14-JQuery事件相关介绍-132:20 15-JQuery事件相关介绍-233:19
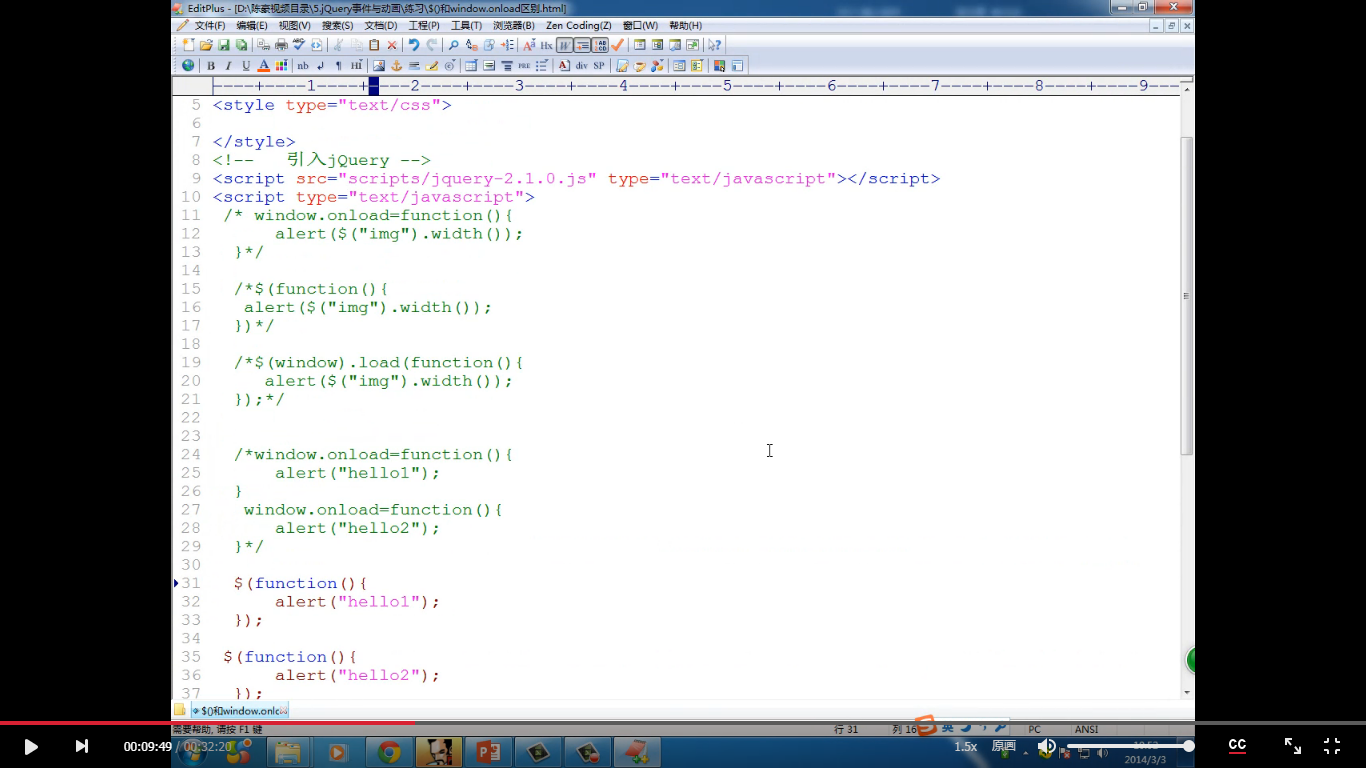
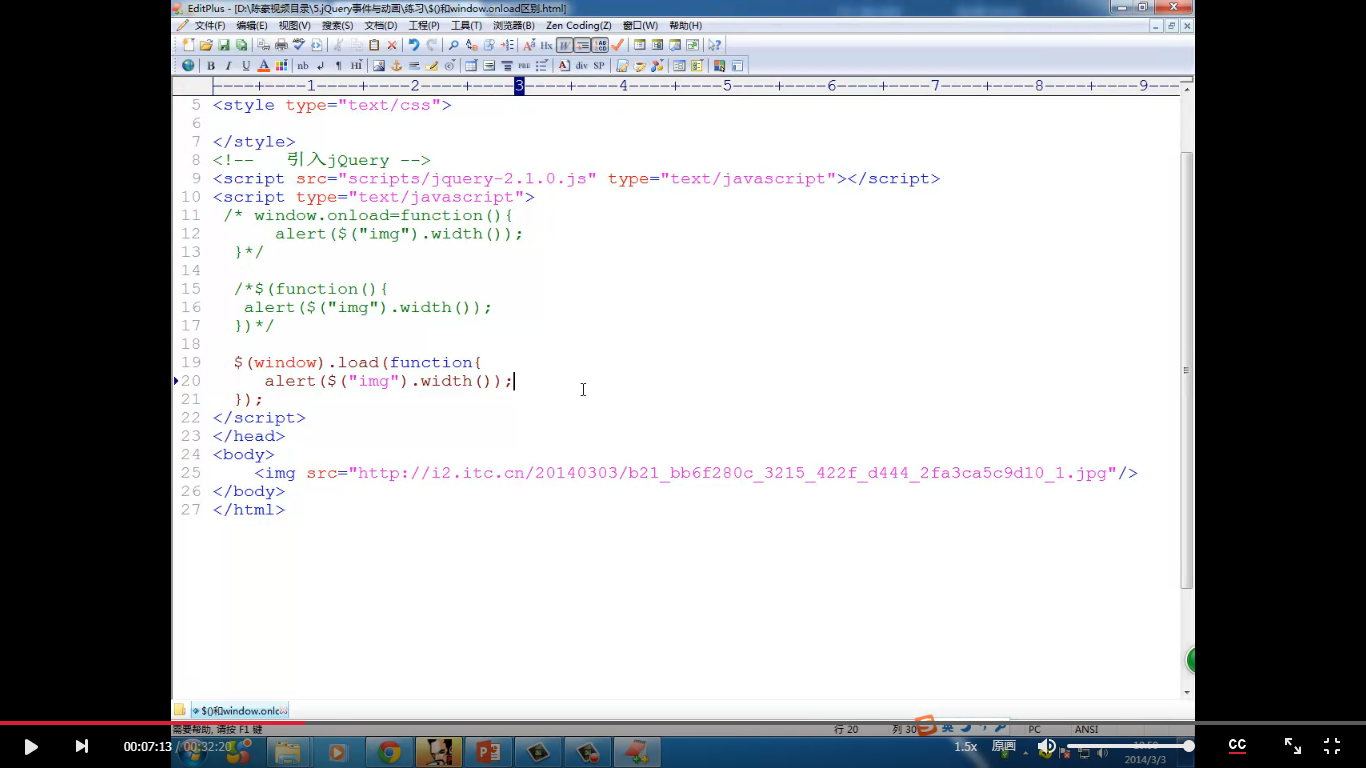
<strong>一、$(document).ready()和window.onload方法区别?</strong><br /> 1、 执行时机不同:<br /> ◆ window.onload方法是在网页中的元素(包括元素的所有关联文件)完全加载到浏览器后执行,即JavaScript此时才可以访问网页中的任何元素。<br /> ◆ 而$(document).ready()方法在DOM完全就绪时就可以被调用,无需等待元素的相关联文件下载完毕,可以大大提高程序的响应速度<br /> 2、使用次数不同<br /> ◆ window.onload事件一次只能保存一个函数的引用。<br /> ◆ $(document).ready()方法每次调用都会在现有的行为上追加新的行为。<br />



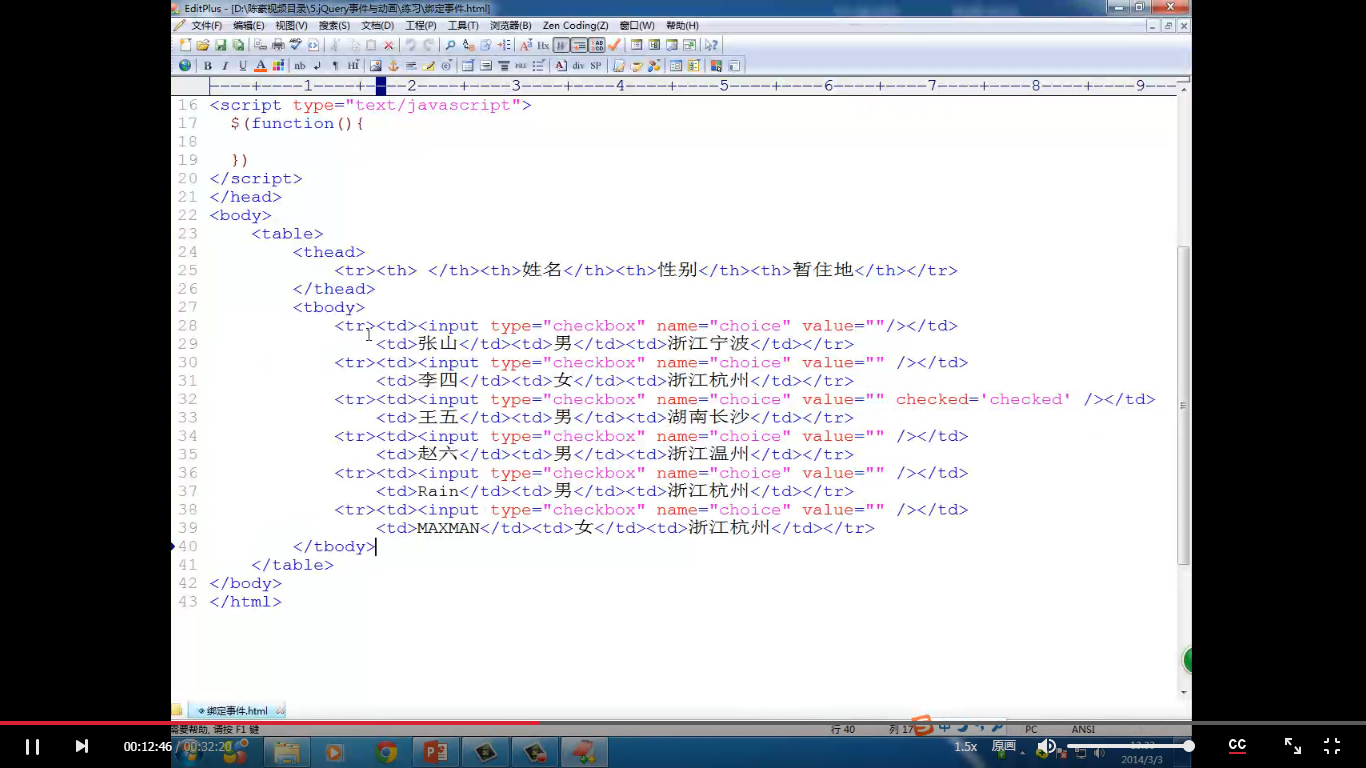
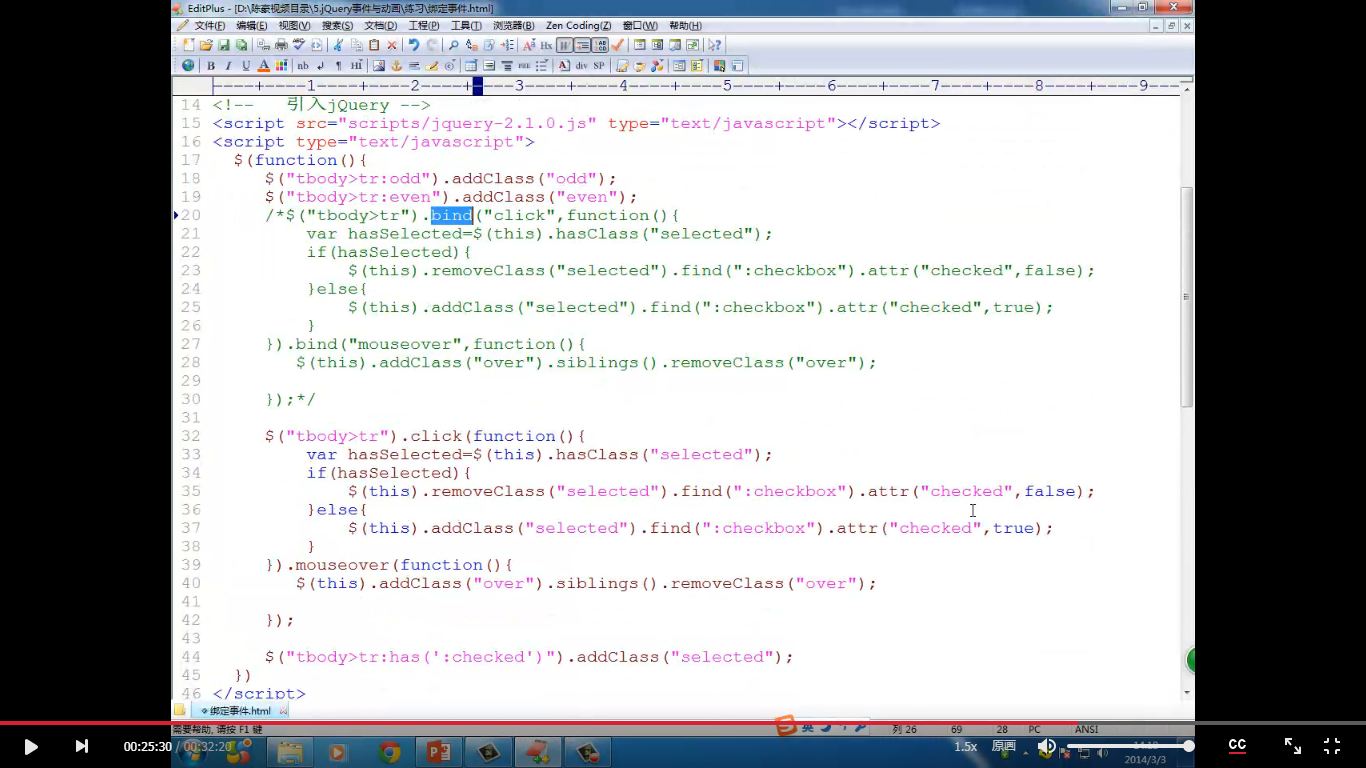
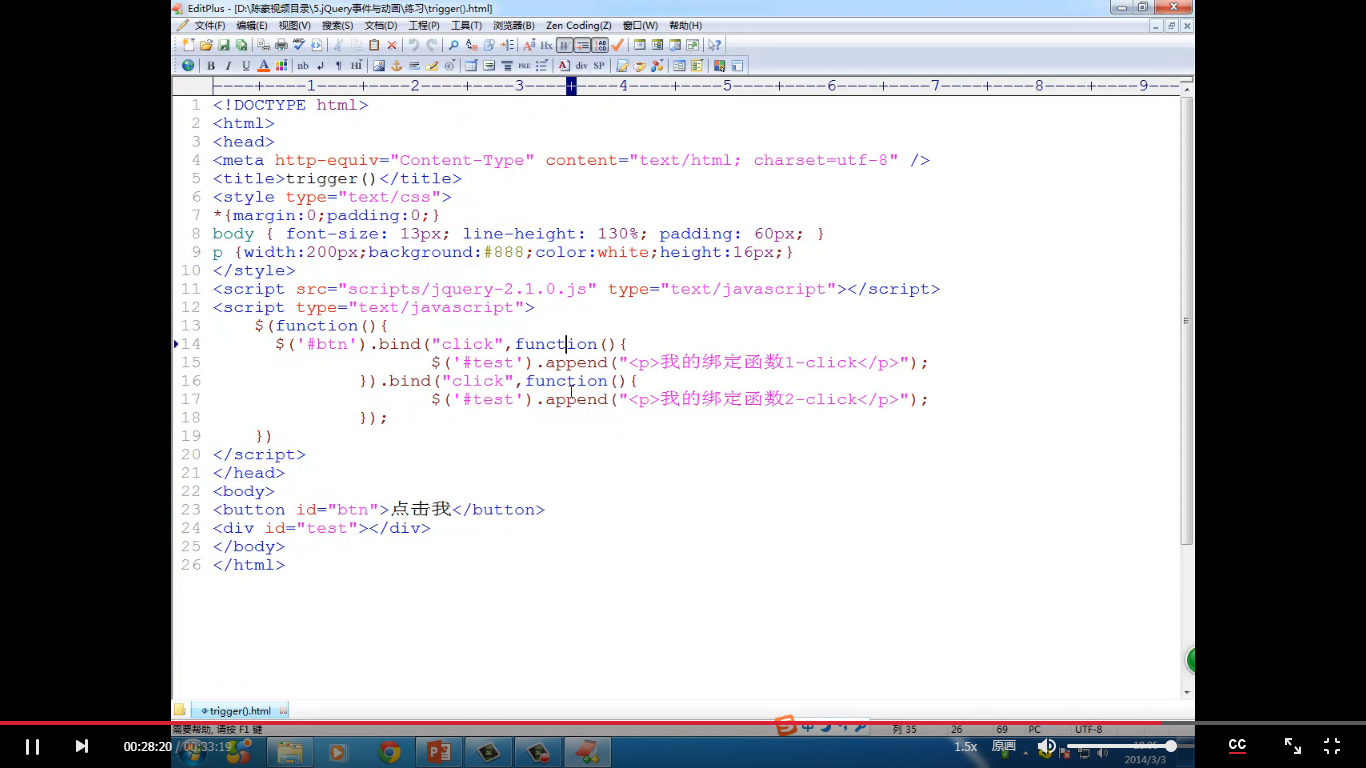
<strong>二、jQuery事件绑定</strong><br /> 1、在文档装载完成后,如果打算为元素绑定事件来完成某些操作,则可以使用bind()方法来对匹配元素进行特定事件的绑定,语法如下:<br /> ◆ bind(type,[data],fn) //type:事件类型 [,data]:传递给处理函数的进行处理的额外数据 fn:用来绑定的处<br /> 理函数。<br />





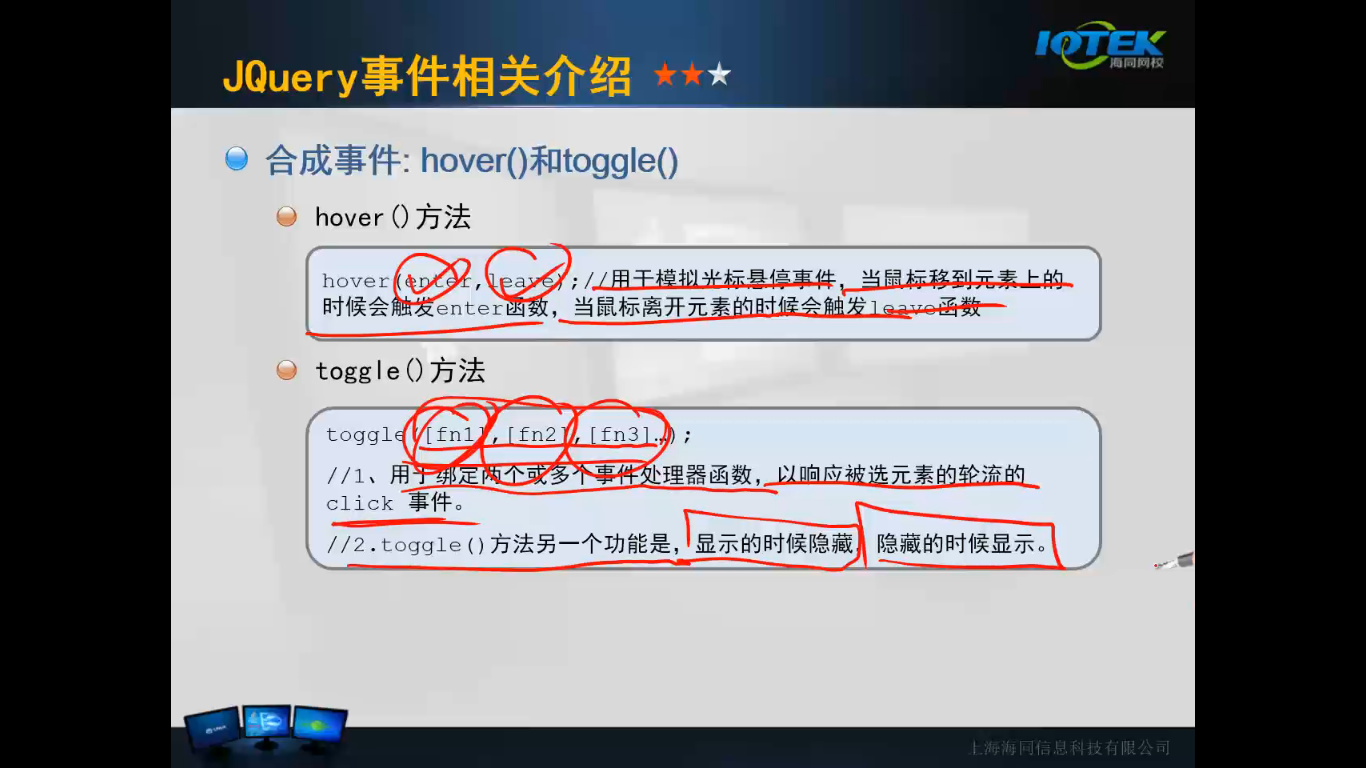
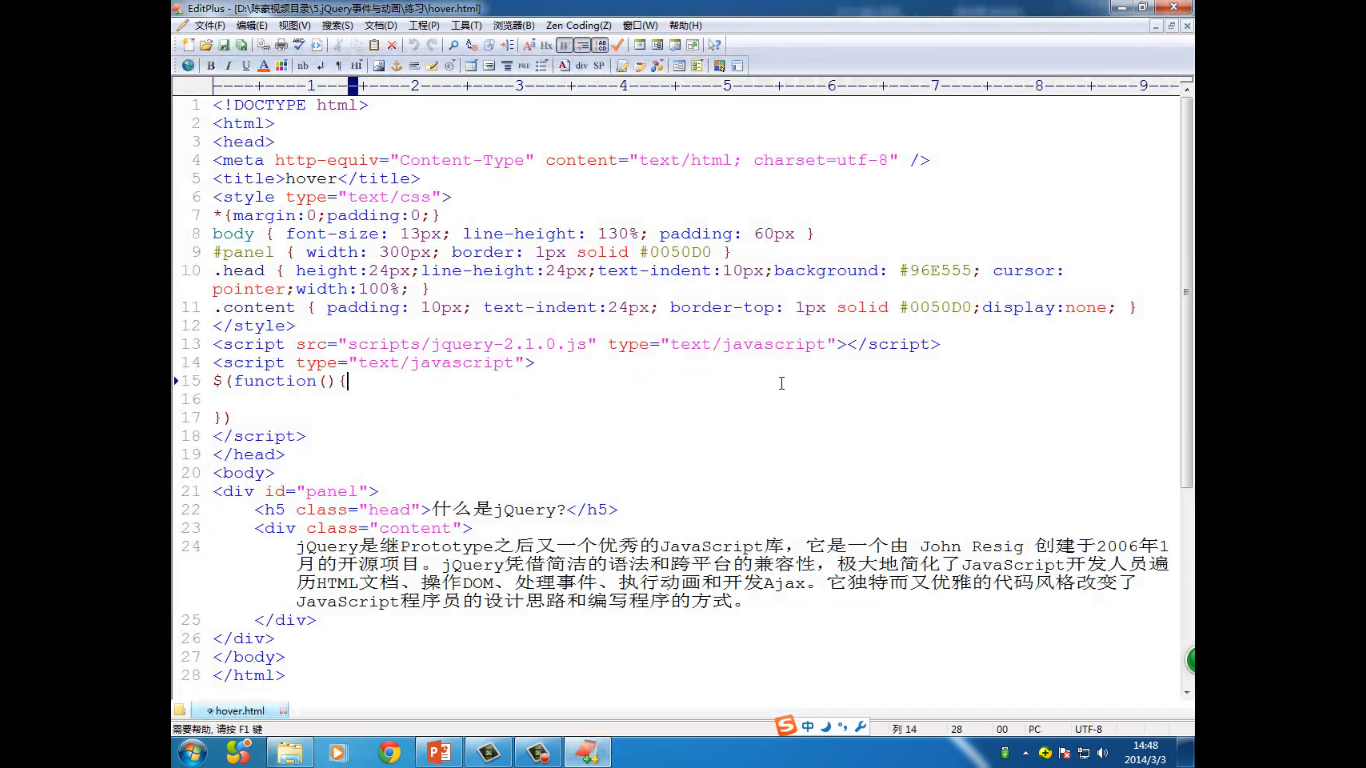
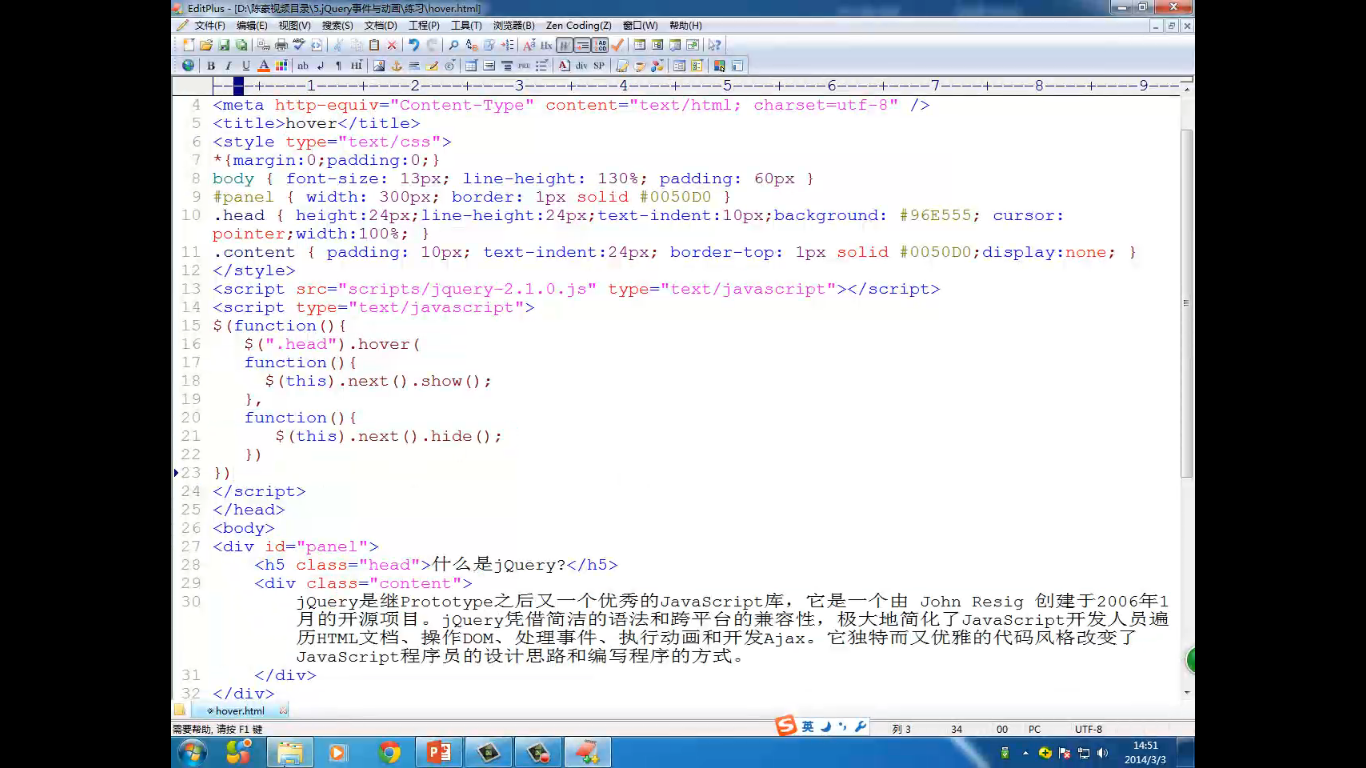
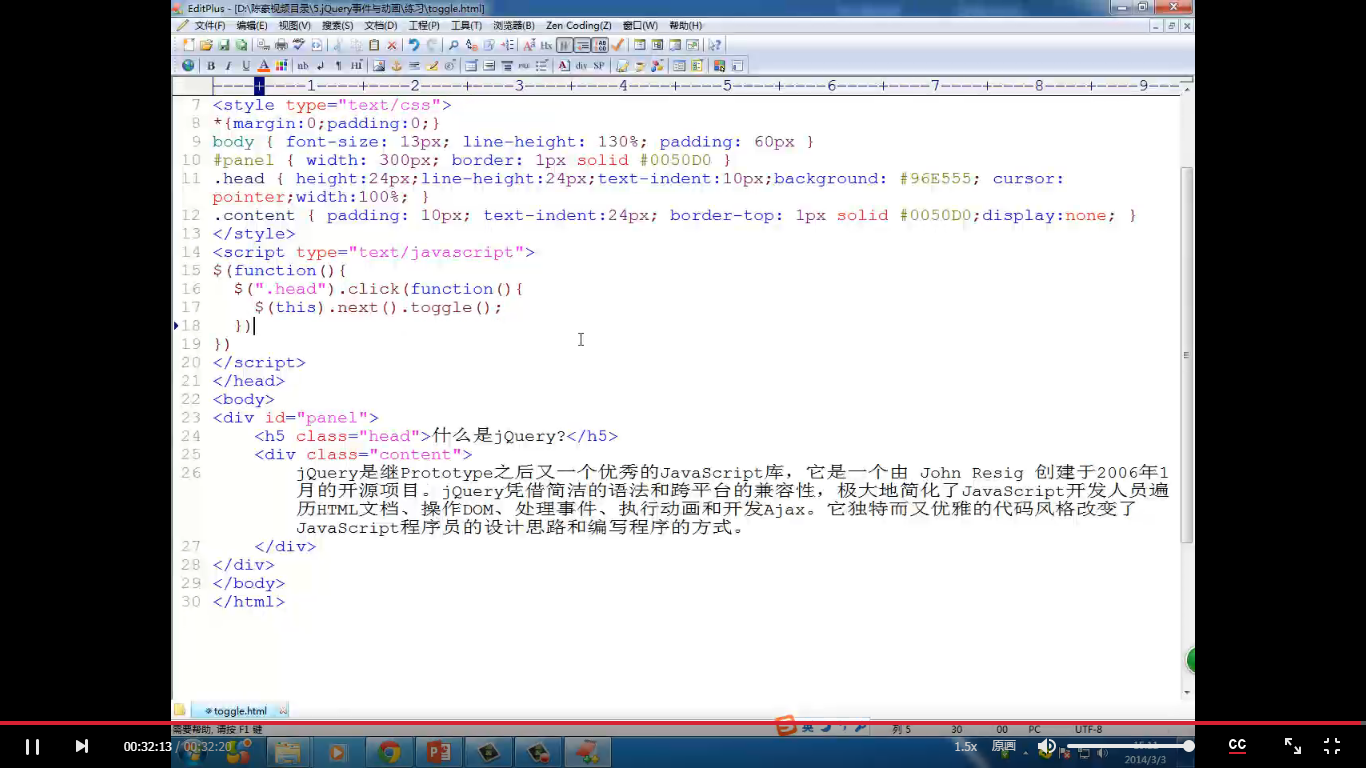
<strong>三、合成事件: hover()和toggle()</strong><br /> 1、hover()方法<br /> ◆ hover(enter,leave);//用于模拟光标悬停事件,当鼠标移到元素上的时候会触发enter函数,当鼠标离开元素的<br /> 时候会触发leave函数<br /> 2、toggle()方法<br /> ◆ toggle([fn1],[fn2],[fn3]…);<br /> //1、用于绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件。<br /> //2.toggle()方法另一个功能是,显示的时候隐藏,隐藏的时候显示<br />




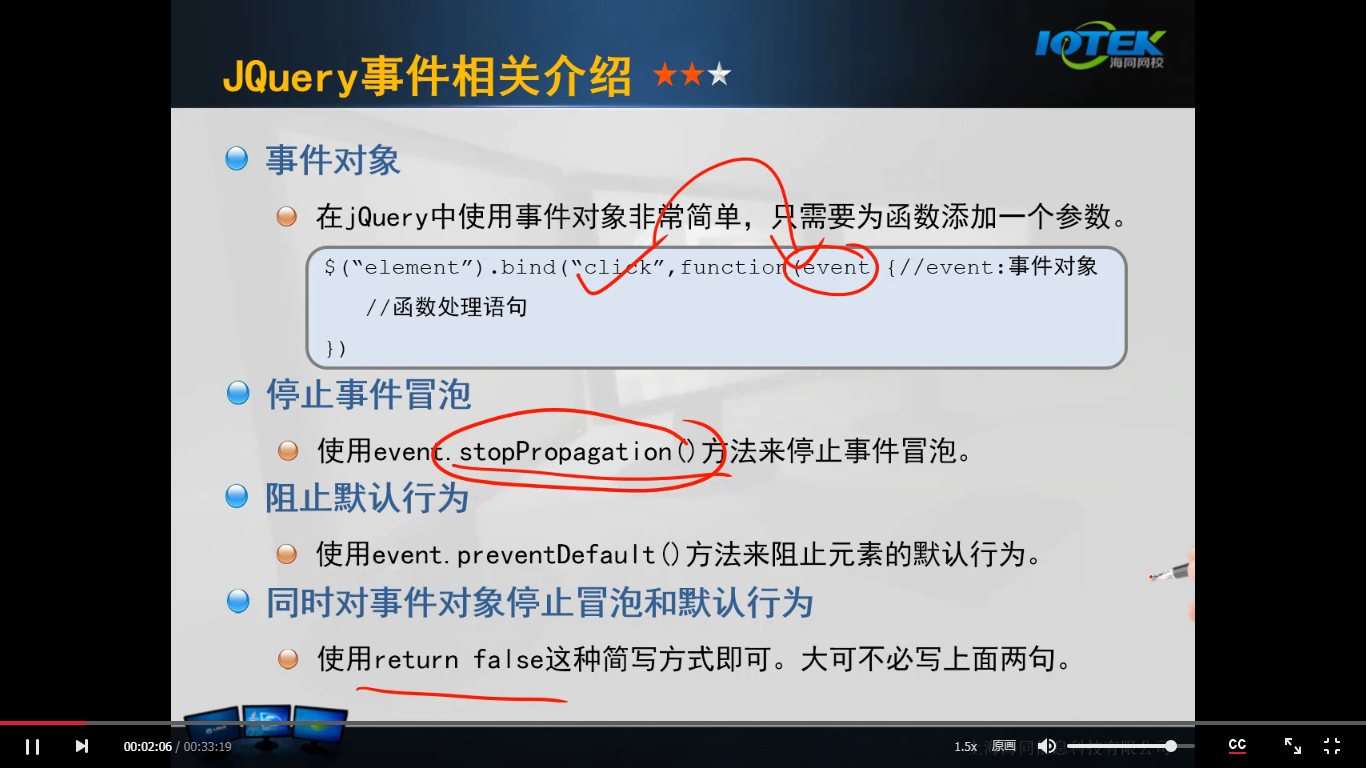
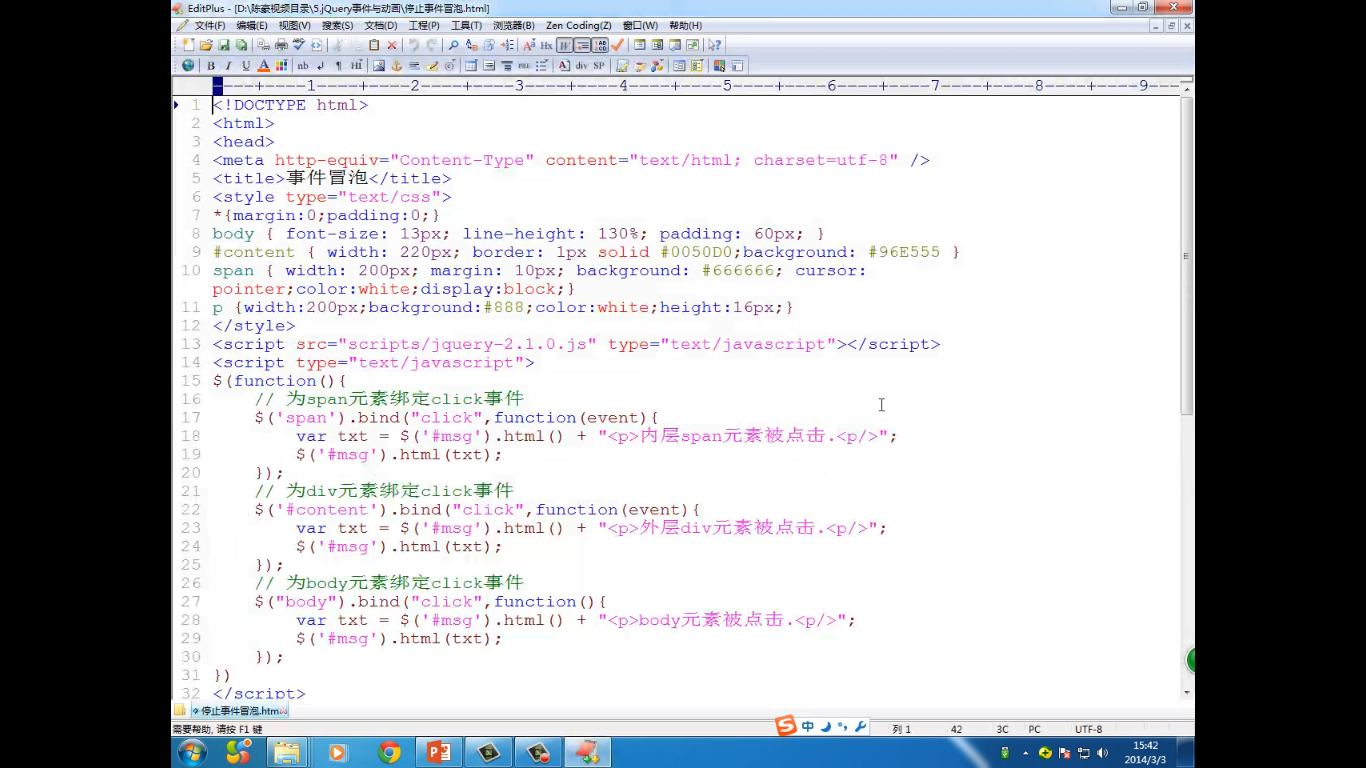
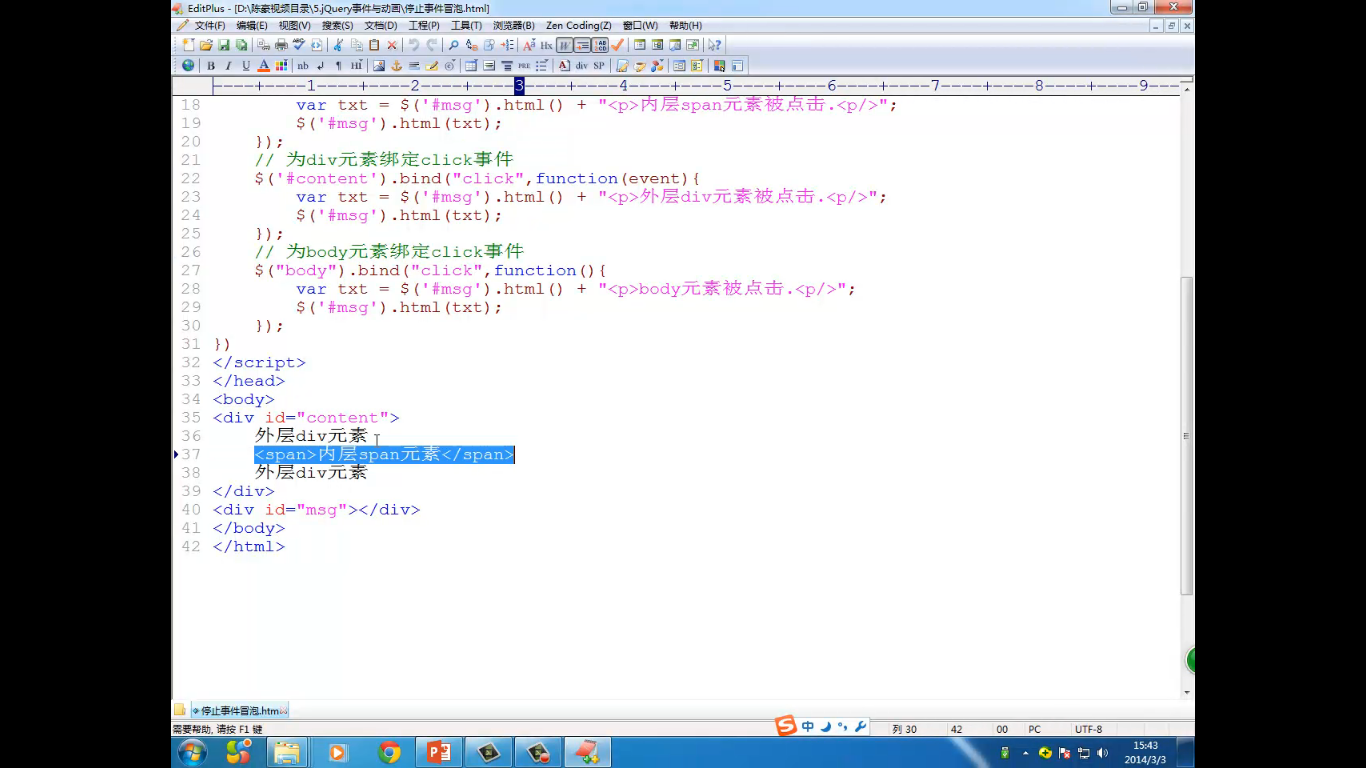
