学习编写滑块验证
前言:目前最流行的验证方式就是滑块验证了,虽然有很多UI库都有整个组件,但是思路方法还是值得学习的。
CSS方面:

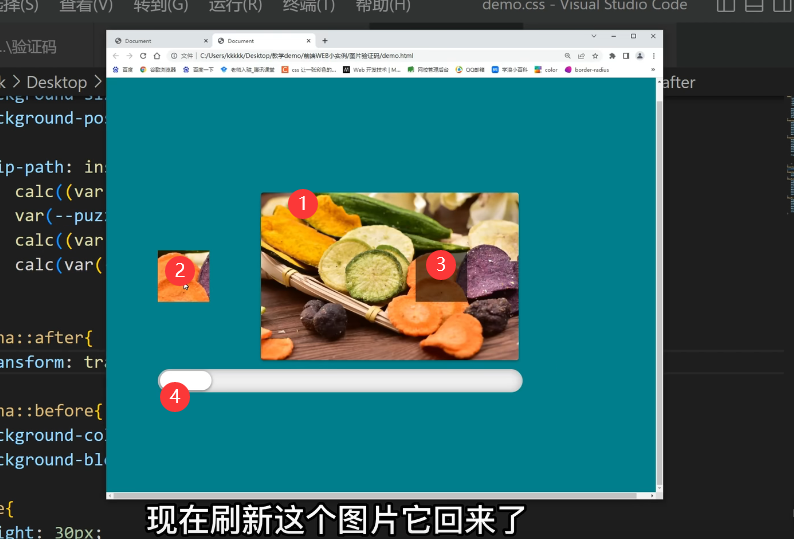
①:首先是一个大的背景图
②③:这里可以通过实际的两个元素通过定位方式去布局,还是通过给①添加两个伪元素都OK。
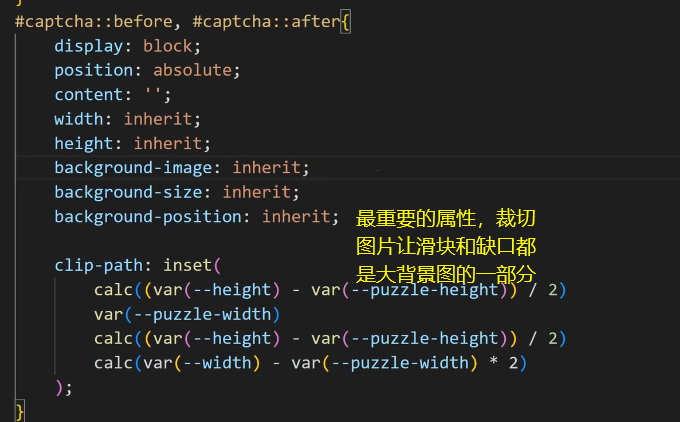
然后通过 继承背景图的一些属性。
继承背景图的一些属性。
操作:
将验证滑块②(before)通过transform属性,向左移动若干距离。
将缺口③(after)特殊处理:再次通过background 属性,给缺口设置一个半透明的背景,但是由于上面已经给缺口③设置过背景了,这里可以使用
background-blend-mode:multiply.设置混合模式,这样子就可以两种背景混入使用!
然后就是统一②和④的移动距离move。
[这里的思维就是给②和④设置transform:translateX(--moved), 然后js 动态设置整个--moved后,②和④就可以被鼠标拖动了]
细节: 就是滑块移动距离其实有限制,不可一超出滑动杆。
这里可以借助 clamp(初始位置,滑动距离,最大滑动距离)这个函数去限制!!!

JS:关键在于重新设置 上面的定义的--move,
事件的绑定:
获取到滑块距离窗口左边的距离,减去滑动杆距离窗口的距离在减去滑快宽度的一半,就可以得到滑块滑动实际滑动的距离(moved)

通过 dom.style.setProperty('--moved', `${moved}`) 就可让滑块和验证滑块一起随着鼠标移动了!
最后判断一下移动的距离是否在一个区间内来判断是否验证通过就可以了


