
复合选择器是通过基本选择器进行组合后构成的,常用的复合选择器有:
-
交集选择器
-
并集选持器
-
后代选择器
-
子元素选择器
-
相邻兄弟选择器
-
属性选择器
交集选择器
交集选择器由两个选择器直接连接构成,其中第一个选择器必须是元素选择器,第二个选择器必须是类选择器或者 ID 选择器,例如:div.txt、div#txtID。两个选择器之间必须连续写,不能有空格。交集选择器选择的元素必须是由第一个选择器指定的元素类型,该元素必须包含第二个选择器对应的 ID 名或类名。交集选择器选择的元素的样式是三个选择器样式,即第一个选择器
使用交集元素选择器设置样式的语法如下:
元素选择器 . 类选择器| #ID 选择器 {
属性 1: 属性值 1;
属性 2: 属性值 2;
...
}
语法说明:“类选择器| ID 选择器”表示使用类选择器,或者使用 ID 选择器。
【示例 2-15】使用交集选择器设置样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> 使用交集选择器设置样式 </title>
<style>
/* 元素选择器设置边框和下外边距样式 */
div {
border: 5px solid red;
margin-bottom:20px;
}
/* 交集选择器设置背景颜色 */
div.txt {
background:#33FFCC;
}
/* 类选择器设置字体格式 */
.txt {
font-style:italic;
}
</style>
</head>
<body>
<div> 元素选择器效果 </div>
<div class="txt"> 交集选择器效果 </div>
<span class="txt"> 类选择器效果 </p>
</body>
</html>
上述 CSS 代码定义了 div 元素、类选择器 txt 和它们的交集选择器 div.txt 的样式。交集选择器所定义的背景颜色只作用于 <div class="txt">元素。上述代码在 Chrome 浏览器中的运行结果如图 2-15 所示。

从图 2-15 可看出,交集选择器所指定对象的最终样式是上述 CSS 中定义的三个选择器样式的层叠,有冲突时将选择优先级最高的样式来执行(有关样式的优先级的规定请参见 2.7 节)。
交集选择器由于会增加代码量,会影响性能且不利于后期维护,所以除了不得已要使用外,一般不推荐使用。
并集选择器
并集选择器也叫分组选择器或群组选择器,它是由两个或两个以上的任意选择器组成的,不同选择器之间用“,”隔开,实现对多个选择器进行“集体声明”。并集选择器的特点是所设置的样式对并集选择器中的各个选择器都有效。并集选择器的作用是把不同选择器的相同样式抽取出来,然后放到一个地方作一次性定义,从而简化了 CSS 代码量。
使用交集元素选择器设置样式的语法如下:
选择器 1,
选择器 2,
选择器 3,
… {
属性 1: 属性值 1;
属性 2: 属性值 2;
...
}
语法说明:选择器的类型任意,既可以是基本选择器,也可以是一个复合选择器。
【示例 2-16】使用并集选择器设置样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> 使用并集选择器设置样式 </title>
<style>
div {
margin-bottom:10px;
border:3px solid red;
}
span {
font-size:26px;
}
p {
font-style:italic;
}
/* 使用并集选择器设置元素的公共样式 */
span,
.p1,
#d1 {
background:#CCC;
}
</style>
</head>
<body>
<div id="d1"> 这是 DIV1</div>
<div> 这是 DIV2</div>
<p class="p1"> 这是段落一 </p>
<p> 这是段落二 </p>
<span> 这是一个 SPAN</div>
</body>
</html>
上述 CSS 代码中共定义了四个选择器的样式。其中,前三个是元素选择器,用于定义各类元素的样式,第四个选择器:span,.p1,#d1为并集选择器,用于定义 span、第一个段落和第一个 div 这三个元素的公共样式,即浅灰色背景。我们看到该并集选择器中包含了元素选择器、类选择器和 ID 选择器,这完全符合前面说的并集选择器可以是任意类型的选择器的特点。示例 2-15 的运行结果如图 2-16 所示。
后代选择器
后代选择器又称包含选择器,用于选择指定元素的后代元素。使用后代选择器可以帮助我们更快更确切地找到目标元素。
使用后代元素选择器设置样式的语法如下:
选择器 1 选择器 2 选择器 3 … {
属性 1: 属性值 1;
属性 2: 属性值 2;
...
}
语法说明:位于左边的选择器可以包含两个或多个使用空格隔开的选择器,位于后面的选择器选择的元素属于前面选择器选择元素的子级。这些选择器既可以是基本选择器,也可以是一个复合选择器。选择器之间的空格是一种结合符,按从右到左的方式顺序读选择器。此时,每个空格结合符可以解释为“××× 作为 ××× 的后代”,例如 div p 表示 p 作为 div 的后代。需注意的是,后代选择器所选择的后代元素包括任意嵌套层次的后代,所以 div p 又可解释为作为 div 后代元素的任意 p 元素。另外,虽然后代选择器中可以包含任意多个选择器,但为了便于阅读和理解,后代选择器中包含的选择器一般最多包含三级。
【示例 2-17】使用后代选择器设置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> 使用后代选择器设置样式 </title>
<style>
#box1 .p1 { /* 后代选择器 */
background:#CCC;
}
#box2 p { /* 后代选择器 */
background:#CFC;
}
</style>
</head>
<body>
<div id="box1">
<p class="p1"> 段落一 </p>
<p class="p2"> 段落二 </p>
</div>
<div id="box2">
<p class="p1"> 段落三 </p>
<p> 段落四 </p>
</div>
<p class="p1"> 段落五 </p>
<p> 段落六 </p>
</body>
</html>
上述 CSS 代码中定义了两个后代选择器样式,其中“#box1 .p1”后代选择器用于选择 ID 为 box1 元素中类名为 p1 的所有后代元素;“#box2 p”后代选择器用于选择 ID 为 box2 的元素中所有类型为 p 的后代元素。上述代码在浏览器中的运行结果如图 2-17 所示

