Vue3 新特性【持续扩充系列】
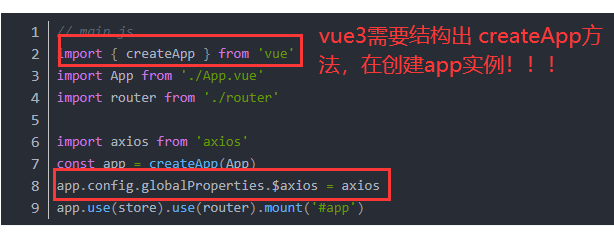
1.全局使用 axios

2, 全局使用 element ui
如果你的
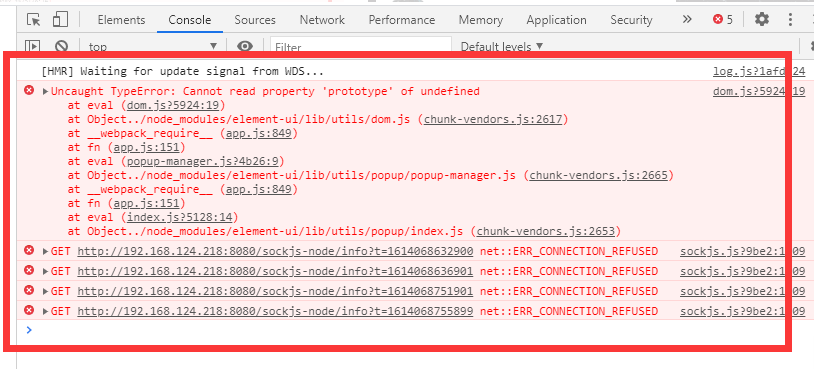
或者 vue为 vue3的版本,是不兼容 element-ui的,element有个升级版 叫 element-plus 这个才兼容 vue3 ,如果vue3还引入 element-ui 并挂载到全局的话就会报错:

3. Vue3 新特性 引入vue组件不需要加.vue 后缀,加了import这句代码就会着重标识出来,看着很难受, vue2的话加不加都无所谓,vue3有改变。
4.emits
useage1: 绑定 v-mdoel 双向绑定数据源update 事件
<template>
<!-- 自己定义一个简易输入框组件 -->
<label>
<div>{{ title }}</div>
<input type="text" v-model="value" />
{{ param1.name }}
</label>
</template>
<script lang='ts'>
import { defineComponent } from 'vue'
export default defineComponent({
name: 'XInput',
props:['title', 'modelValue'],
emits: ['update:modelValue'], // 声明绑定 v-model update事件
inject: ['param1'],
// 注册 事件props emits:[] 触发事件: this.$emit()
data() {
return {
value: this.modelValue // 这里的modelValue 为 v-model里绑定的数据源
}
},
watch: {
value (v) {
console.log(v)
this.$emit('update:modelValue', v) // 触发v-model update事件, 传入改变后的值
}
}
})
</script>
<style scoped lang='scss'>
</style>
5 setup 语法糖中 不支持使用render函数!!!


