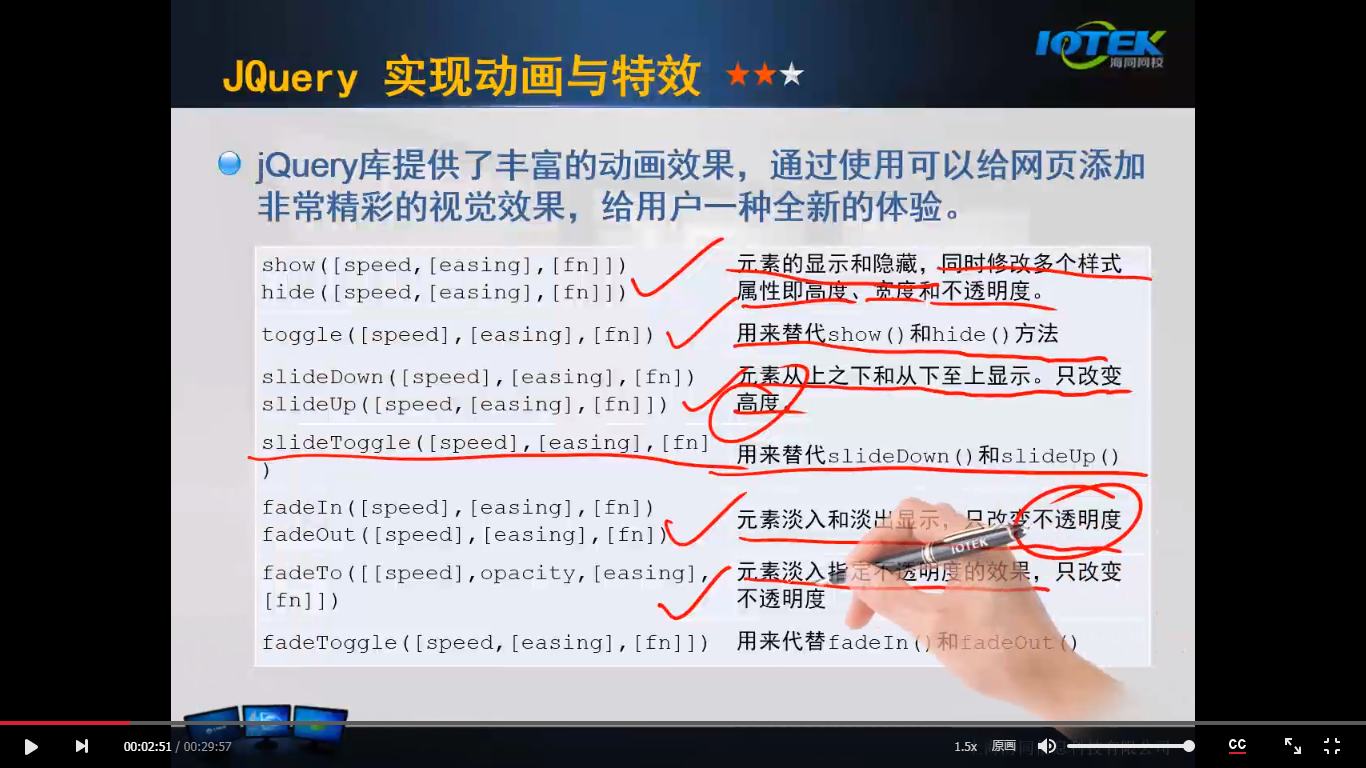
一、jQuery库提供的动画效果
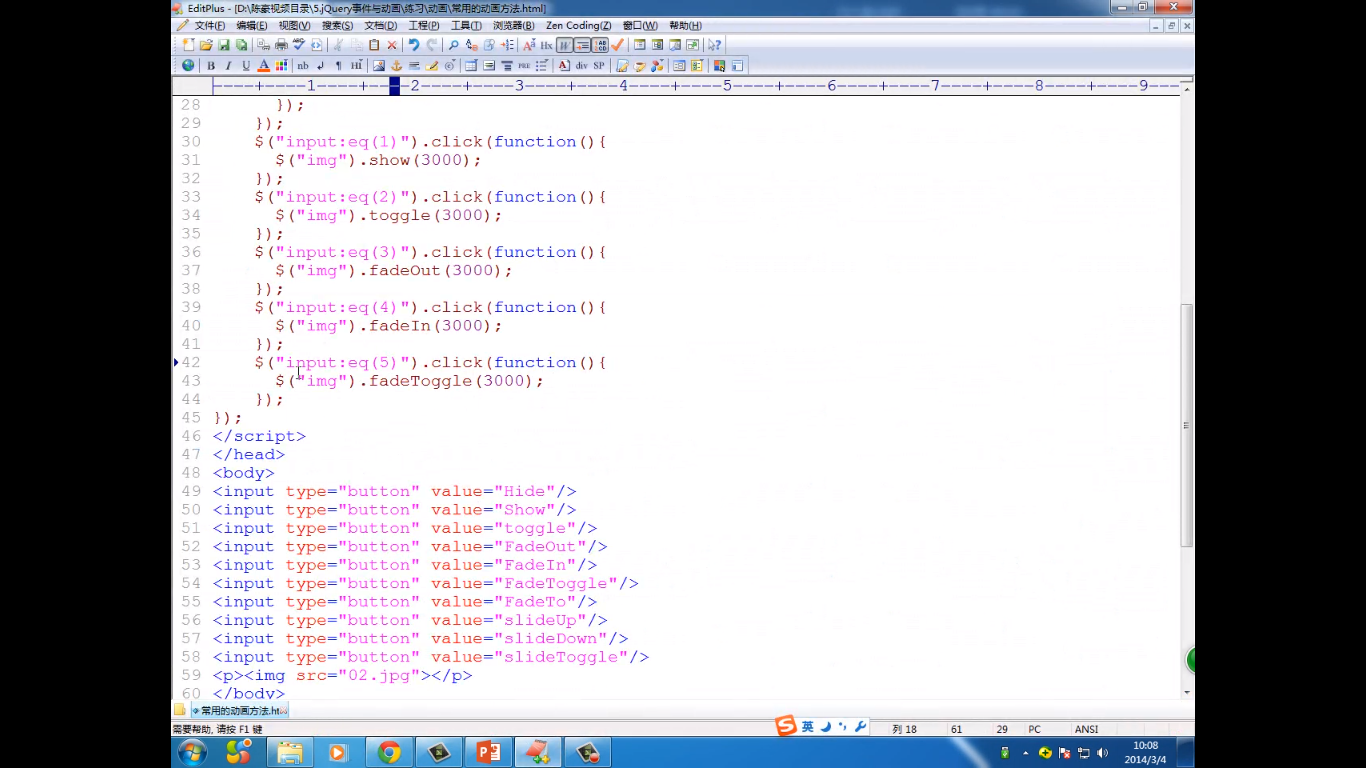
1、show([speed,[easing],[fn]]) 元素的显示,同时修改多个样式属性即高度、宽度和不透明度。
