WPF数据绑定(三)
1、Itemsource绑定
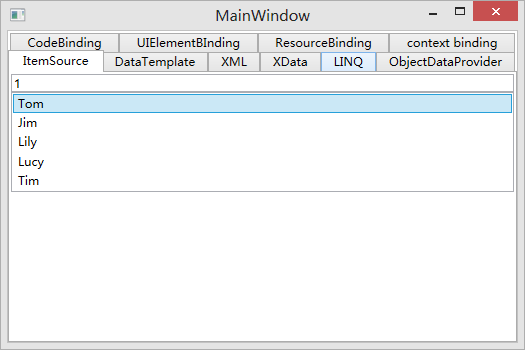
我们经常遇到这种需求,一个列表里面显示一些数据,点击其中一条,显示其关联的数据,比如说,在列表中显示学生的姓名,点击某一个学生的姓名以后,会在textbox中显示出该学生的学号。如下图所示:

列表中显示了学生的性命,点击其中一个学生,就会显示其学号。
1 <TabItem Header="ItemSource"> 2 <StackPanel> 3 <TextBox Name="tbtItemId"/> 4 <ListBox Name="listboxStus"> 5 6 </ListBox> 7 8 </StackPanel> 9 </TabItem>
1 private void ItemSourceBinding() 2 { 3 List<Student> stus = new List<Student>() 4 { 5 new Student(){Id="1", Name="Tom", Age="15"}, 6 new Student(){Id="2", Name="Jim", Age="15"}, 7 new Student(){Id="3", Name="Lily", Age="15"}, 8 new Student(){Id="4", Name="Lucy", Age="15"}, 9 new Student(){Id="5", Name="Tim", Age="15"} 10 }; 11 listboxStus.ItemsSource = stus; 12 listboxStus.DisplayMemberPath = "Name"; 13 14 Binding bd = new Binding("SelectedItem.Id") { Source = listboxStus}; 15 tbtItemId.SetBinding(TextBox.TextProperty, bd); 16 }
如代码所示,首先初始化一个list stus(学生类我们前面的文章已经定义了),里面包含了五个学生,当然例子中为了简单直接使用代码初始化,实际工作中可以使用各种途径获得一个list。
要想和listbox绑定,就要告诉listbox数据源是谁,然后还要告诉他显示其中的那个字段,其实看了这么多例子,应该可以感觉到绑定最重要的无非是source和path这两个属性。
listboxStus.ItemsSource = stus;
listboxStus.DisplayMemberPath = "Name";
有了这两句,listbox就可以显示出数据了,不过别着急,还没有完,我们还需要点击一条数据能够显示出其学号。
Binding bd = new Binding("SelectedItem.Id") { Source = listboxStus};
tbtItemId.SetBinding(TextBox.TextProperty, bd);
我们还要把listbox的SelectedItem(也就是学生)的学号,绑定到textbox的Text属性上。这里面重要的也是source和path,source就是例子中listbox,path呢?SelectedItem是listbox的一个属性,表示当前选择的条目,而条目是一个学生的类,因此会有id这个属性。所以我们要和学号绑定的话path就是SelectedItem.Id,如果和年龄那么就是SelectedItem.Age。
虽然github被封了,但是我还是给出github的地址吧:
https://github.com/Dothegod/WPF_Training_Sample
顺便鄙视下政府,无知无耻!



