Vue子父组件间的传值【非常重要的一个知识点】
Vue中,默认子组件无法直接取得父组件中的数据!所以才需要进行传值操作!
父组件通过属性绑定形式向子组件传值:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../../js/vue.js"></script>
</head>
<body>
<div id='app'>
<com1 :pmsg="parentInfo" :pobj="obj"></com1>
<!-- 渲染结果: 这就是子组件h3---这是父组件的消息:这是父组件-vm实例的讯息
父组件传来的对象---{"name":"jc","age":188}
-->
<!--父组件通过属性绑定像、向子组件传值
step1::attr="parentInfo" 在子组件标签 绑定属性
step2: props:['attr'], props 注册这个属性
-->
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
parentInfo: '这是父组件-vm实例的讯息', //给子组件传递文本
obj: {
name: 'jc',
age: 188
},
},
methods: {},
filters: {},
components: {
'com1': {
template: `<div><h3>这就是子组件h3---这是父组件的消息:{{ pmsg }}</h3><h2>父组件传来的对象---{{ JSON.stringify(pobj) }}</h2></div>`,
props: ['pmsg', 'pobj'], //vue中,只有这个props/prop 是数组,其他属性都是对象
data: function() {
return {}
},
methods: {}
}
},
})
</script>
</html>
子组件通过触发父组件上自定义函数,并传值给自定义函数,这样父组件就能接收到子组件传的值:
<body> <div id='app'> <com2 @funclick="show"></com2> <!--绑定事件funclick到子组件,调用父组件的show方法--> </div> </body> <script> let vm = new Vue({ el: '#app', data: { parentInfo: '这是父组件-vm实例的讯息', //给子组件传递文本 obj: { name: 'jc', age: 188 }, }, methods: { show(a) { console.log('调用show,输出' + a); } }, filters: {}, components: { 'com1': { template: `<div><h3>这就是子组件h3---这是父组件的消息:{{ pmsg }}</h3><h2>父组件传来的对象---{{ JSON.stringify(pobj) }}</h2></div>`, props: ['pmsg', 'pobj'], //vue中,只有这个props/prop 是数组,其他属性都是对象 data: function() { return {} }, methods: {} }, 'com2': { template: `<input type='button' value='点我触发父组件上的show方法' @click='com2click'>`, methods: { com2click() { this.$emit('funclick',{name:'vue'}); //触发子组件绑定的funclick这个函数【而funclick引用的是父组件中的show方法】!
//这个传递的第二个参数就会被 父组件中的show方法接收到!
} } } }, }) </script>
子组件向父组件传值:
上面的父组件向子组件传递函数的时候,固定语法:this.$emit('funclick'); //触发子组件绑定的funclick这个函数【而funclick引用的是父组件中的show方法】!,this.$emit('funclick',{name:'vue'}),这里其实还可以传递第二个参数,第一个参数为绑定事件name,this.$emit() 触发父组件的方法时,第二个参数就会被当作参数传递给被触发的父组件中的那个方法。
show(a) {console.log('调用show,输出:' + a.name);}=>调用show,输出:vue,这里就可以接到这个第二个参数对象。
变式:其实也可以将子组件要传递的值放到本地存储 localStorage中,这样父组件中也已通过去本地存储中拿数据,通过一个中转,去传递值数据。
【slot 插槽 也可以做到 像父组件传值】
非父子之间的传值:
1。通过 $emit和 $on 通过一个空的Vue实例作为中央事件总线(事件中心),用它来触发事件和监听事件,巧妙而轻量地实现了任何组件间的通信,包括父子、兄弟、跨级。
图片例子来自【Vue 组件间通信六种方式(完整版)_张飞鹏的博客-CSDN博客_vue组件之间通信方式】
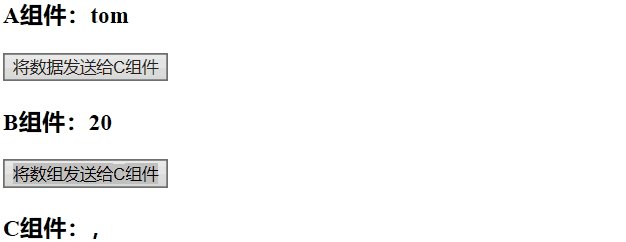
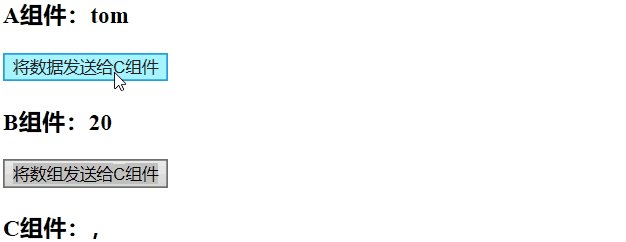
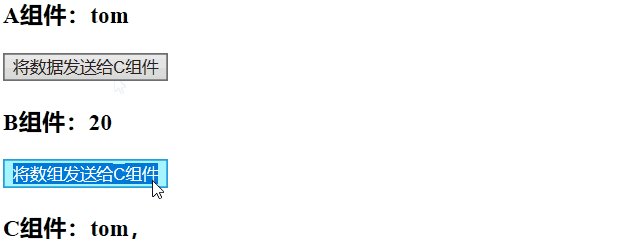
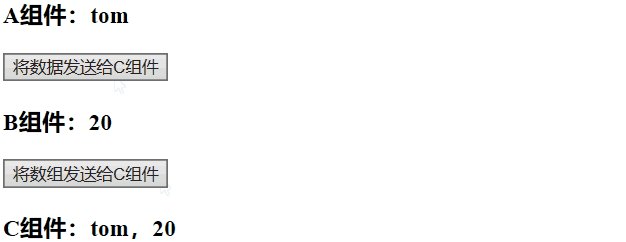
假设兄弟组件有三个,分别是A、B、C组件,C组件如何获取A或者B组件的数据


听了自定义事件 data-a和data-b,因为有时不确定何时会触发事件,一般会在 mounted 或 created 钩子中来监听。
2.vuex
还有两个,感觉用的不多 【请移步Vue 组件间通信六种方式(完整版)_张飞鹏的博客-CSDN博客_vue组件之间通信方式】


