html5 video/audio 标签
一般来说推荐使用,第三方的媒体播放库【例如 videojs 等】,这些库的ui界面,js控制都已写好,功能也扩展的比较丰富 ,直接参考文档使用更加的高效!
这里还是 记录一下 html 原生 video 标签
<video>
<source> //里面可以插入一个source标签 指定 视频路径和 视频格式 【如果测试时候某些浏览器存在视频兼容问题,可以把视频转成多个格式,并写上多个source标签 提高代码的兼容性,浏览器会从上到下尝试去找并执行 source里的内容,第一个不行就下一个 直至运行ok】
</video>
<audio>
<source> //video 除了poster 封面属性 其他属性 audio都支持 且含义一致
</audio>
属性【
src=' ' //视频路径
autoplay:自动播放
controls:进度条 ,音量的控制条显示
muted:默认播放静音【目前自动播放需要 开启静音,不然 只添加autoplay 并不会自动播放【2022年5月11日16:54:33 补充】】
poster:未播放前 视频封面
preload:设置视频的加载方式,三个属性:auto[自动,视频有多大就自动下载多大,下载好了直接可以播放],metadata【只加载关键帧】,none【什么都不加载,视频无法播放】
loop:是否循环播放
】
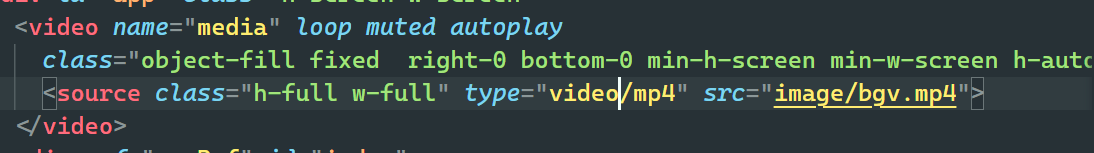
【video 当作页面背景】

核心css: object-fit: fill;
object-fit: fill;