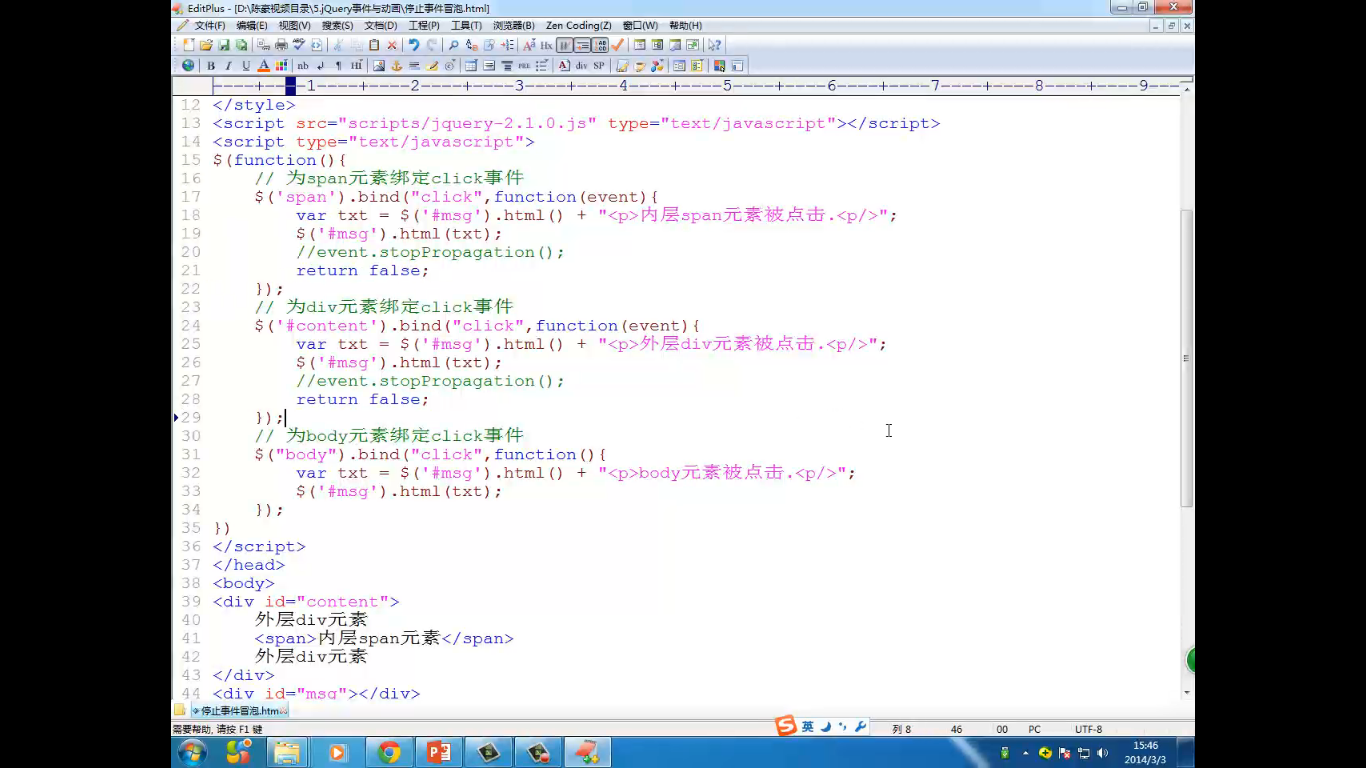
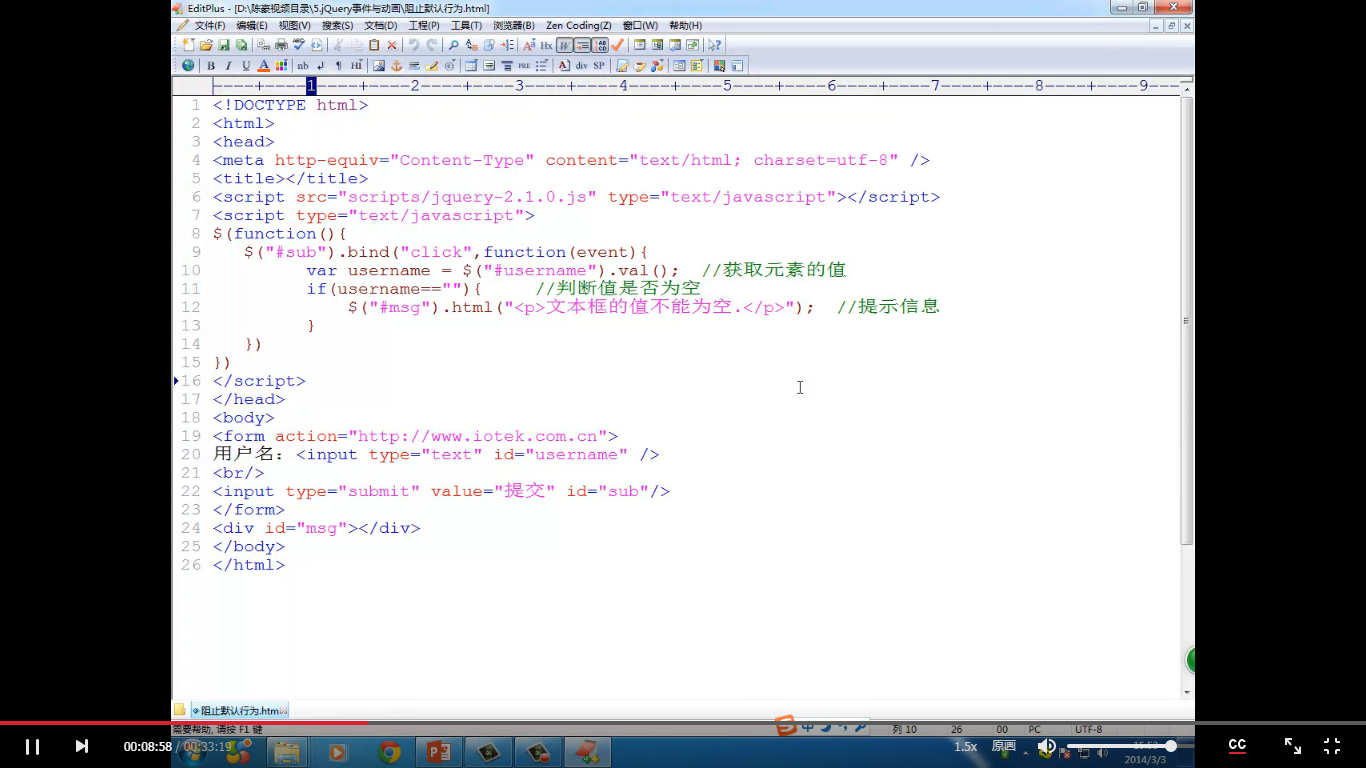
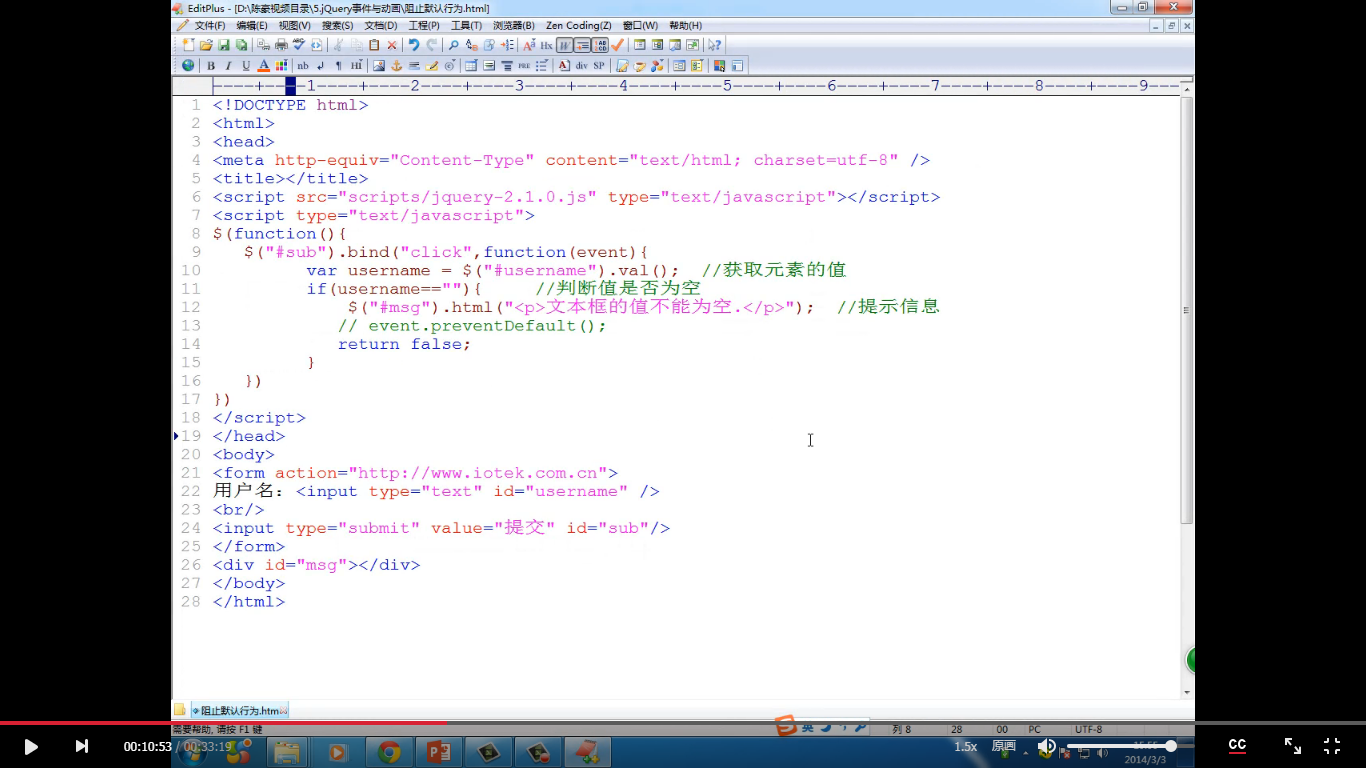
<strong>四、事件对象</strong><br /> 1、在jQuery中使用事件对象非常简单,只需要为函数添加一个参数。<br /> ◆ $(“element”).bind(“click”,function(event){//event:事件对象<br /> //函数处理语句<br /> })<br /> 2、停止事件冒泡<br /> ◆ 使用event.stopPropagation()方法来停止事件冒泡<br /> 3、阻止默认行为<br /> ◆ 使用event.preventDefault()方法来阻止元素的默认行为。