踩坑(一)--- threejs踩坑之双面渲染
前言:

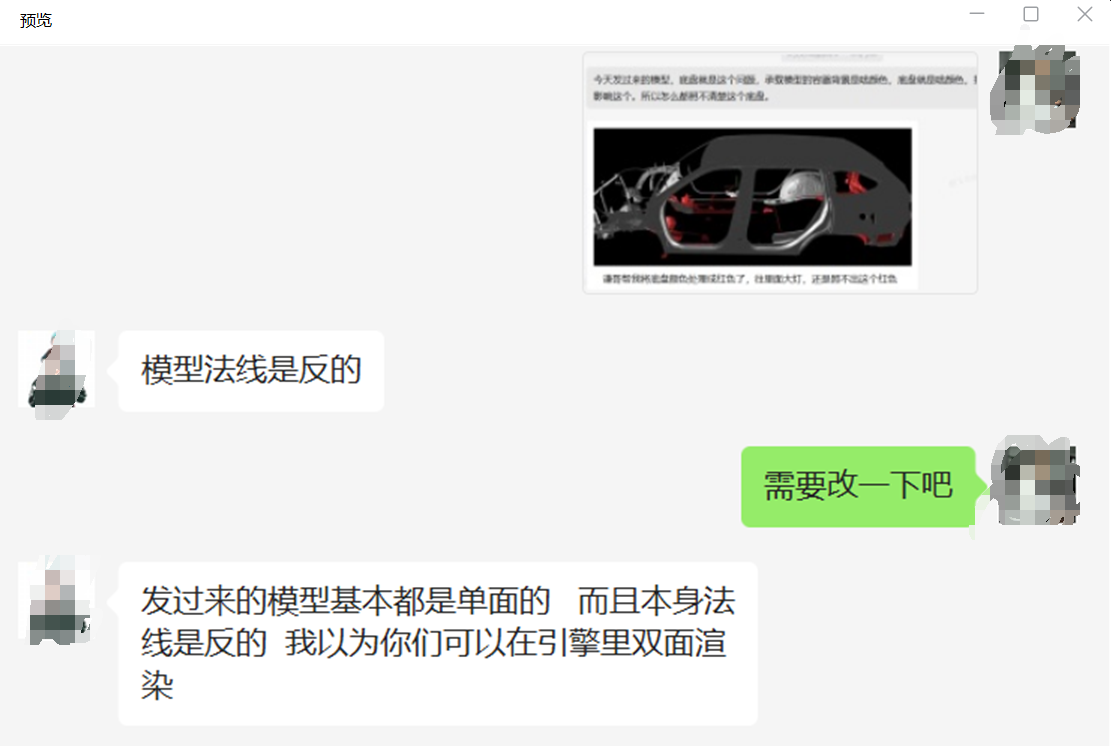
如图,这里我把场景中所有的灯光去掉,按理说模型应该都是黑色的,然而事实是这个车模型的底盘确实白色的,还有右侧车门框架那里。 至于为什么我会这么操作就是因为,我无论怎么样打光,这个底盘总是显示不出来。

而且这个底盘的颜色会和容器背景的颜色一样,背景白色,车底盘里就白的刺眼,背景黑色就是黑色的。
开始以为是打灯光position不对,结果一直一直改还是一样。 浪费了时间才发觉是模型有问题。我叫同事把底盘颜色突出红色,结果还是俯视图和侧视图都看不到红色,只有旋转到仰视图,才可以。

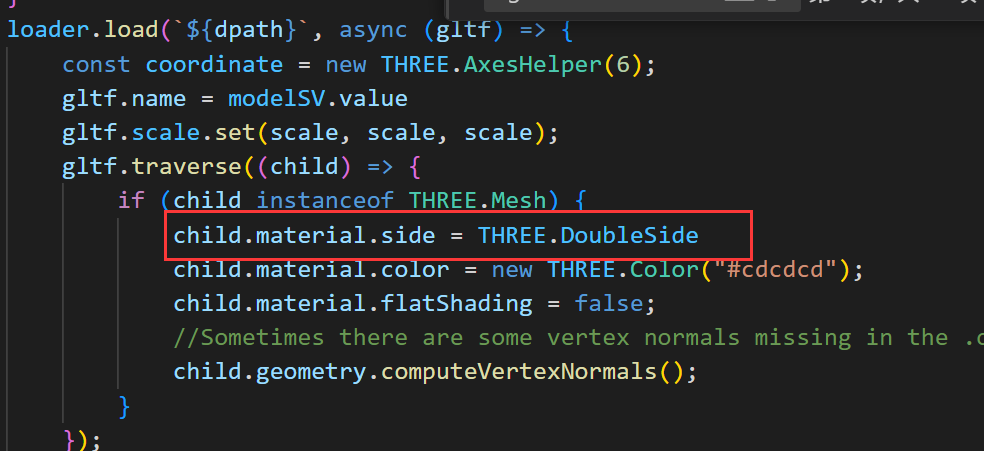
解决:百度一下,应该是Google一下,找到了threejs 材质有个属性.side可以完成所谓的双面渲染。有了这个属性可以做到双面都显示材质,也可以前面显示材质,背面不显示。
const material = new THREE.MeshBasicmaterial({
color:,
side: THREE.DoubleSide | FrontSide | BackSide ;表示双面,前面或者后面展示
})

最终效果:
本文作者:CV攻城狮中的一员
本文链接:https://www.cnblogs.com/Hijacku/p/17160599.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步