threejs------注意事项!!!
注意事项汇总
相机的position(x,y,z)
当相机的position设定后, 如果模型展现的效果比较好, 后续一般不要轻易修改y,因为可能会出现模型看不见的时候。
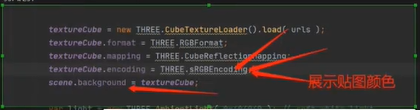
全景图可以当做场景scene的背景
点击查看代码

theejs 循环动画的实现关键-最简单方式
最简单的方式就是借助 正余弦函数,准确的说是借助周期函数!!!
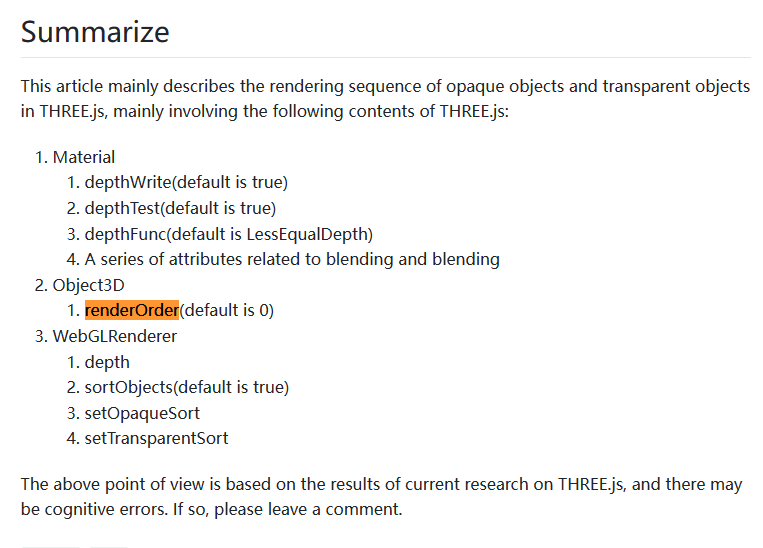
threejs 中的 object3d 渲染优先级 可以使用 renderOrder

精灵点 sprite的添加
step1 添加精灵图材质:const texture = new THREE.TextureLoader().load(url)
step2 创建精灵材质:let material = new THREE.SpriteMaterial({color:#ffffff,map:texture,transparent:true})
step3 创建sprite: let sprite = new THREE.Sprite(material)
step4 设置sptite 大小,位置, 然后添加到物体中去即可 obj.add(sprite)。