<br /> 4、同时对事件对象停止冒泡和默认行为<br /> ◆ 使用return false这种简写方式即可。大可不必写上面两句。<br />




阻止默认行为


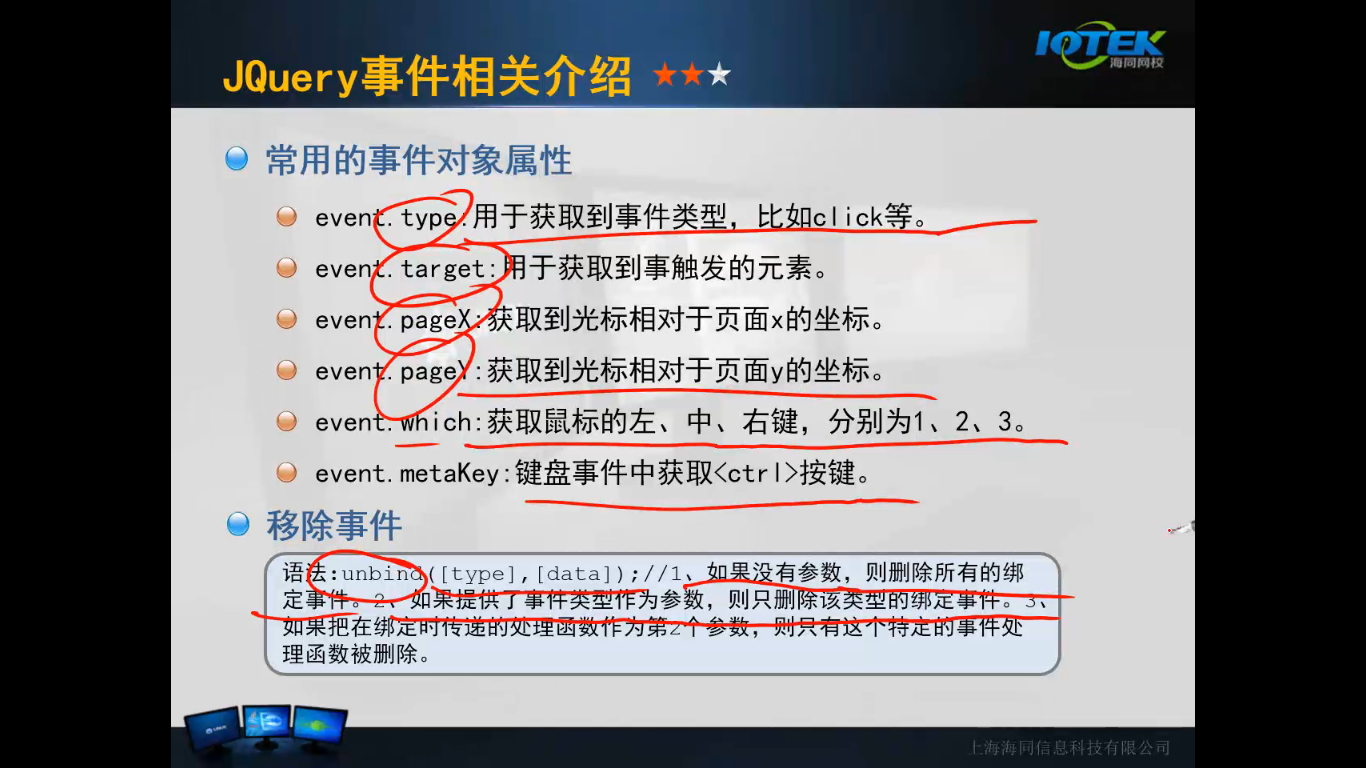
<strong>五、常用的事件对象属性</strong><br /> 1、event.type:用于获取到事件类型,比如click等。<br /> 2、event.target:用于获取到事触发的元素。<br /> 3、event.pageX:获取到光标相对于页面x的坐标。<br /> 4、event.pageY:获取到光标相对于页面y的坐标。<br /> 5、event.which:获取鼠标的左、中、右键,分别为1、2、3。