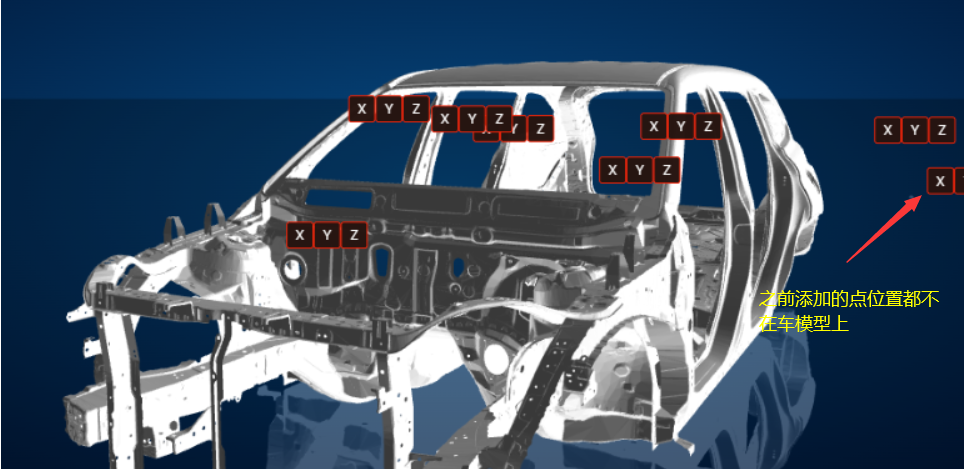
- 添加测点(点击模型,获取世界坐标)的这个页面必须不存在缩放。
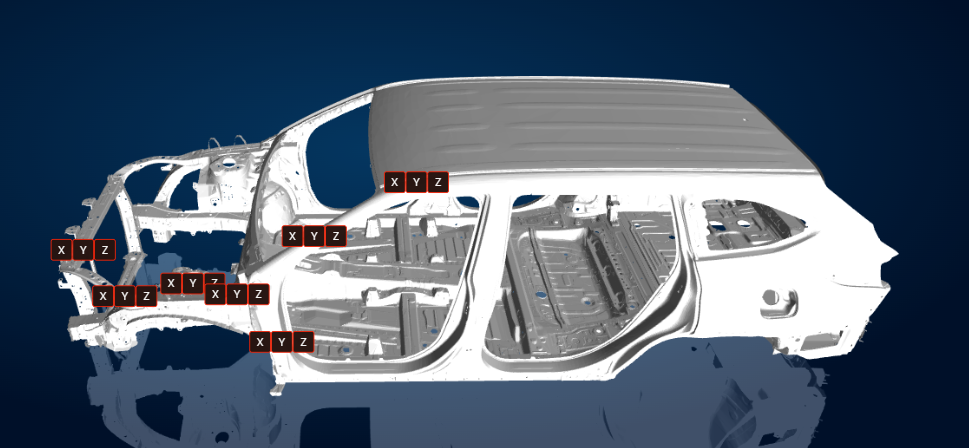
- 展示页面和添加页面,模型的位置,scale,相机的位置必须要一致。也就是两个的相机的position(x,y,z) 需要一样, 如果展示页的模型你比如说你在加载的时候有做平移,旋转等操作改变了模型的位置,视角时:
object.translateX(10) | object.rotateY(Math.PI)
那么你添加页面,模型加载时也必须做同样的操作。
附上两张对比图


本文作者:CV攻城狮中的一员
本文链接:https://www.cnblogs.com/Hijacku/p/17168155.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2022-03-01 vue3 动态将组件当作dom插入到3d模型指定的位置下!!!