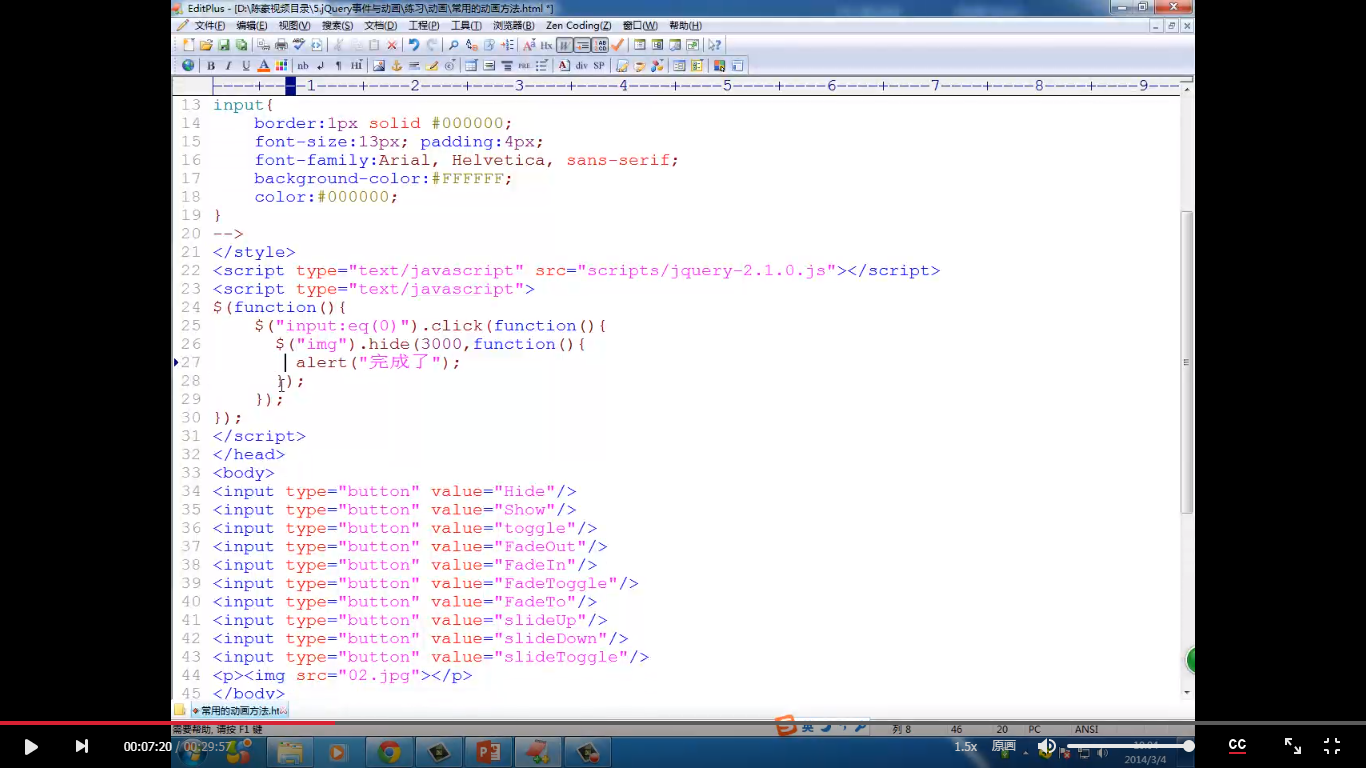
2、hide([speed,[easing],[fn]]) 元素的隐藏,同时修改多个样式属性即高度、宽度和不透明度。
3、toggle([speed],[easing],[fn]) 用来替代show()和hide()方法
