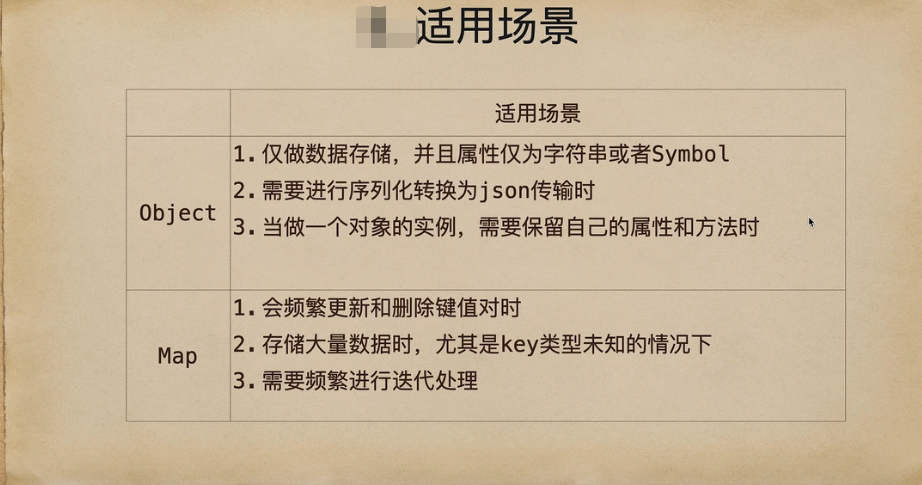
Object 键值对和 map 键值对的 区分
Object 中的 key 只能是 Sting 类型的,如果将非String类型的当做key, 会转成String。
Object[2] 和 Object['2'] 获取到同一个value。
Object中没有直接的api去返回Object的 key的数目,也就是键值对的个数。但是Map可以直接通过 Map.size 获取键值对的个数。
Object 中 key的顺序是无序的,不会按照添加的顺序返回。
对象可以序列化 JSON.stringify(), map 默认不允许序列化, 需要借助 Array.from(map)再去序列化。
Object 默认不具备iterator 特性,直接 for of Object 会报错。 Map.value(keys|entries) 等方法返回值都具有iterator特性。
【
分三种情况
1.对于大于0的数,会按照大小排序,负数和小数会当做 字符处理,
2.对于string类型的,会按照定义输出。
3.对于symbol类型,默认会过滤掉,需要使用Obejct.getOwnPropertysymbols() 方法获取。
】
Map 中的键值对中的 key 中的类型是严格区分的 ,也就是 使用 === 来判断是不是同一个地址。
Map中的key是有序的,会按照定义时的顺序进行输出!!!

比如:
let maps = new Map();
maps.set(2, '我的key是 数字2');
maps.set('2', '我的key是字符2');
但是 有一个特例需要注意就是 NaN;
我们知道 NaN 与任何的类型的值比较 返回的都是false, 包括本身。 但是在map中;
NaN 当做key的时候,set多个NaN 却会被当做同一个key;
例如:
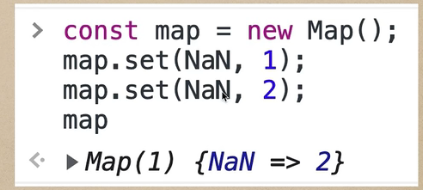
maps.set(NaN,1);
maps.set(NaN,2);
=>
可以看到 后面的赋值会覆盖前面的。
总结: