threejs---删除模型上的自定义标签(css2dObject)
回顾:如何添加css2dObject 标签(其中loadLabel 为标签添加):【重要-threeJS 渲染性能上的优化方案】--- 加载读取渲染压缩包中的模型 - 努力不搬砖的iori - 博客园 (cnblogs.com)
现在有车型切换,并且点击切换的需求, 故记录一下。
首先网上的方法:(16条消息) Threejs删除标签Label_映月潜的博客-CSDN博客_threejs 删除label
该方法不知道是不是threejs 版本问题还是怎么滴,是无效的。 最后自己稍微尝试一下。 方法如下:

1 const meshes = scene.children.filter((o) => { // 这里的Line 是上图中的Line, mespoint 就是白色小球, 由于这里我把css2dObject 实例添加到了line中(这可能就是我用上面博客中的方法不生效的原因???),所以我这里需要,找到line, 当然切换的话,肯定小球,线,标签都需要remove 2 return o.type == 'Line' || o.name == 'mesPoint'; 3 }) 4 meshes.forEach((l) => { 5 l.remove(...l.children) // 这里就是关键的地方,将 line下的 child 移除掉,
6 }) 7 // console.log(meshes); 8 // let tags = scene.getObjectByName('objectName');
// 这里其实就是上面贴出的博客的方法,首先是有局限性,首先getObjectByName() 只能获取到一个object, 我这里是循环添加的很多tag, 并且name都是一致,
//虽然可以去添加不同name,但是最终删除我怕个人认为比较麻烦。 9 // if (tags) { 10 // console.log(tags); 11 // tags.parent?.remove(tags) 12 // } 13 scene.remove(...meshes) // 最后将line,小球一并移除掉
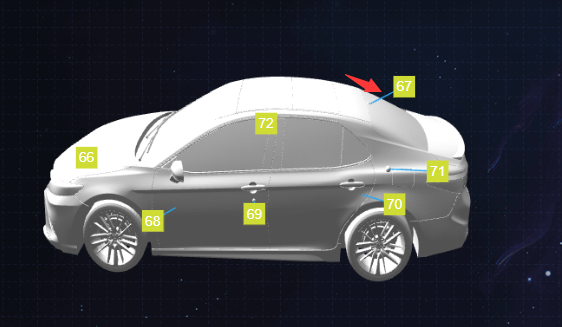
最终效果:

本文作者:努力不搬砖的iori
本文链接:https://www.cnblogs.com/Hijacku/p/17101670.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步