
在上一篇文章中,我们讲到基础选择器中的元素选择器、ID选择器、类选择器。本期我们继续看一下伪类选择器、伪元素选择器、通用选择器的使用方法。
伪类选择器
伪类是指逻辑上存在、但文档树中并不存在的“幽灵”分类,通常用于给元素某些特定状态添加样式。
伪类典型的应用就是为超链接添加未访问、访问过后、悬停和活动四种链接状态。从效果上看,存在伪类对应的类名,但实际上并没有这个类名,因此称之为伪类。
使用伪类选择器设置样式的语法如下:
选择器 : 伪类 {
属性 1: 属性值 1;
属性 2: 属性值 2;
...
}
语法说明:选择器可以是任意类型的选择器,伪类前的“:”是伪类选择器的标识,不能省略。表 2-1 列出了一些 W3C 规定的伪类。

上表主要列举了 CSS2 中的一些伪类,还有一些有关 CSS3 的伪类将在本系列丛书后续的 CSS3 中进行一一介绍。
:active、:hover、:link 和 :visited 主要用于描述超链接的四种状态,我们将在介绍超链接时演示这些伪类的用法;
cus 伪类的用法将在表单章节中进行演示。在本小节将演示 :first-child 伪类,以让大家熟悉伪类的使用方法。
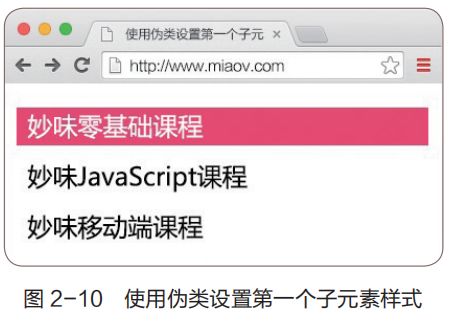
【示例 2-10】使用伪类设置文档树中每层的第一个子元素的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> 使用伪类设置文档树中每层的第一个子元素的样式 </title>
<style>
/* 设置文档树中每一层中类型为 piv 的第一个子元素的背景颜色 */
p:first-child{
background:#80C6BE;
}
</style>
</head>
<body>
<p> 妙味零基础课程 </p>
<p> 妙味 JavaScript 课程 </p>
<p> 妙味移动端课程 </p>
</body>
</html>
上述代码中的“<p></p>”是一个段落标签对,用于创建一个段落。有关段落标签的内容请参见第 5 章。代码中的“p:first-child”是一个伪类选择器,表示选择文档树中的每层元素的第一个子元素,且其类型为“p”。最终的结果是第一个 p 被设置为背景颜色,运行结果如图 2-10 所示。

示例 2-10 也可以不使用伪类而使用实际的类来达到同样的样式设置效果。为了使用实际的类来达到示例 2-10 的效果,需要在第一个段落标签中添加一个类名,并对该类名设置一个类选择器样式。
将示例 2-10 的代码做如下修改:
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
<title> 使用实际的类实现伪类同等的样式设置效果 </title>
<style>
.first-child {
background:#80C6BE;
}
</style>
</head>
<body>
<p class="first-child"> 妙味零基础课程 </p>
<p> 妙味 JavaScript 课程 </p>
<p> 妙味移动端课程 </p>
</body>
</html>
上述代码的运行效果和示例 2-10 完全等效。可见,伪类相当于在文档中存在一个对应的类,这正是伪类之所以称为“伪类”的原因。
伪元素选择器
和伪类一样,伪元素也用于向选择器添加特殊的效果。伪元素之所有称为“伪元素”,原因是伪元素只是在逻辑上存在但在文档树中却并不存在的“幽灵”元素,即从效果上看,文档树中存在对应伪元素的元素,但实际上在代码中并不存在这样的元素。
使用伪元素选择器设置样式的语法如下:
选择器 : 伪元素 {
属性 1: 属性值 1;
属性 2: 属性值 2;
...
}
语法说明:选择器可以是任意类型的选择器,当选择器是类选择器时,为了限定某类元素,也可以在类选择器名前加上元素名,即将选择器名写成:元素名 . 类选择器名,比如 div.second:first-line。
另外,伪元素前的“:”是伪元素选择器的标识,不能省略。从上述语法来看,伪类和伪元素的写法很类似,在 CSS3 中,为了区分两者,规定伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
目前,W3C 规定了表 2-2 所示的一些类型的伪元素。

