[threejs] --- 轨道控制器OrbitControls-详解【指路】
threejs 笔记 03 —— 轨道控制器 - 掘金 (juejin.cn)
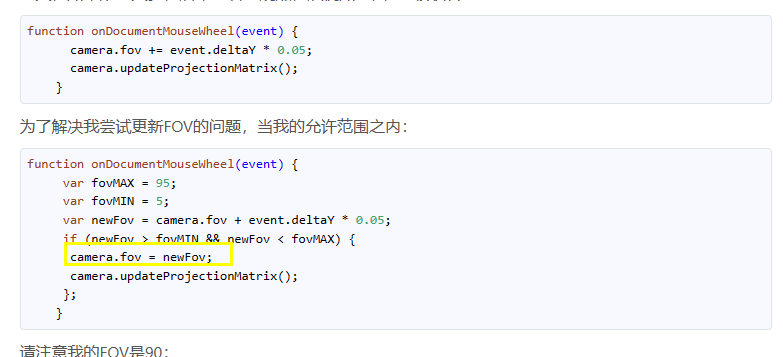
最近项目有个需求,就是控制模型的缩放的比例,之前步入误区,百度寻找解决方案 【three.js所:无法设置最大和最小缩放级别 - VoidCC】

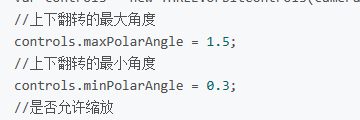
这里给的方法是在鼠标滚轮事件中去修改相机的fov, 我尝试了,结果无论是给window,还是 模型的canvas对象,绑定监听事件-mousewheel方法,都无效。甚至鼠标滚轮滑动,都不会触发事件。 最终去问google娘。找到了原来【OrbitControls】中可以maxDistance,maxZoom去控制不同相机下的缩放。之前知道控制器下有很多api,并且maxDistance也在糊里糊涂用, 但是不知道具体作用。这下清楚了




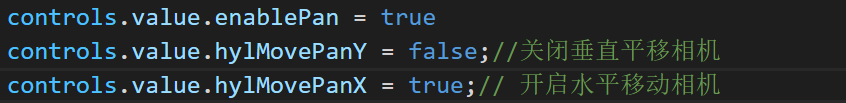
enablePan = false,设置为false,模型的右键移动模型功能就会失效,设置为true, 然后上面属性设置后,那么只可以在水平拖动模型。
本文作者:CV攻城狮中的一员
本文链接:https://www.cnblogs.com/Hijacku/p/17108700.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。
分类:
three.js



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步