<br /> 6、event.metaKey:键盘事件中获取<ctrl>按键。<br />


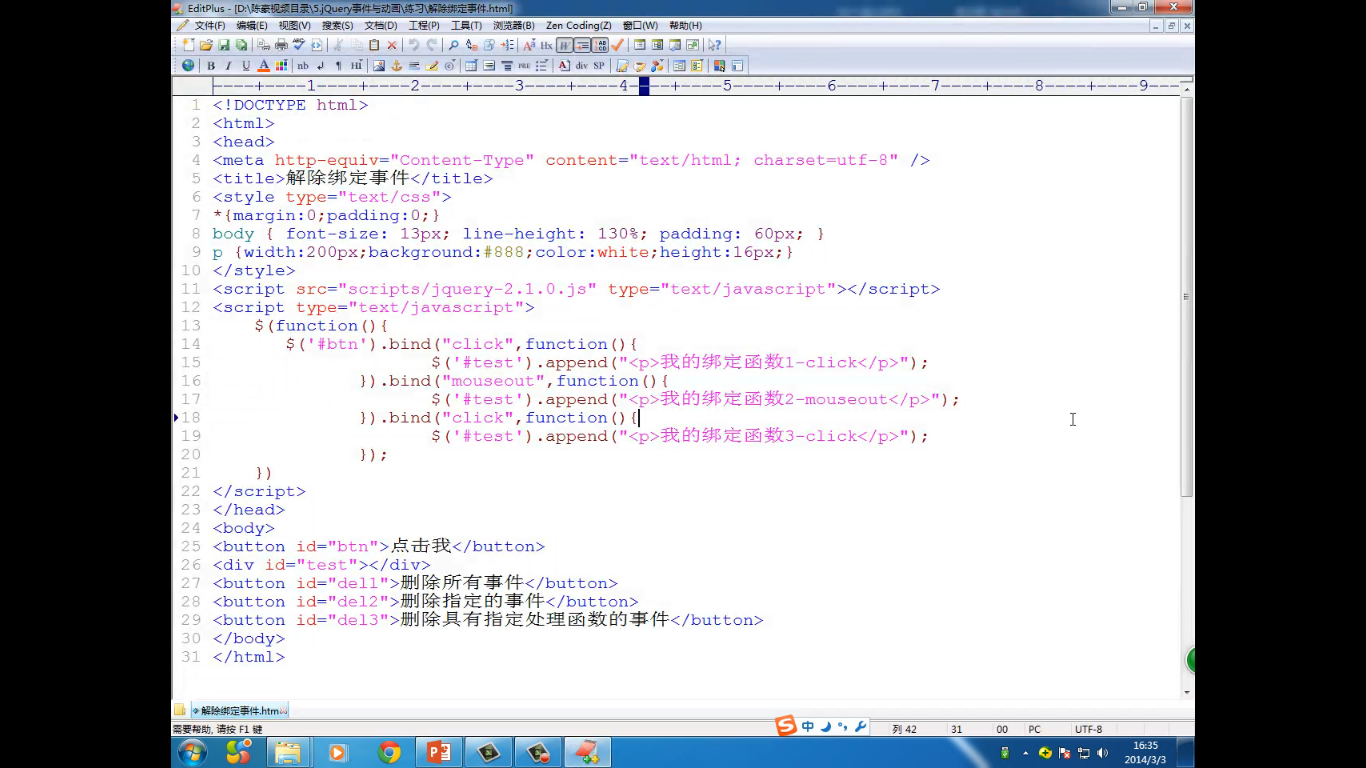
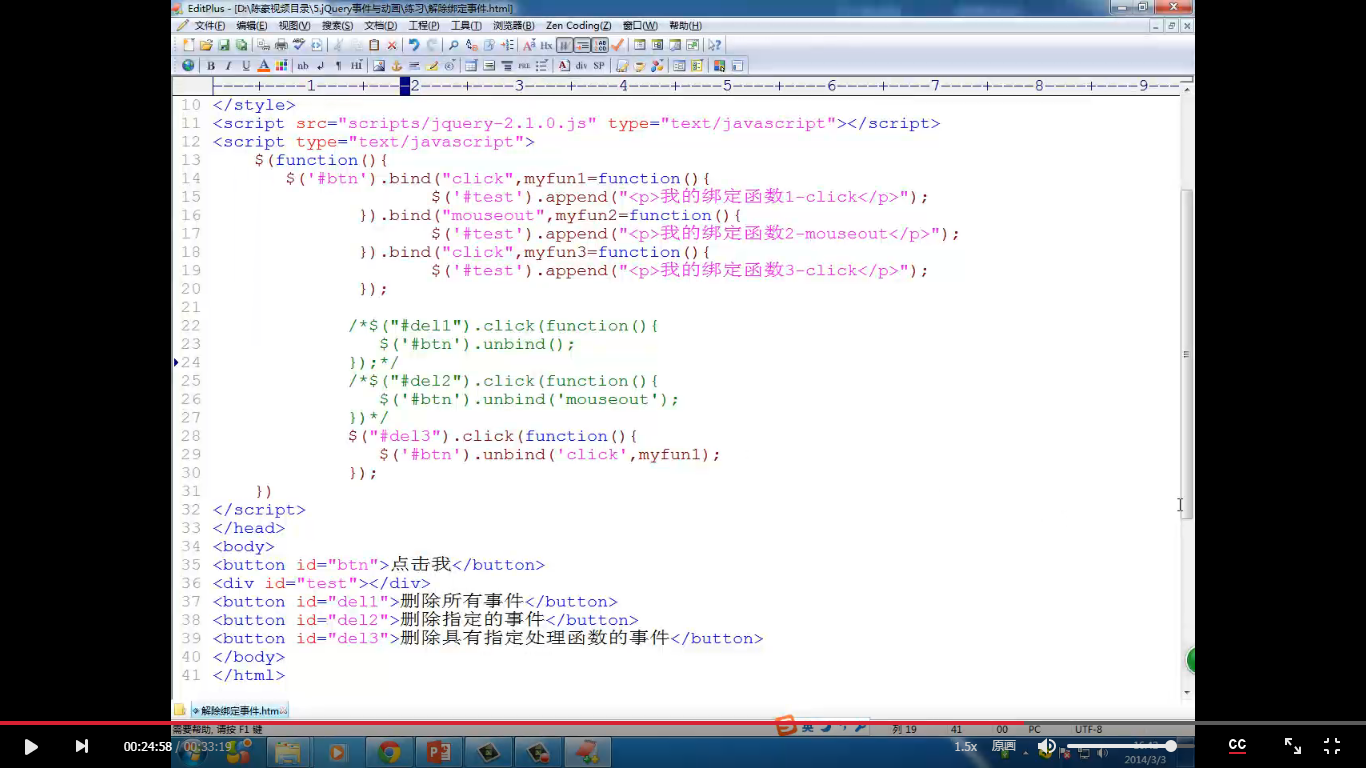
解除绑定事件


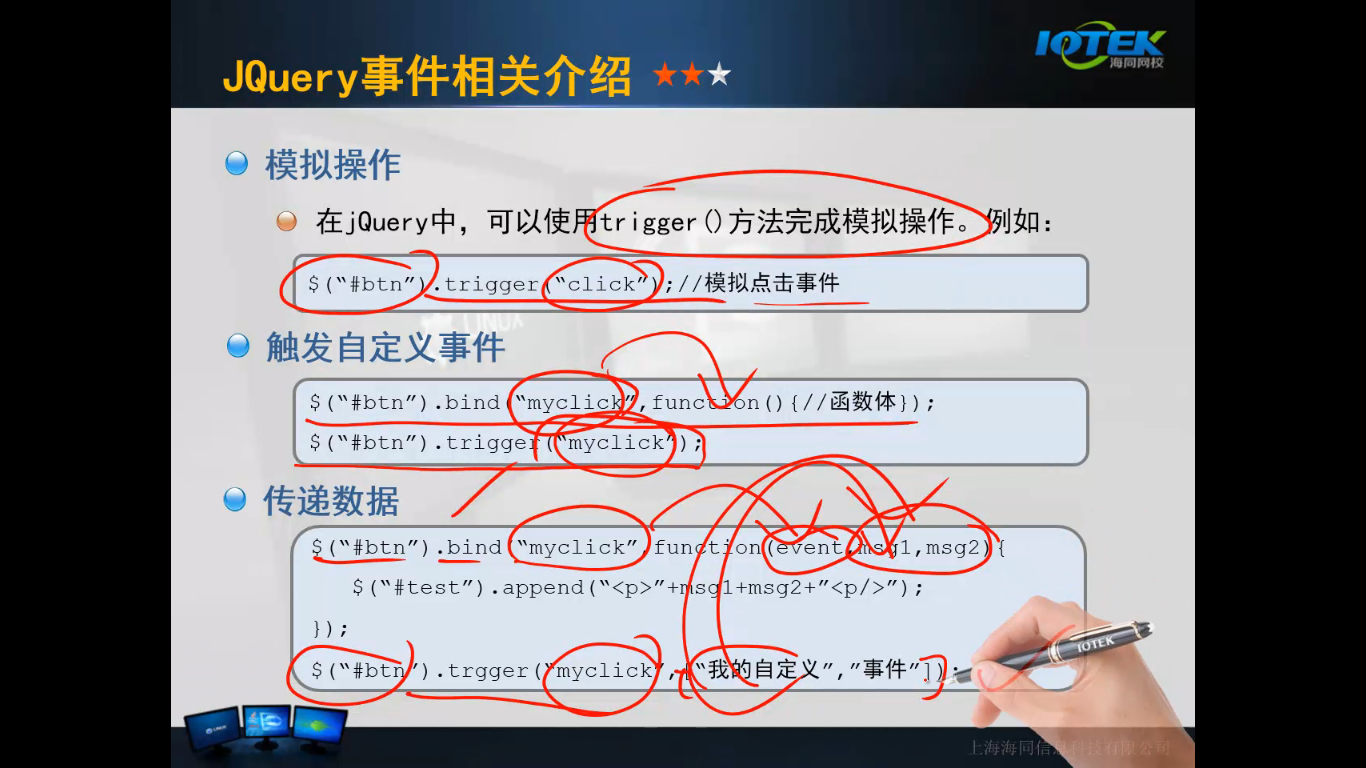
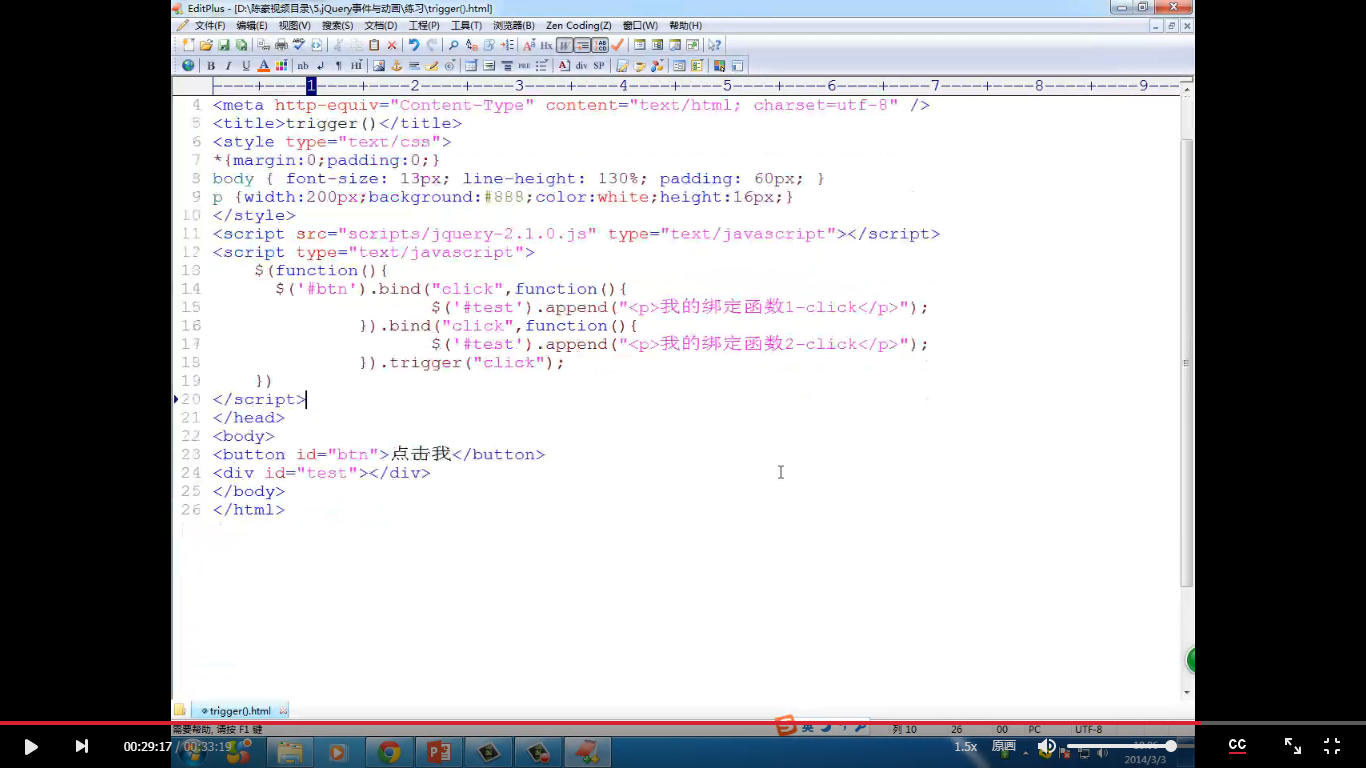
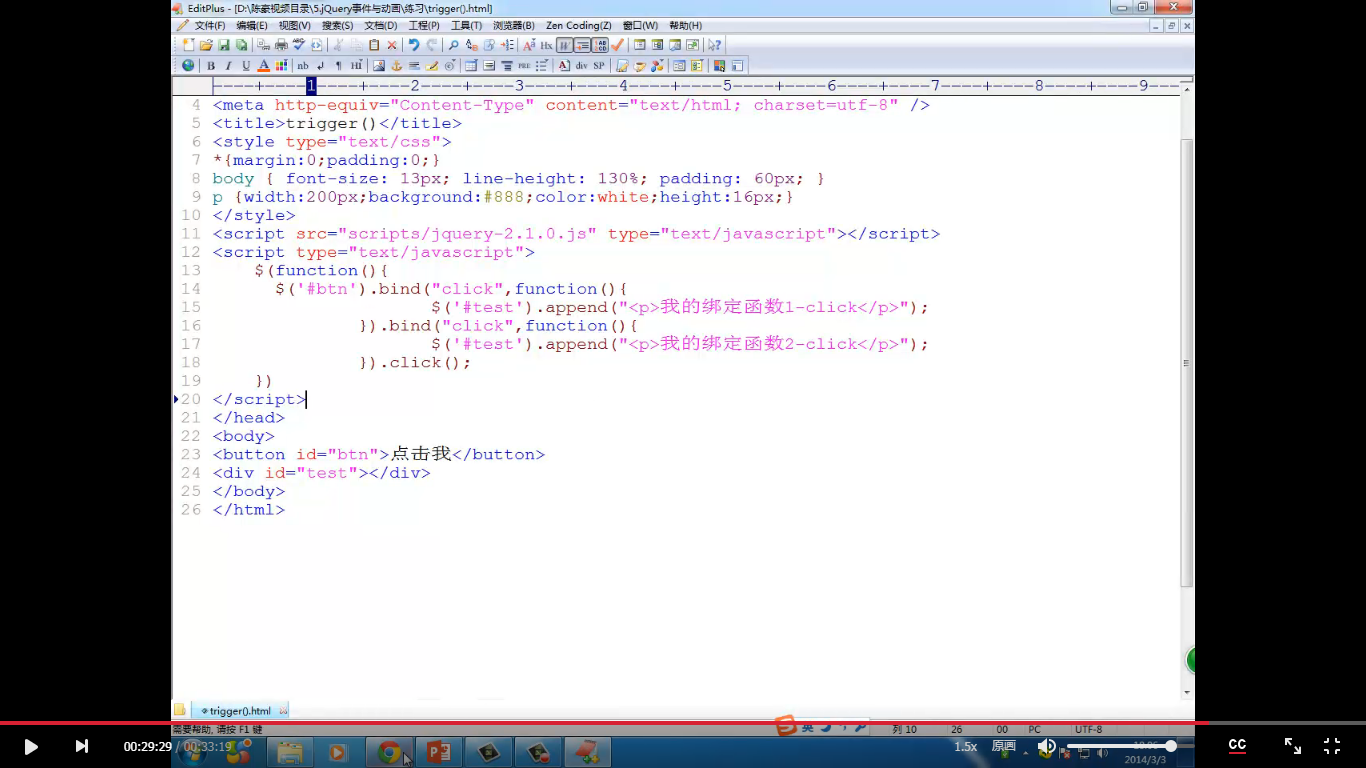
<strong>六、模拟操作</strong><br /> 1、$(“#btn”).trigger(“click”);//模拟点击事件<br />