4、slideDown([speed],[easing],[fn]) 元素从上之下显示。只改变高度。
5、slideUp([speed,[easing],[fn]]) 元素从下之上显示。只改变高度。
6、slideToggle([speed],[easing],[fn]) 用来替代slideDown()和slideUp()
7、fadeIn([speed],[easing],[fn]) 元素淡入显示,只改变不透明度
8、fadeOut([speed],[easing],[fn]) 元素淡出显示,只改变不透明度
9、fadeTo([[speed],opacity,[easing],[fn]]) 元素淡入指定不透明度的效果,只改变不透明度
10、fadeToggle([speed,[easing],[fn]]) 用来代替fadeIn()和fadeOut()




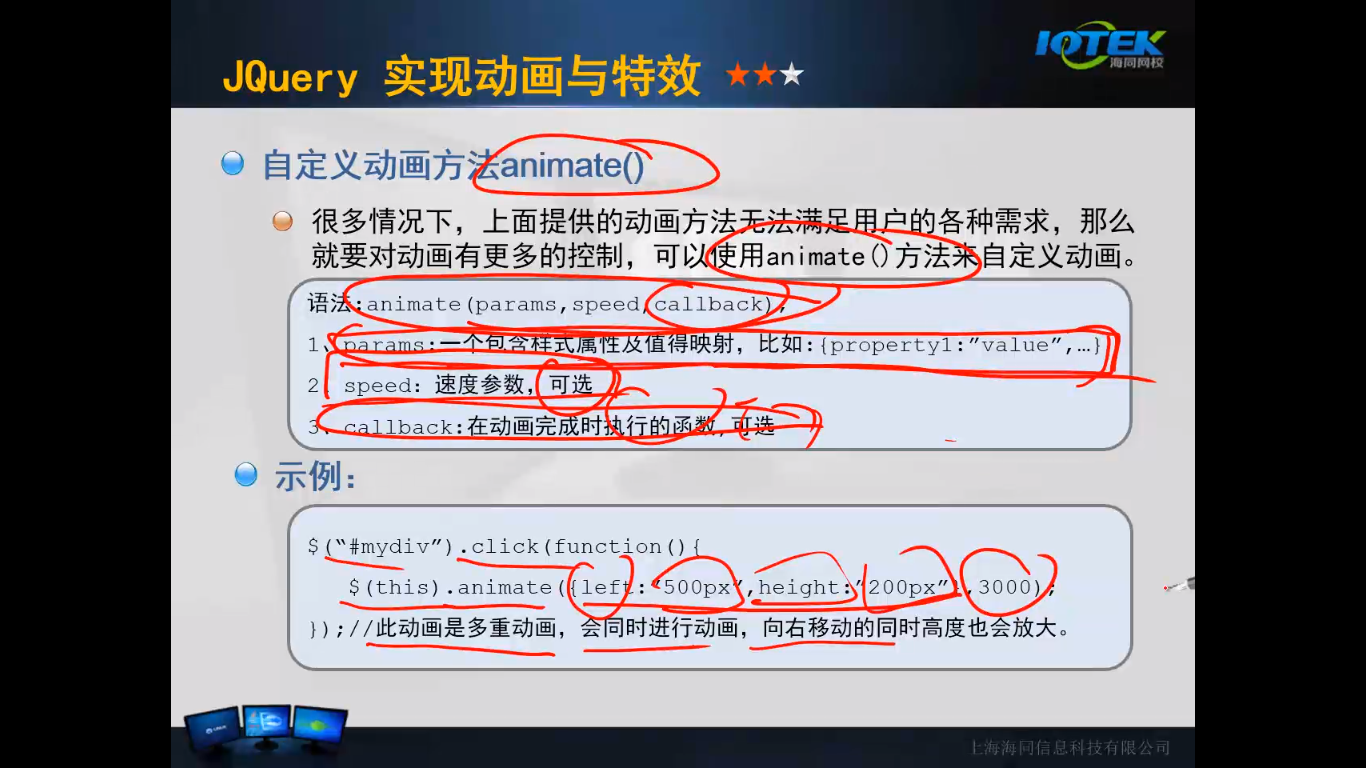
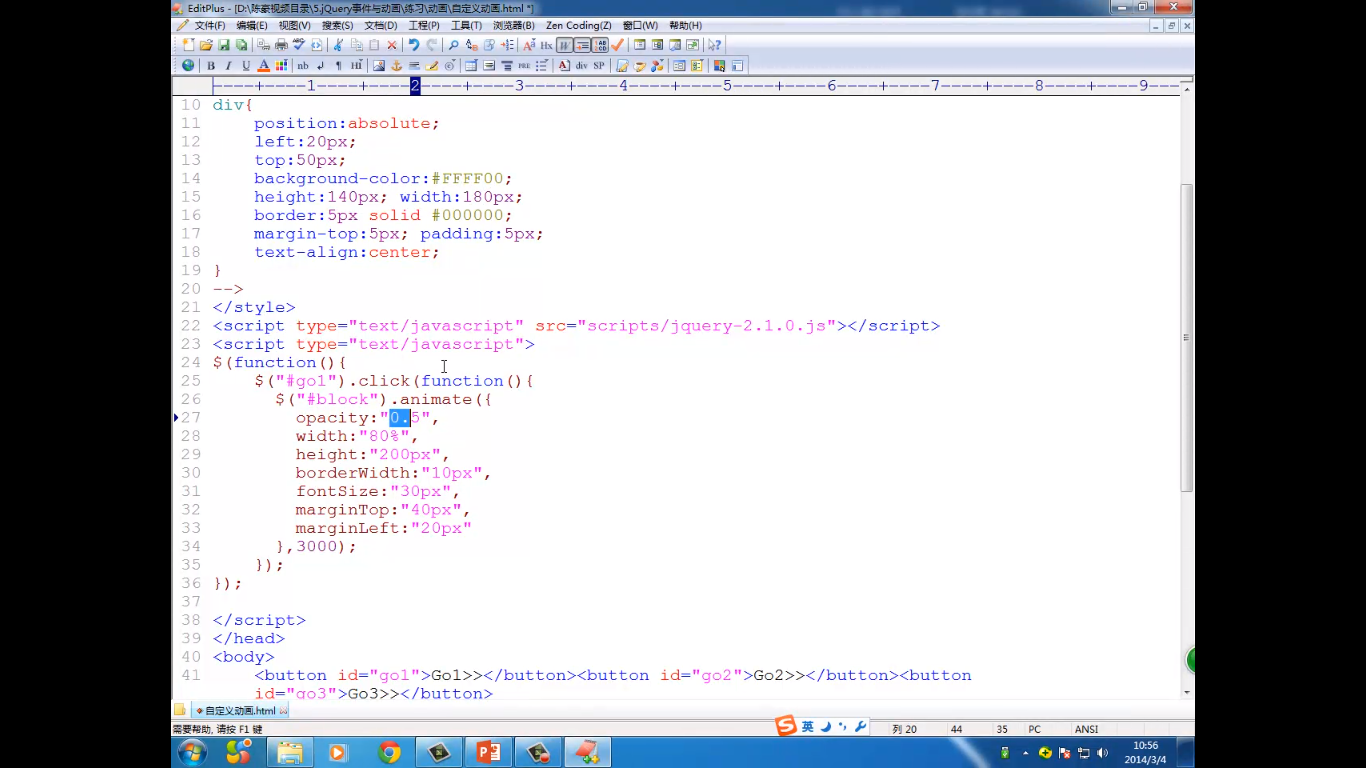