从图 2-17 中可以看到,“#box1.p1”后代选择器只选择了段落一,虽然段落三和段落五的类名都是 p1,但由于它们不属于 #box1 元素的后代,因而没有被选择;而“#box2 p”后代选择器则只选择了段落三和段落四,其他段落的类型虽然也都是 p,但由于它们不属于 #box2 的后代,所以也没有被选择。
子元素选择器
后代选择器可以选择某个元素指定类型的所有后代元素,如果只想选择某个元素的所有子元素,则需要使用子元素选择器。
使用子元素选择器设置样式的语法如下:
选择器 1> 选择器 2 {
属性 1: 属性值 1;
属性 2: 属性值 2;
…
}
语法说明:“>”称为左结合符,在其左右两边可以出现空格,“选择器 1> 选择器 2”的含意为“选择作为选择器 1 指定元素的所有选择器 2 指定的子元素”,例如:div>span 表示选择了 div 元素内所有子元素 span。
子元素选择器中的两个选择器既可以是基本选择器,也可以是交集选择器,另外选择器 1 还可以是后代选择器。
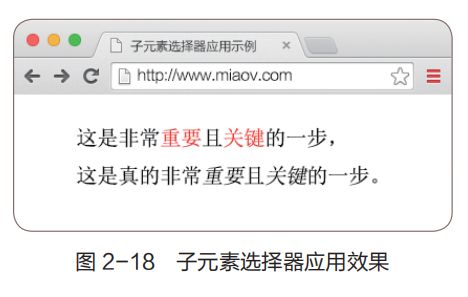
【示例 2-18】子元素选择器应用示例。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> 子元素选择器应用示例 </title>
<style>
h1>span {
color:red;
}
</style>
</head>
<body>
<h1> 这是非常非常 <span> 重要 </span> 且 <span> 关键 </span> 的一步。</h1>
<h1> 这是真的非常 <em><span> 重要 </span> 且 <span> 关键 </span></em> 的一步。</h1>
</body>
</html>
上述 CSS 代码中的 h1>span 选择了 h1 元素的所有子元素 span。在第一个 h1 元素中的两个 span 就是 h1 的子元素。而第二个 h1 中的两个 span 是 h1 元素中 em 里的子元素,它属于 h1 元素的子元素的子元素,所以没有被选中。因而 CSS 样式只对第一个 h1 元素的两个 span 元素有效,即只有第一行中的“重要”和“关键”这两个词显示红色,第二行的这两个词颜色没变。上述代码在 Chrome 浏览器中的运行结果如图 2-18 所示。

