
往期回顾
在上一期的《JavaScript的组成 | DOM/BOM》☜里,我们有对文档对象模型-DOM、浏览器对象模型-BOM
这两大部分进行了解学习,如果有还不是很明白的小伙伴们,可以在上篇文章的下方留言给我哦,我会为大家解答的哦
很快我们就进入了红宝书的第二章了!这章我们来讨论下在HTML中使用JavaScript的几种方法~(别着急走,我知道这是入门知识,但是你真的掌握了嘛?)来看看吧~

在开发JavaScript的时候,Netscape公司要解决的第一个问题就是:“如何让JavaScript既能与HTML页面共存,又不影响页面在其他浏览器的呈现效果?”最终的解决方案是为Web增加统一的脚本支持,也就是我们现在看到的script标签
<script></script>
当然我们今天要讨论的不是这个标签的诞生史,也不是长得好不好看这些问题~而是

如果你熟悉怎么在HTML内添加CSS,那么悄悄告诉你一个诀窍~基本和CSS类似,不过也有不一样的地方,我们来对比看一下
第一种:页面内部直接嵌入
添加页面内部直接嵌入的CSS代码,通过以下方式(好巧都是s开头,千万不要弄错哦)
<head>
<style>
body{
margin:0;/*常用的清除默认样式*/
}
</style>
</head>
添加JS的代码也是类似,我们来看一下
<head>
<script>
function fn(){
alert(1);//通过浏览器打开会弹出一个1
}
fn();
<script>
</head>
这样一对比是不是就很像吖~,瞬间是不是就记住了呢
第二种:外部引入
老样子,先来看看CSS怎么引入
-
创建一个.css后缀的文件
-
通过以下代码引入文件~
<head>
<link rel="stylesheet" href="style.css" />
//这里的stylesheet表明我们在当前文档引入的是样式表
</head>
那么,JS怎么外部引入呢?
-
创建一个.js后缀的文件(这里附送一个消息:这个扩展名不是必须的哦,浏览器并不会检查包含JavaScript文件的扩展名,当然,我们在日常使用中还是加上好哦!)
-
通过以下代码引入文件~
<head>
<script src="main.js"></script>
</head>
这里我们可以很明显看到,开始产生了差异,那我们来总结下有哪些~
●差异
1. style引入外部文件的时候是通过 “href”属性 ,js文件引入通过 “src”(像是img标签引入图片也是src)
2. link是一个单标签,但是script是一个双标签(有没有不知道单标签和双标签的吖~在评论下方留言~小姐姐给你解答哟)
除了以上两点很明显的差别以外,其实JS标签可以添加的位置与CSS也有不同,我们可以看到以上的案例中,我都是在<head></head>标签中添加的,这并没有什么问题,但是在实际工作中,我们更推荐另一种做法,接下来我们就来看一下~

●script标签的位置
除了最常规的在head中我们可以使用,其实在body内部的任何地方我们都可以使用,那么这么多地方,我们到底怎么选择呢?就让我们来看一下日常工作中我们推荐的做法:
<body>
<p>随便给个文字,表明script的立场要在body的“结束”标签前</p>
<script></script>
</body>
我们会选择把script标签放在</body>之前,
那为什么这么做的?有什么好处?
添加在head标签中缺点分析
获取元素时,因为页面未加在完成,会获取失败