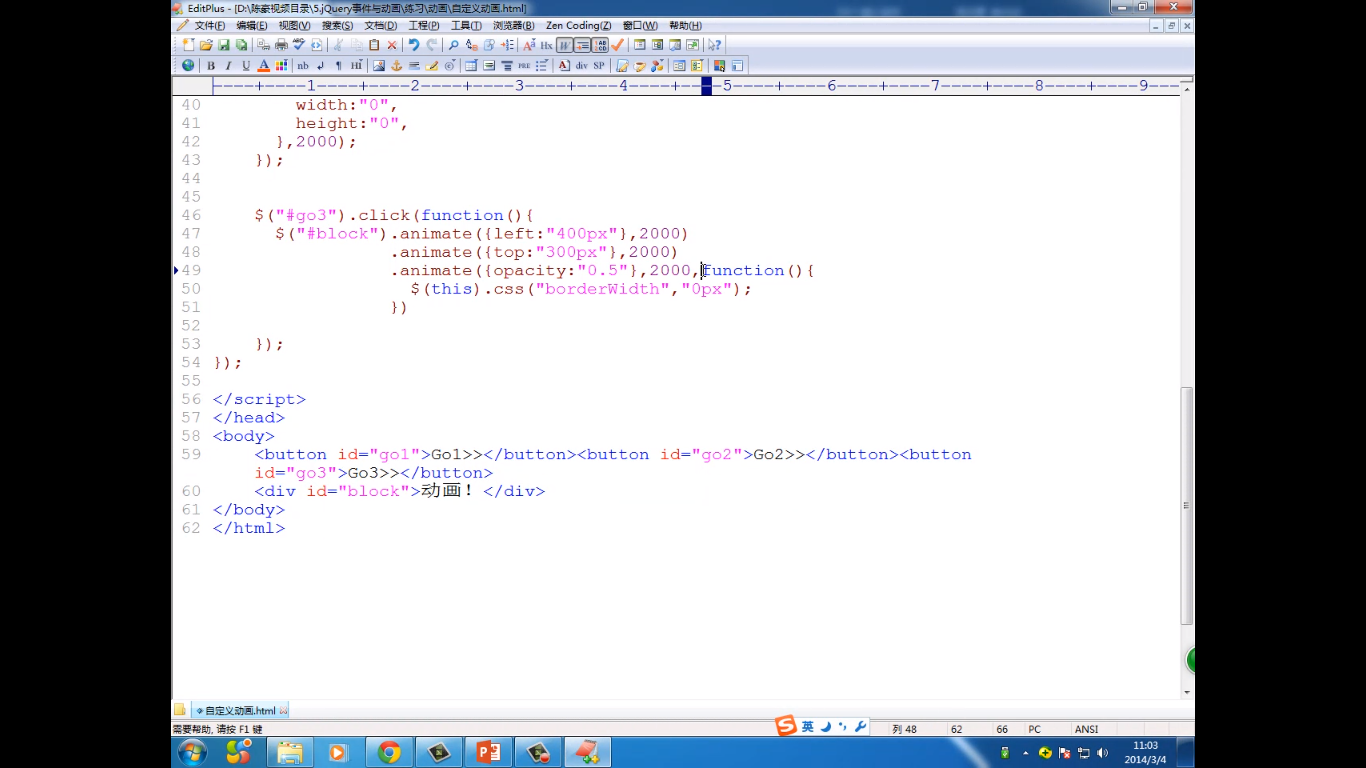
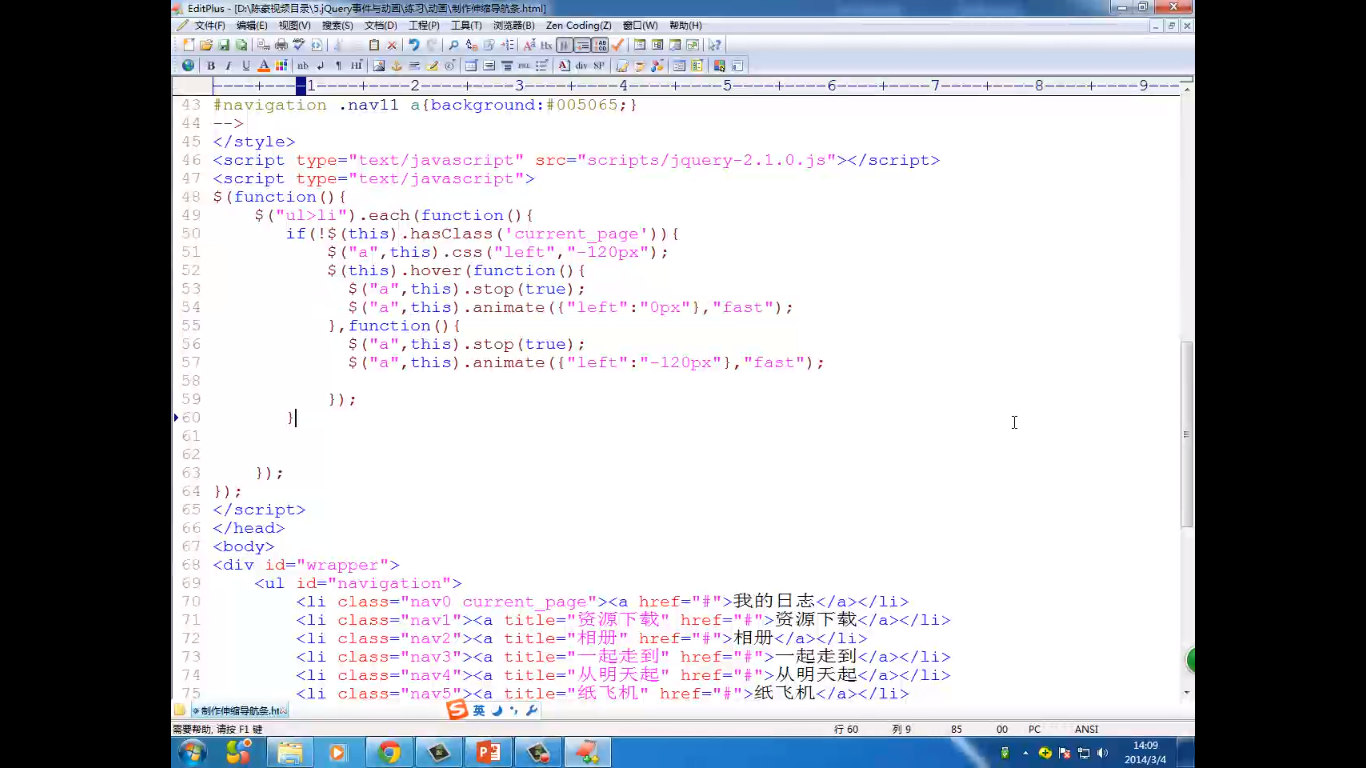
二、自定义动画
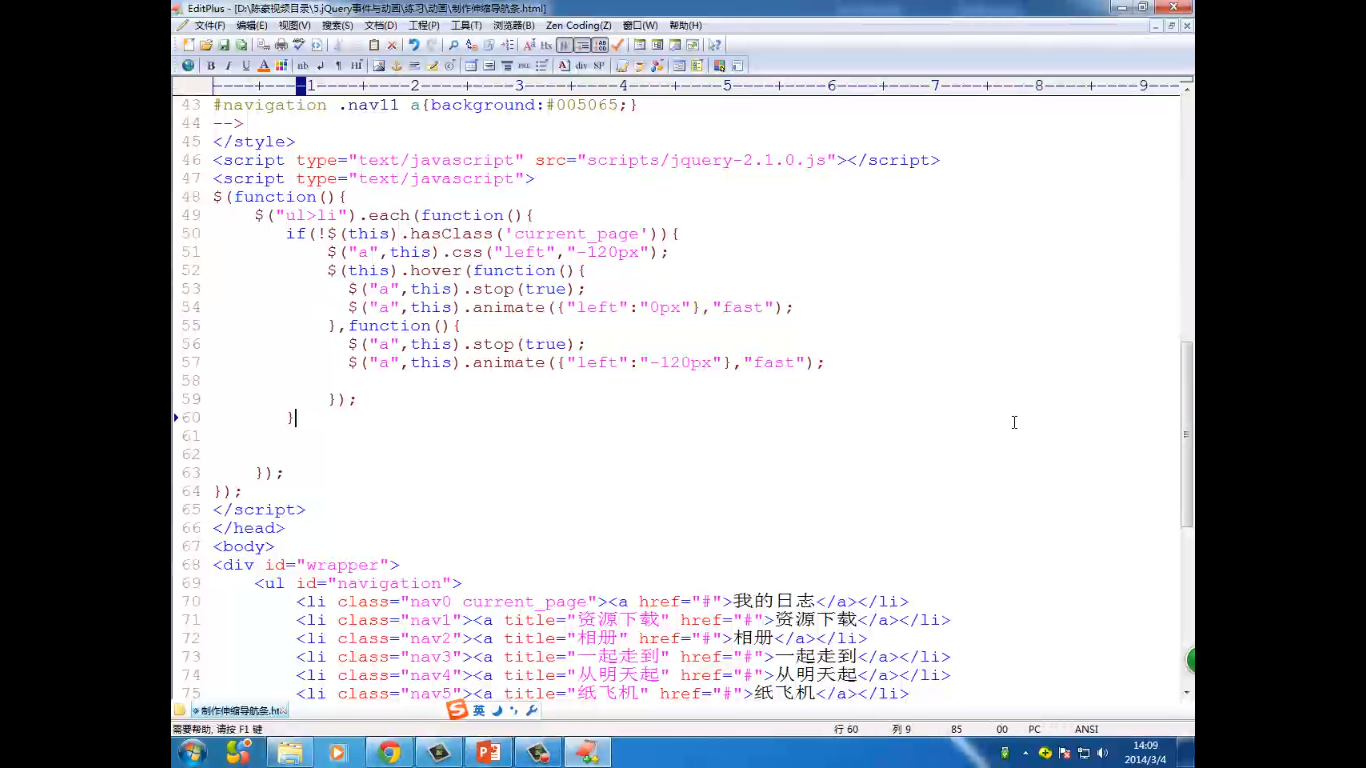
1、语法:animate(params,speed,callback);








