angular ———— 深度选择器 ::ng-dep
之前只会理所当然的认为只有Vue里面有css 的深度选择器。
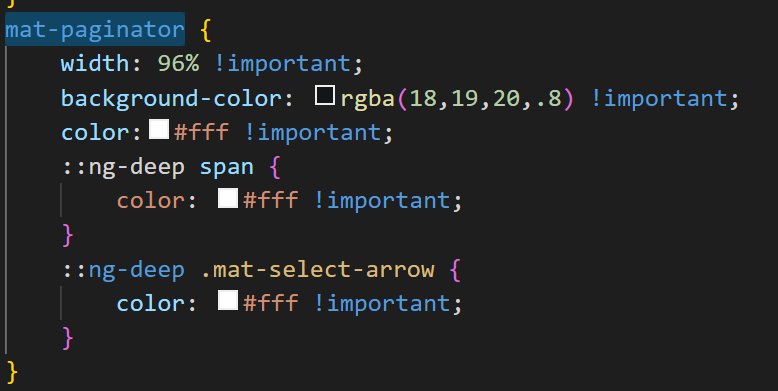
今天去修改 mat-paginator 分页组件时,发现样式一直不生效, 就百度了一下,mat-paginator color, 就发现了 
这个关键字, ::ng-deep, 然后设置
不出意外的样式生效!!! 才接触angular,知道了这个知识点可以说是非常实用了0.0
之前只会理所当然的认为只有Vue里面有css 的深度选择器。
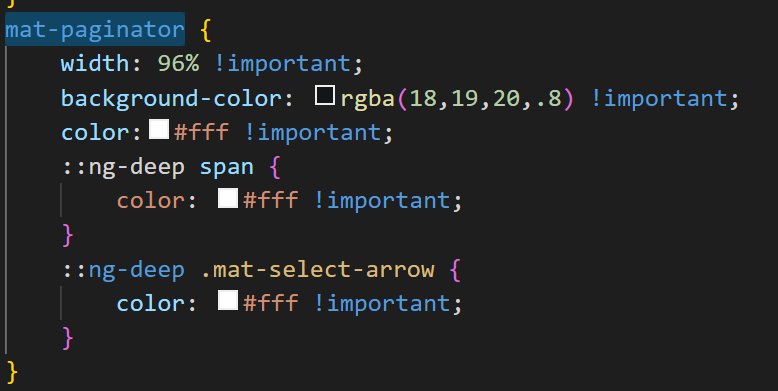
今天去修改 mat-paginator 分页组件时,发现样式一直不生效, 就百度了一下,mat-paginator color, 就发现了 
这个关键字, ::ng-deep, 然后设置
不出意外的样式生效!!! 才接触angular,知道了这个知识点可以说是非常实用了0.0