相邻兄弟选择器
如果需要选择紧接在某个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。相邻兄弟选择器的基本语法如下。
选择器 1+ 选择器 2 {
属性 1: 属性值 1;
属性 2: 属性值 2;
…
}
语法说明:“+”称为相邻兄弟结合符,在其左右两边可以出现空格,“选择器 1+ 选择器 2”的含意为选择紧接在选择器 1 指定元素后出现的选择器 2 指定的元素,且这两个元素拥有共同的父元素,例如:div+span 表示选择紧接在 div 元素后出现的 span 元素,其中 div 和 span 两个元素拥有共同的父元素。
【示例 2-19】相邻兄弟选择器应用示例。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> 相邻兄弟选择器应用示例 </title>
<style>
h1+p {
color:red;
font-weight:bold;
margin-top:50px;
}
p+p{
color:blue;
text-decoration:underline;
}
</style>
</head>
<body>
<h1> 这是一个一级标题 </h1>
<p> 这是段落 1。</p>
<p> 这是段落 2。</p>
<p> 这是段落 3。</p>
</body>
</html>
上述 CSS 代码中的 h1+p 选择了 h1 元素后面的第一个 p,而 p+p 则选择了第一个 p 元素后面的各个 p 元素,因而第二个和第三个段落使用了 p+p 选择器样式,而第一个段落则使用了 h1+p 选择器样式。上述代码在 Chrome 浏览器中的运行结果如图 2-19 所示。

属性选择器
在 CSS 中,我们还可以根据元素的属性及属性值来选择元素,此时用到的选择器称为属性选择器。属性选择器的使用主要有 2 种形式,基本语法分别如下。
属性选择器 1 属性选择器 2...{
属性 1: 属性值 1;
属性 2: 属性值 2;
…
}
元素选择器属性选择器 1 属性选择器 2... {
属性 1: 属性值 1;
属性 2: 属性值 2;
…
}
语法说明:属性选择器的写法是 [ 属性表达式 ],其中属性表达式可以是一个属性名,也可以是“属性=属性值”等这样的表达式,例如:[tilte] 和 [type="text"] 都是属性选择器。属性选择器前可以指定某个元素选择器,此时将在指定类型的元素中进行选择,例如:img[title] 只能选择具有 title 属性的 img 元素。属性选择器前也可以使用通配符 *,此时效果和第一种形式完全一样,都不限定选择元素的类型,例如:*[title] 和 [title] 效果完全一样,都将选择具有 title 属性的所有元素。
注意:元素选择器及“*”和属性选择器之间没有空格。另外,可以连续使用多个不同的属性选择器,此时将进一步缩小元素选择的范围,例如 a[href][title] 用于选择同时具有 href 和 title 属性的 a 元素。
常见的属性选择器格式如表 2-3 所示。

【示例 2-20】属性选择器的应用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> 属性选择器的应用 </title
<style>
[title] {/* 选择具有 title 属性的元素 */
color: #F6F;
}
a[href][title]{/* 选择同时具有 href 和 title 属性的 a 元素 */
font-size: 36px;
}
img[alt] {/* 选择具有 alt 属性的 img 元素 */
border: 3px #f00 solid;
}
p[align="center"] {/* 选择 align 属性等于 center 的 p 元素 */
color: red;
font-weight: bolder;
}
</style>
</head>
<body>
<h2> 应用属性选择器样式:</h2>
<h3 title="Helloworld">Helloworld</h3>
<a title=" 首页 "href="#"> 返首页 </a><br/><br/>
<img src="miaov.jpg" alt=" 妙味课堂 logo" />
<p align="center"> 段落一 </p>
<hr />
<h2> 没有应用属性选择器样式
<h3>Helloworld</h3>
<a href="#"> 返首页 </a><br/><br/>
<img src="miaov.jpg">
<p align="right"> 段落二 </p>
</body>
</html>
上述 CSS 代码中使用了三个属性选择器,其中 [title] 属性选择器选择了第一个 h3 和第一个 a 元素,这两个元素都具有“title”属性;a[href][title] 属性选择器选择了第一个 a 元素,因为只有它同时具有 href 和 title 属性,所以第一个 a 元素同时具有了 [title] 属性器和 a[href][title] 属性选择器样式;img[alt] 选择器通过前面的 img 元素限定只能选择图片对象,而根据属性选择器,只选择了第一个 img 元素,因为只有它才具有“alt”属性;p[align="center"] 选择器通过前面的 p 元素限定了只能选择段落对象,根据属性选择器则只能选择第一个 p 元素,因为只有它才具有 align 属性,且值为“center”。上述代码在在 Chrome 浏览器中的运行结果如图 2-20 所示。

至此,我们已学习了一些常用的基本选择器和复合选择器。下一节我们来总结一下这些选择器的使用方法。