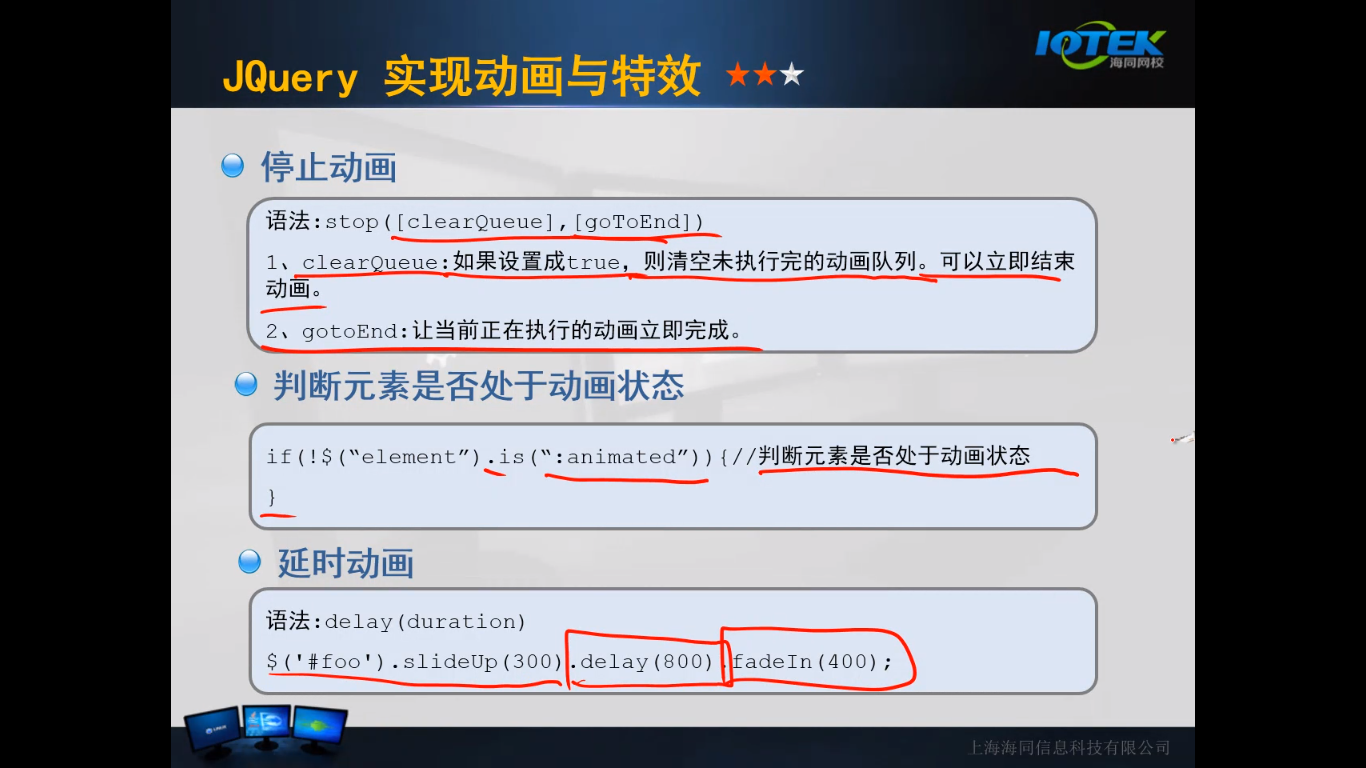
2、停止动画
◆ 语法:stop([clearQueue],[goToEnd])





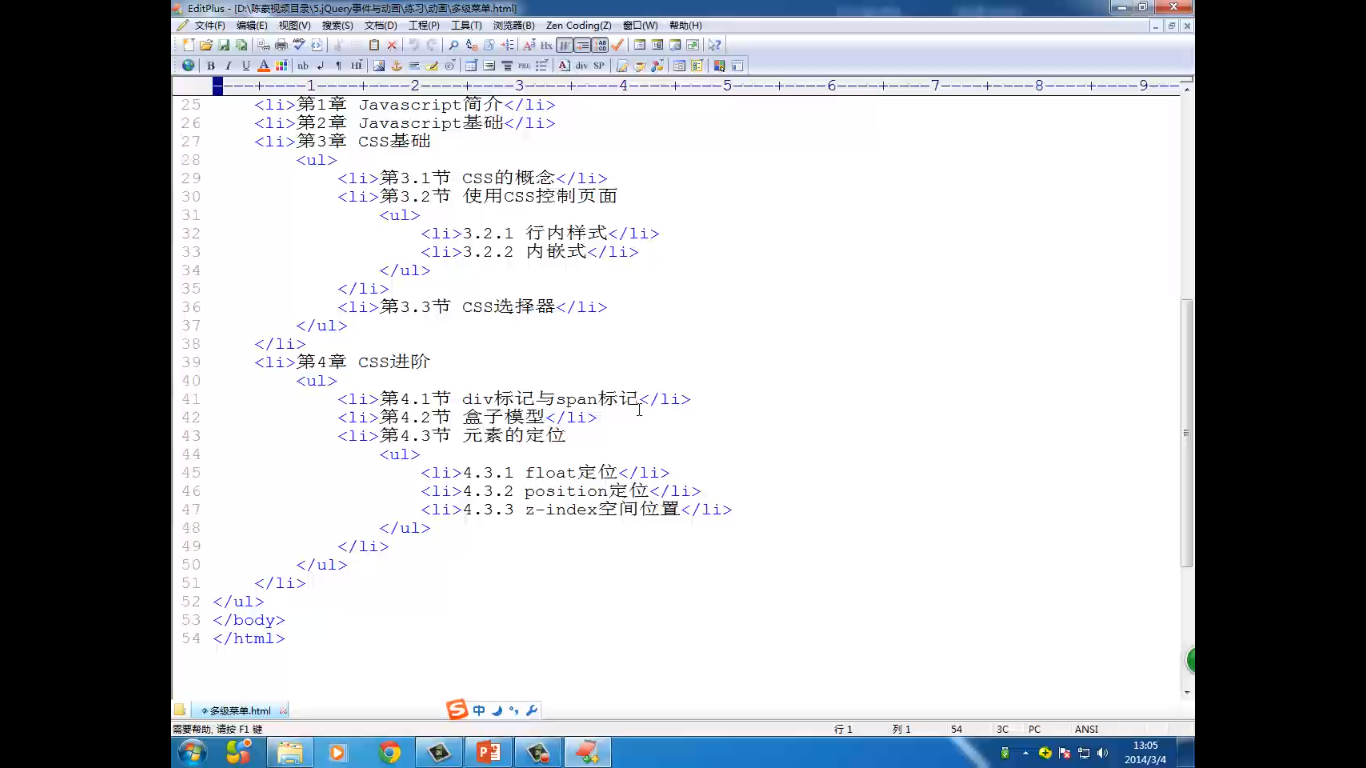
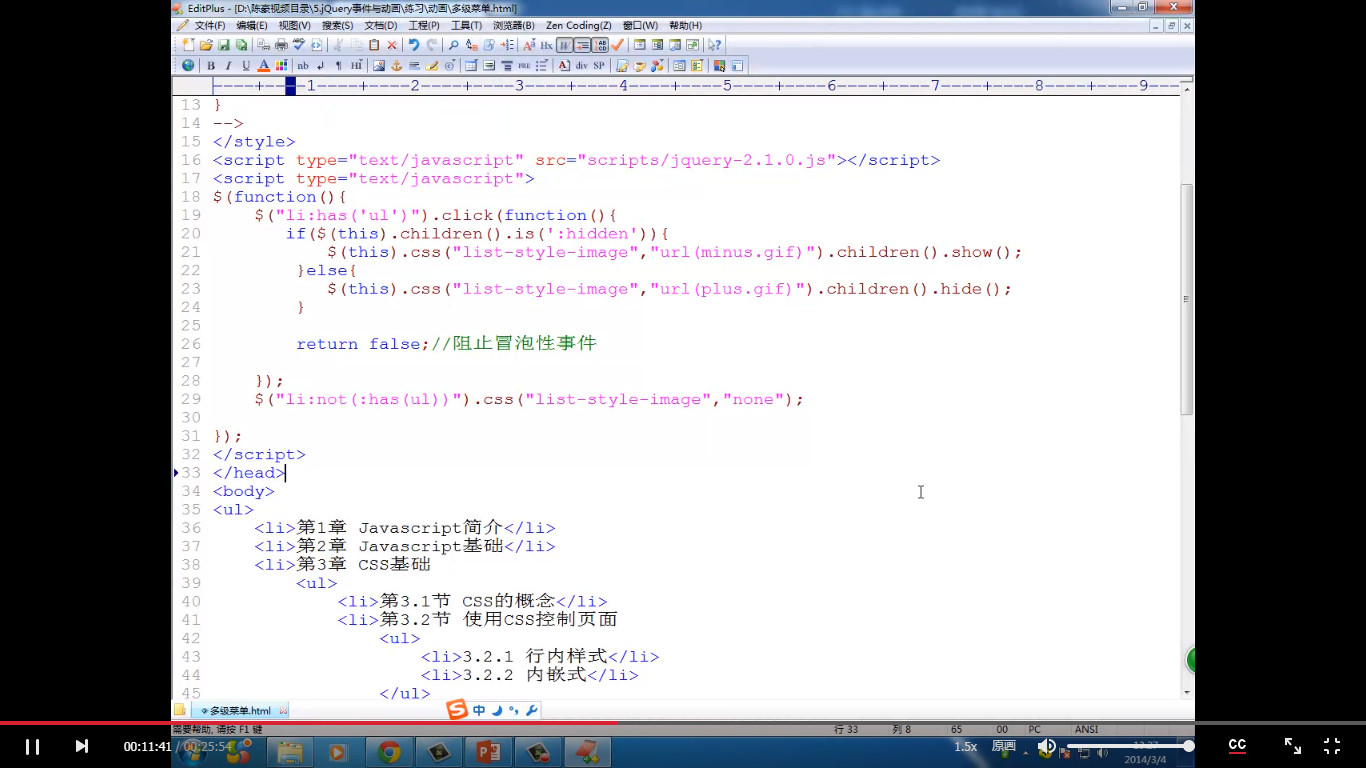
