直接在html中通过引入vue3方式使用 vue3【用法和 vue2差异挺大】

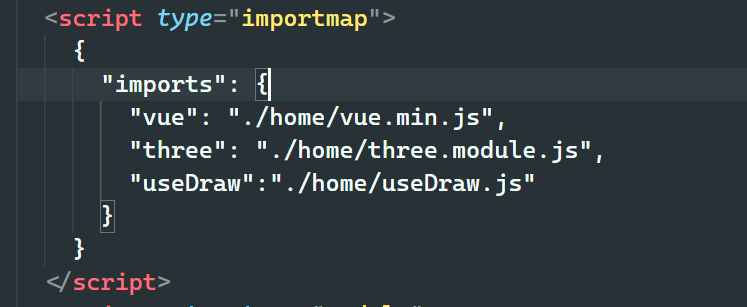
首先引入 vue3,这里是取一个别名方便后续引入
<body> <div id="app"></div> </body> <script type="module"> import * as vue from 'vue' Object.assign(window, vue);// 将vue对象绑定到window对象; const vue3Composition = { setup() {
const { onMounted, onUnmounted, nextTick } = vue
const test = ref(); const func = () => {} return {test, func} } } const app = createApp(vue3Composition ).mount('#app') </script>
本文作者:CV攻城狮中的一员
本文链接:https://www.cnblogs.com/Hijacku/p/16249592.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2021-05-09 webpack使用4-HRM热替换&SourceMap&解析es语法
2021-05-09 webpack使用3-plugin插件的使用