WPF数据绑定(四)
1、DataTemplate
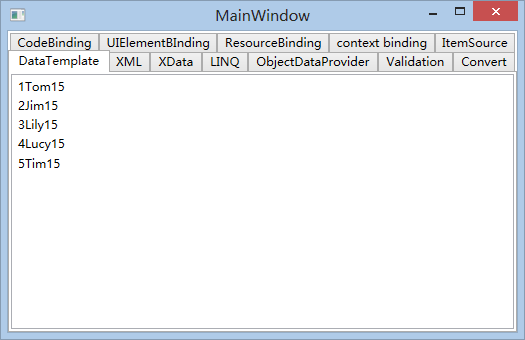
上一部分已经讲了itemsource绑定,功能虽然实现了但是还是有点土,内容太单一了,如果能够修改listbox的界面,让更多的元素展示出来就完美了。
DataTemplate就可以实现这个。

1 <TabItem Header="DataTemplate"> 2 <ListBox Name="lisboxDataTemplatebinding"> 3 <ListBox.ItemTemplate> 4 <DataTemplate> 5 <StackPanel Orientation="Horizontal"> 6 <TextBlock Text="{Binding Path=Id}"/> 7 <TextBlock Text="{Binding Path=Name}"/> 8 <TextBlock Text="{Binding Path=Age}"/> 9 </StackPanel> 10 </DataTemplate> 11 </ListBox.ItemTemplate> 12 </ListBox> 13 14 </TabItem>
1 public partial class MainWindow : Window 2 { 3 private void DataTemplateBinding() 4 { 5 List<Student> stus = new List<Student>() 6 { 7 new Student(){Id="1", Name="Tom", Age="15"}, 8 new Student(){Id="2", Name="Jim", Age="15"}, 9 new Student(){Id="3", Name="Lily", Age="15"}, 10 new Student(){Id="4", Name="Lucy", Age="15"}, 11 new Student(){Id="5", Name="Tim", Age="15"} 12 }; 13 lisboxDataTemplatebinding.ItemsSource = stus; 14 } 15 }
DataTemplate就好比是数据的外衣,它能够决定数据是用什么样的方式展示出来,这里我们展示了三个数据,Id name 和age,将这三个数据分别绑定到一个textblock控件上,而这三个textblock放在一个stackpanel中,组成了listbox的以一个item。
在XAML中将每一个textblock绑定的path设定好,在代码里面设定listbox的itemsource。
2、XML绑定
C#可以直接从XML读取数据,并且展示出来
1 <?xml version="1.0" encoding="utf-8" ?> 2 <students> 3 <student Id="1"> 4 <Name>Tom</Name> 5 </student> 6 <student Id="2"> 7 <Name>Lucy</Name> 8 </student> 9 <student Id="3"> 10 <Name>Lily</Name> 11 </student> 12 <student Id="4"> 13 <Name>Jim</Name> 14 </student> 15 <student Id="5"> 16 <Name>Tim</Name> 17 </student> 18 <student Id="6"> 19 <Name>Tony</Name> 20 </student> 21 </students>
1 <TabItem Header="XML"> 2 <StackPanel> 3 <ListView Name="listviewXML"> 4 <ListView.View> 5 <GridView> 6 <GridViewColumn Header="ID" DisplayMemberBinding="{Binding XPath=@Id}"/> 7 <GridViewColumn Header="Name" DisplayMemberBinding="{Binding XPath=Name}"/> 8 </GridView> 9 </ListView.View> 10 </ListView> 11 <Button Content="Load XML" Click="ButtonXML_Click_1" /> 12 </StackPanel> 13 </TabItem>
1 public partial class MainWindow : Window 2 { 3 private void ButtonXML_Click_1(object sender, RoutedEventArgs e) 4 { 5 XmlDataProvider xpd = new XmlDataProvider(); 6 xpd.Source = new Uri(@"..\..\StuInfo.xml",UriKind.Relative); 7 xpd.XPath = @"/students/student"; 8 9 listviewXML.DataContext = xpd; 10 listviewXML.SetBinding(ListView.ItemsSourceProperty, new Binding()); 11 } 12 }
XML数据绑定需要使用XmlDataProvider类,同样的,数据绑定需要配置好source和path两个类,因为是XML所以这里使用的是Xpath,可以很方便的帮助我们定位到需要的元素,关于Xpath的相关知识可以点击这里:http://www.w3school.com.cn/xpath/index.asp
<GridViewColumn Header="ID" DisplayMemberBinding="{Binding XPath=@Id}"/>
<GridViewColumn Header="Name" DisplayMemberBinding="{Binding XPath=Name}"/>
注意这两句, XPath=@Id和XPath=Name,@表示元素的属性,而不带@表示的是子元素。