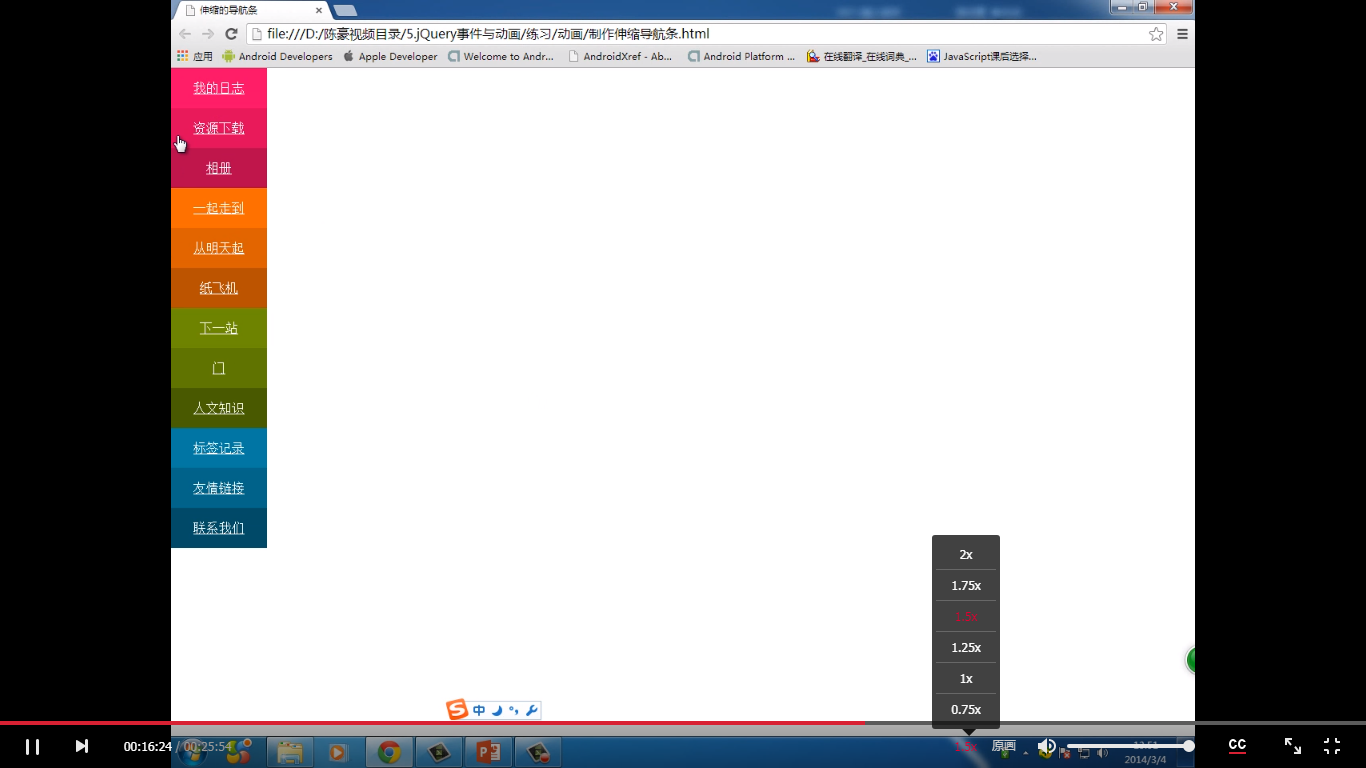
伸缩导航条





3、判断元素书否处于动画状态
◆if(!$(“element”).is(“:animated”)){//判断元素是否处于动画状态}
4、延时动画
◆ 语法:delay(duration)