下面将通过示例演示上述各个伪元素的使用方法。
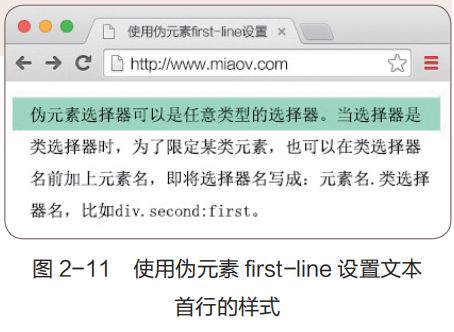
【示例 2-11】使用伪元素 first-line 设置文本的首行的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> 使用伪元素 first-line 设置文本首行的样式。</title>
<style>
/* 设置文本首行的背景颜色 */
div:first-line{
background:#80C6BE;
}
</style>
</head>
<body>
<div> 伪元素选择器可以是任意类型的选择器。当选择器是类选择器时,为了限定某类元素,也可以在类选择器名前加上元素名,即将选择器名写成:元素名 . 类选择器名,比如 div.second:first。</div>
</body>
</html>
上述代码中的“div:first-line”是一个伪类选择器,用于选择 div 内容中的首行。该选择器设置了首行的背景颜色样式,运行结果如图 2-11 所示。

【示例 2-12】使用伪元素 first-letter 设置文本的第一个字符样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> 使用伪元素 first-letter 设置文本的第一个字符样式 </title>
<style>
/* 设置文本第一个字符的字号大小 */
div:first-letter{
font-size:36px;
}
</style>
</head>
<body>
<div> 伪元素选择器可以是任意类型的选择器。</div>
</body>
</html>
上述代码中的”div:first-letter”是一个伪元素选择器,用于选择 div 内容中的第一个字符。该选择器设置了第一个字符的字号大小,运行结果如图 2-12 所示。
【示例 2-13】使用伪元素 before 在元素前面添加内容并设置该内容的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>before 伪元素的使用 </title>
<style>
/* 在 div 前面添加内容并设置该内容的背景颜色 */
div:before{
content:" 这是使用 before 伪元素添加的内容 "; /* 设置添加的内容 */
background:#99F;
}
</style>
</head>
<body>
<div> 伪元素选择器可以是任意类型的选择器。</div>
</body>
</html>
上述代码中的“div:before”是一个伪元素选择器,用于在 div 内容前面添加一串文本(文本内容使用 content 属性来添加),同时设置这些文本的背景色,运行结果如图 2-13 所示。
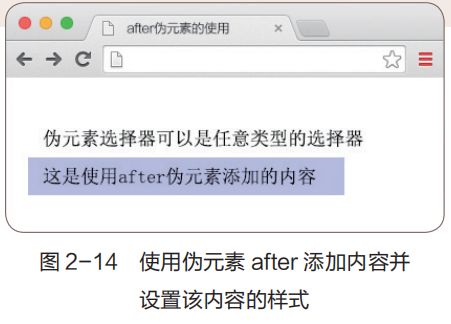
【示例 2-14】使用伪元素 after 在元素后面添加内容并设置该内容的样式。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>after 伪元素的使用 </title>
<style>
/* 在 div 后面添加内容并设置该内容的背景颜色 */
div:after {
content:" 这是使用 after 伪元素添加的内容 "; /* 设置添加的内容 */
background:#99F;
}
</style>
</head>
<body>
<div> 伪元素选择器可以是任意类型的选择器。
</div>
</body>
</html>
上述代码中的“div:after”是一个伪元素选择器,用于在 div 内容后面添加一串文本(文本内容使用 content 属性来添加),同时设置这些文本的背景颜色,运行结果如图 2-14 所示。

和伪类可以使用具体的类来达到同等效果一样,伪元素也可以使用具体的元素来达到同等效果。此时需要在代码的相应位置添加一个元素,同时使用元素选择器对该元素设置样式。
下面以示例 2-12 为例,将示例 2-12 的代码修改如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title> 使用元素设置文本的第一个字符样式 </title>
<style>
/* 添加元素选择器样式 */
span {
font-size:36px;
}
</style>
</head>
<body>
<div><span> 伪 </span> 元素选择器可以是任意类型的选择器。</div>
</body>
</html>
上述代码的运行效果和示例 2-12 的运行效果完全一样。可见,伪元素相当于在文档中存在一个对应的元素,这正是伪元素之所以称为“伪元素”的原因。
通用选择器
通用选择器又称为通配符选择器,使用通配符“*”表示,它可以选择文档中的所有元素。
使用通用选择器设置样式的语法如下:
*{
属性 1: 属性值 1;
属性 2: 属性值 2;
...
}
很多元素在不同的浏览器中的默认样式是不一样的,因此,为了兼容不同的浏览器,需要重置元素的默认样式。最简单的重置元素样式的方法就是使用通用选择器,其中最常用的是使用通用选择器来重置文档元素的内、外边距。
示例代码如下:
/* 重置文档所有元素的内、外边距为 0px*/
*{
margin:0px; /* 设置元素的四个方向的外边距为 0px*/
padding:0px; /* 设置元素的四个方向的内边距为 0px*/
}
上述设置方式虽然简单,但对性能影响比较大,所以实际应用中不建议使用通用选择器来重置样式。
到这里,我们已经把基础选择器都介绍完毕了,下一节我们再来看看复合选择器相关的内容。



