css技巧篇(一)
虚线:
css 自带的dashed 虚线样式非常的有限。往往是不满足UI设计稿的需求的,这里可以使用渐变的方式实现:
/**使用渐变来自定义虚线 */ background: linear-gradient(to right, transparent 0%, transparent 50%, rgb(140, 139, 139) 50%, rgb(140, 139, 139) 100%); background-size: 4px 1px; // 这里的第一个参数 越大,虚线线段越长,间隔也越大 background-repeat: repeat-x;
css函数 max & min
.test {
width: min(50vw , 300px, 10rem ... 可以设置多个值) // 表示 宽度在 50vw 和 300px 中取一个最小的。 max 同理。 使用这两个函数就可以做到一些响应式的效果!!!
}
focus-within:
假如有这样一个场景:div>input . 子元素input获取焦点的时候,可以对父元素进行样式的修改。 使用div:focus-within {} 纯css 就可以做到!!!
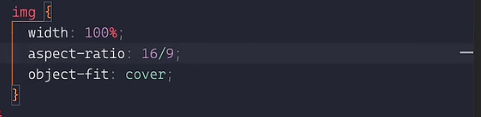
css Aspect ratio 设置纵横比例:

这样子,图片的显示比例就会是16:9 来显示的。 左右两边不会被裁切, 高度多余就会被裁切!!!。
open-props: 一个css的库,包含了统一风格的变量和样式,并且包含一些预设样式。 并且不与其他的组件库的 css样式冲突!!!
url:Open Props: sub-atomic styles (open-props.style)
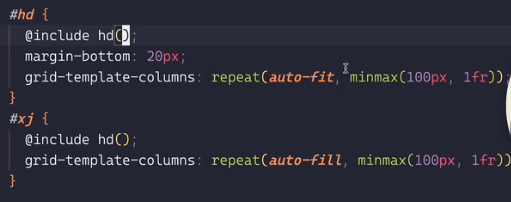
grid 网格 布局中auto-fit auto-fill 的应用

auto-fit: 如果 父元素空间有剩余, 那么就将富裕空间平均分配到每个子元素;
auto-fill:如果父元素空间有剩余,并且剩余空间可以容下一个单元格的时候,就会填充一个空白单元格来占用剩余空间