<head>
<script>
var oDiv = document.querySelector('div');
console.log(oDiv)//null
</script>
</head>
<body>
<div></div>
</body>
在上面的这段代码中,我希望可以打印oDiv这个元素,但是我们通过控制台可以看到返回的是“null”,这是因为什么呢?
浏览器在遇到<body>标签时,才开始呈现内容,计算机虽然运行很快,但是也需要一行一行去读取的,在我们执行console.log打印元素的时候,这个元素还没有生成,自然就获取不到,想解决这个问题,我们就需要借助onload事件,将代码修改为如下:
<head>
<script>
window.onload = function(){
var oDiv = document.querySelector('div');
console.log(oDiv)//<div></div>
}
</script>
</head>
<body>
<div></div>
</body>
onload这个事件可以帮助我们等待页面中元素加载完成之后再执行后续操作,这样的话,页面中已经有了这个元素的存在,我们的获取操作就有效果啦。
如果只是这个问题的话,好像也没什么嘛,不就是加个onload嘛~部分同学是不是表示,完全可以接受吖。当然不仅仅只是这样,我们来看下第二个问题。
●浏览器窗口长时间空白
正如我们上面看到的,代码的执行是有顺序的,我们在引入一个外部JS文件的时候,需要等待全部的JS代码都被下载、解析和执行完成以后,才开始呈现页面的内容,对于需要很多JS文件的页面来说,下载文件和解析的过程将会导致页面无法呈现。这种空白的时间对于用户来说,是非常不好的用户体验,虽然很多用户的第一反应可能是:“今天网速这么差的么??”,却没想到是页面本身就存在问题。
为了避免这样的问题,所以在实际的工作中,我们推荐写在</body>标签前面,这样可以有更好的用户体验哦~不要再甩锅给网络啦!
●注意事项
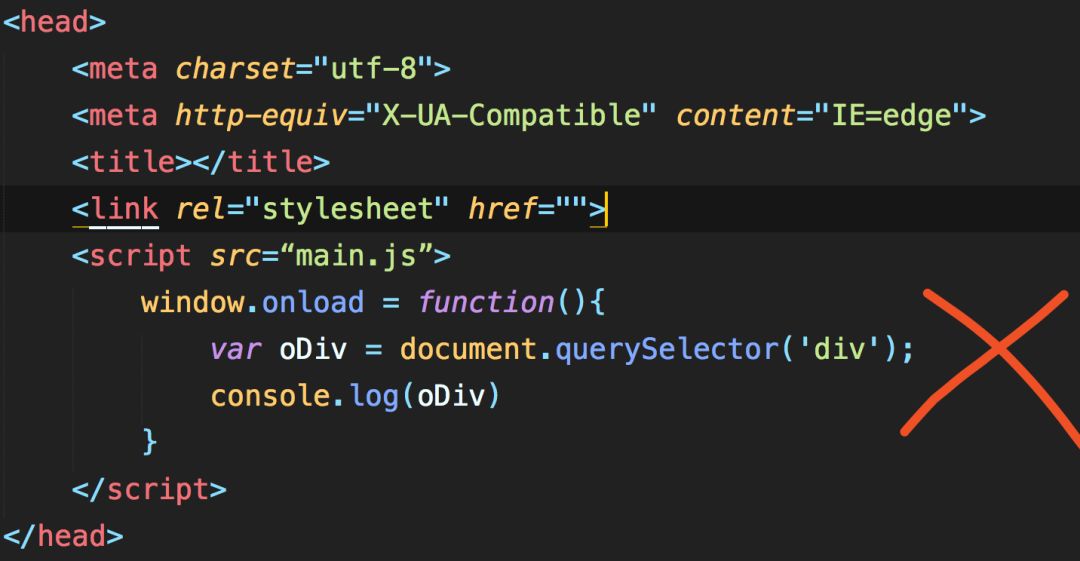
如果同时需要使用内部嵌入式的引用和外部文件的引用,正确做法如下:

!!!!千万不要合并到一起!!!!如下错误示范:

如果你是初学者的话,一定一定不要这样操作,这样的载入方式会导致你内部嵌入的代码被忽略,也就是无效。
第三种:行间添加
其实这种的用途并不多,甚至可能没有行间的样式的使用来的频繁,不过我们可以了解一下~
CSS添加行间样式
<div style="width:200px;height:200px;"></div>
添加行间的JS
<div onclick="alert(1)"></div> //点击这个div会弹出一个1
当然,关于script标签的使用方式不仅仅只有这些~
请大家期待下篇吧,我将带着大家了解一下type属性的用途等等等等的知识……