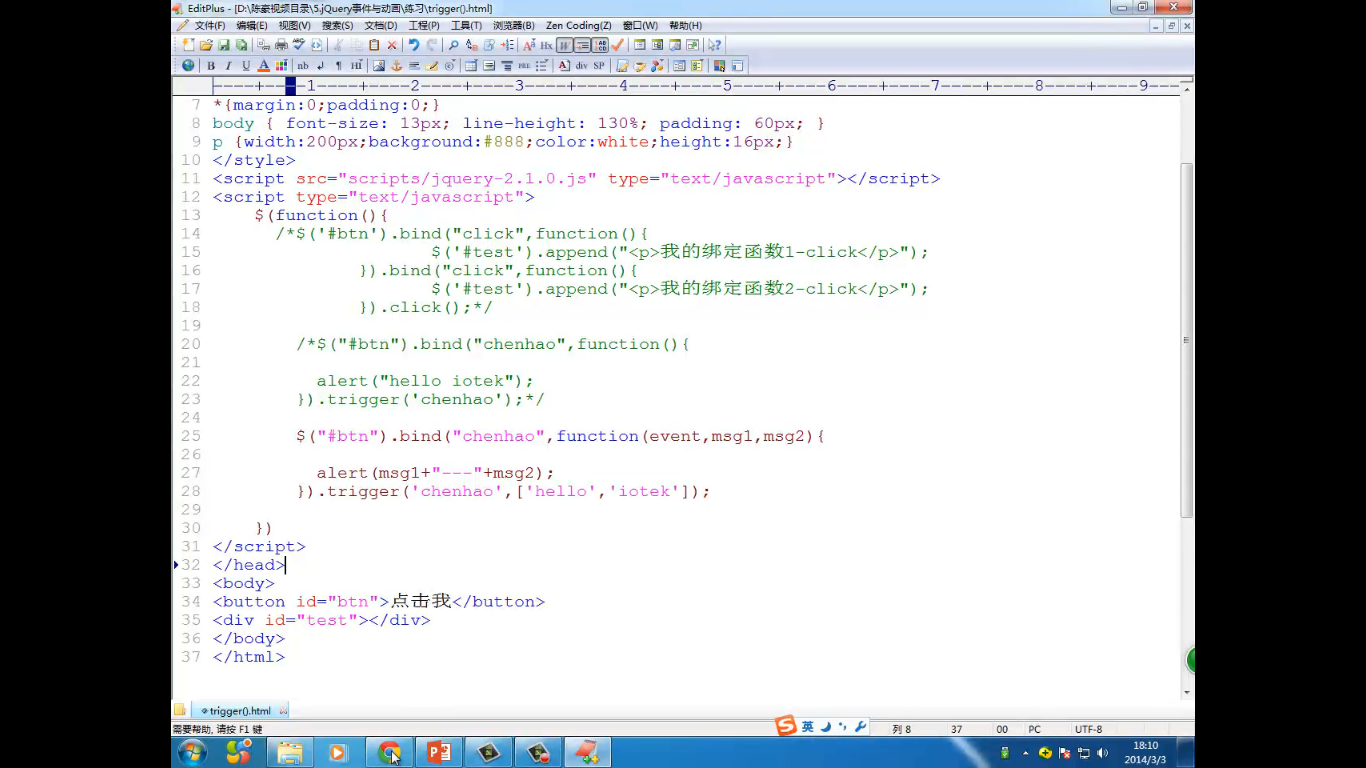
<strong>七、触发自定义事件</strong><br /> 1、$(“#btn”).bind(“myclick”,function(){//函数体});<br /> <p> 2、$(“#btn”).trigger(“myclick”); </p> <p> <strong>八、传递数据</strong> </p> 1、$(“#btn”).bind(“myclick”,function(event,msg1,msg2){<br /> $(“#test”).append(“<p>”+msg1+msg2+”<p/>”);<br /> });<br /> $(“#btn”).trgger(“myclick”,[“我的自定义”,”事件”]);


