09-JQuery DOM操作-132:03
10-JQuery DOM操作-228:39
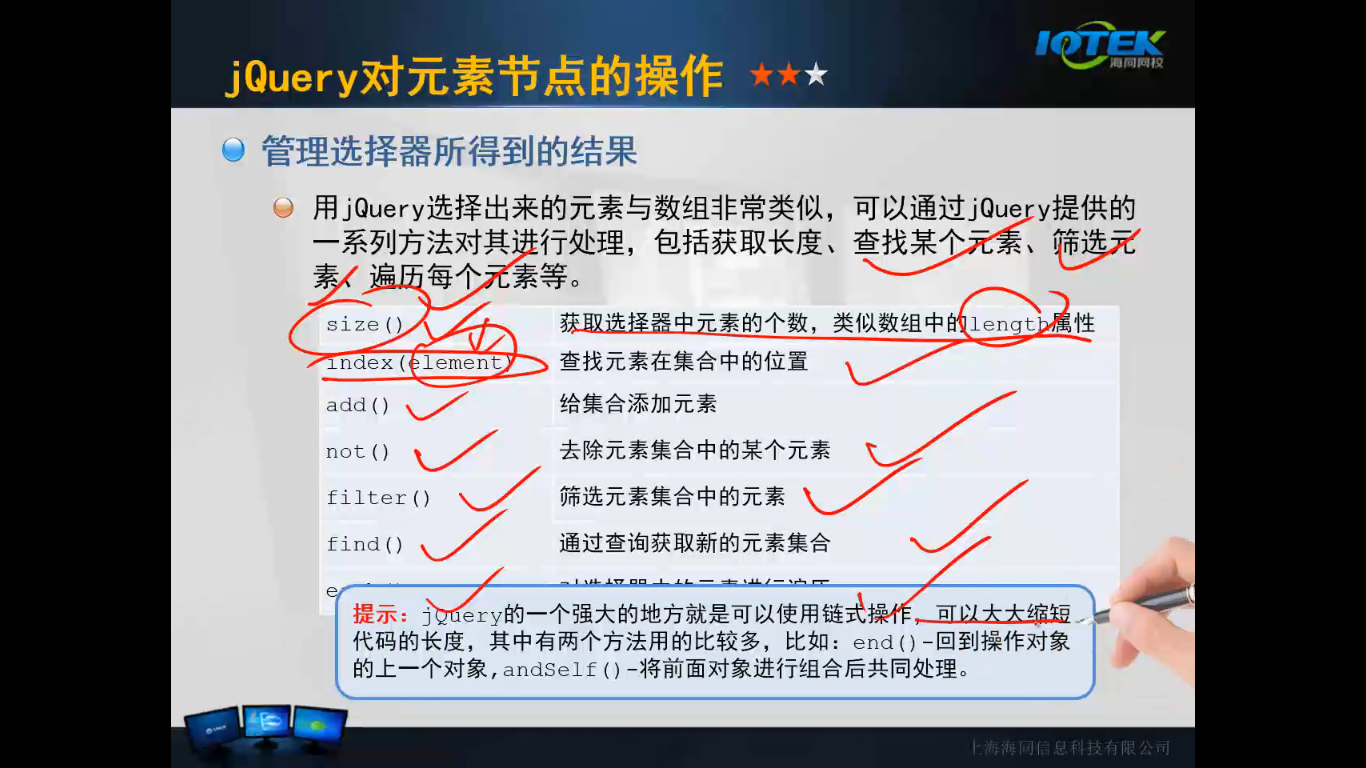
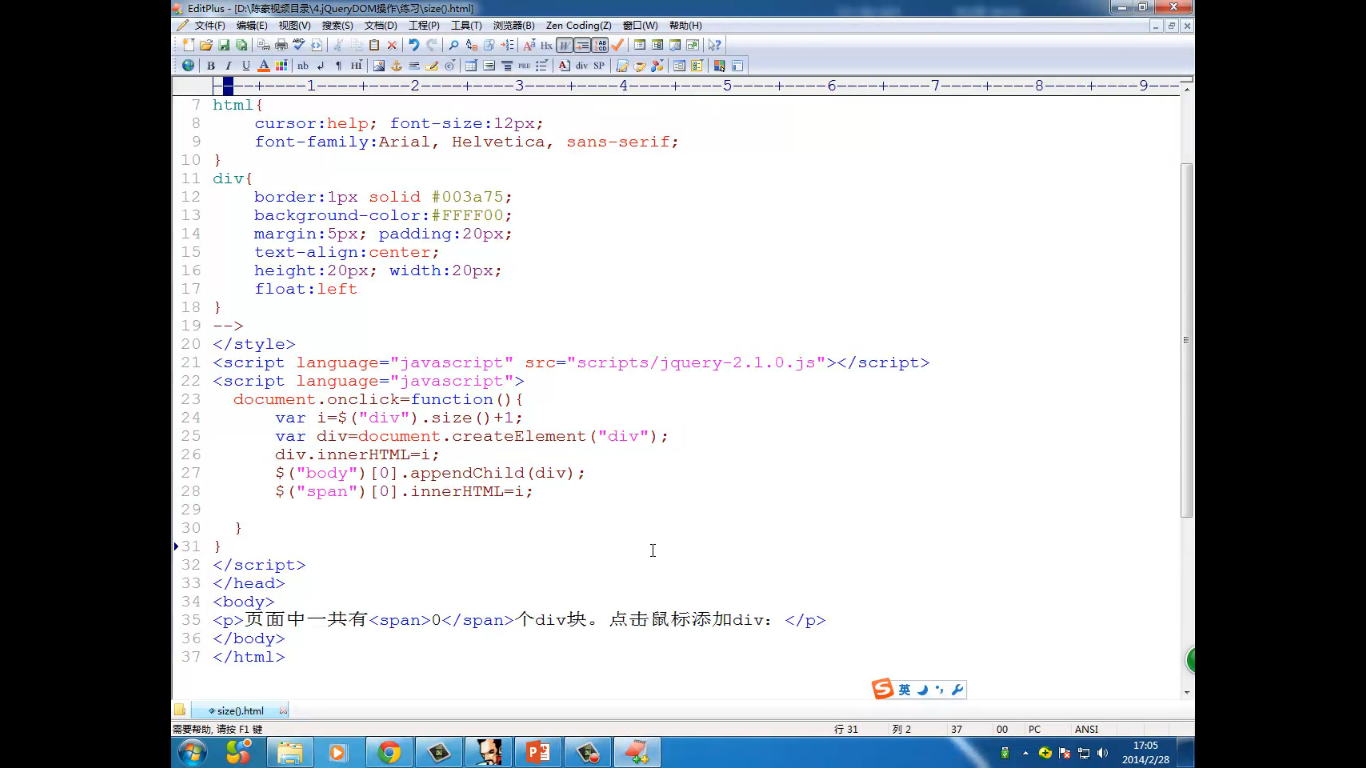
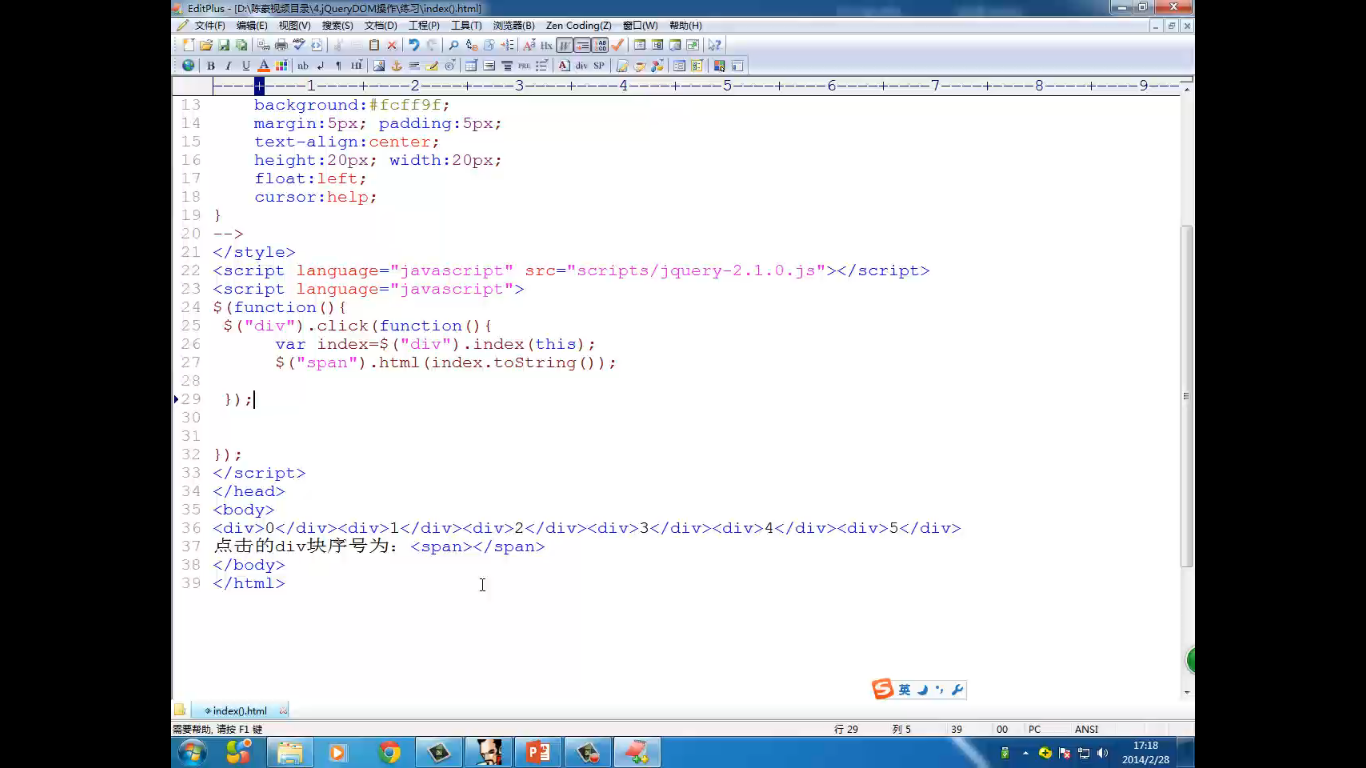
<strong>一、管理选择器所得到的结果</strong><br /> 1、size() 获取选择器中元素的个数,类似数组中的length属性<br /> 2、index(element) 查找元素在集合中的位置<br /> 3、add() 给集合添加元素<br /> 4、not() 去除元素集合中的某个元素<br /> 5、filter() 筛选元素集合中的元素<br /> 6、find() 通过查询获取新的元素集合<br /> 7、each() 对选择器中的元素进行遍历<br /> 8、end() 回到操作对象的上一个对象<br /> 9、andSelf() 将前面对象进行组合后共同处理<br /> <strong>




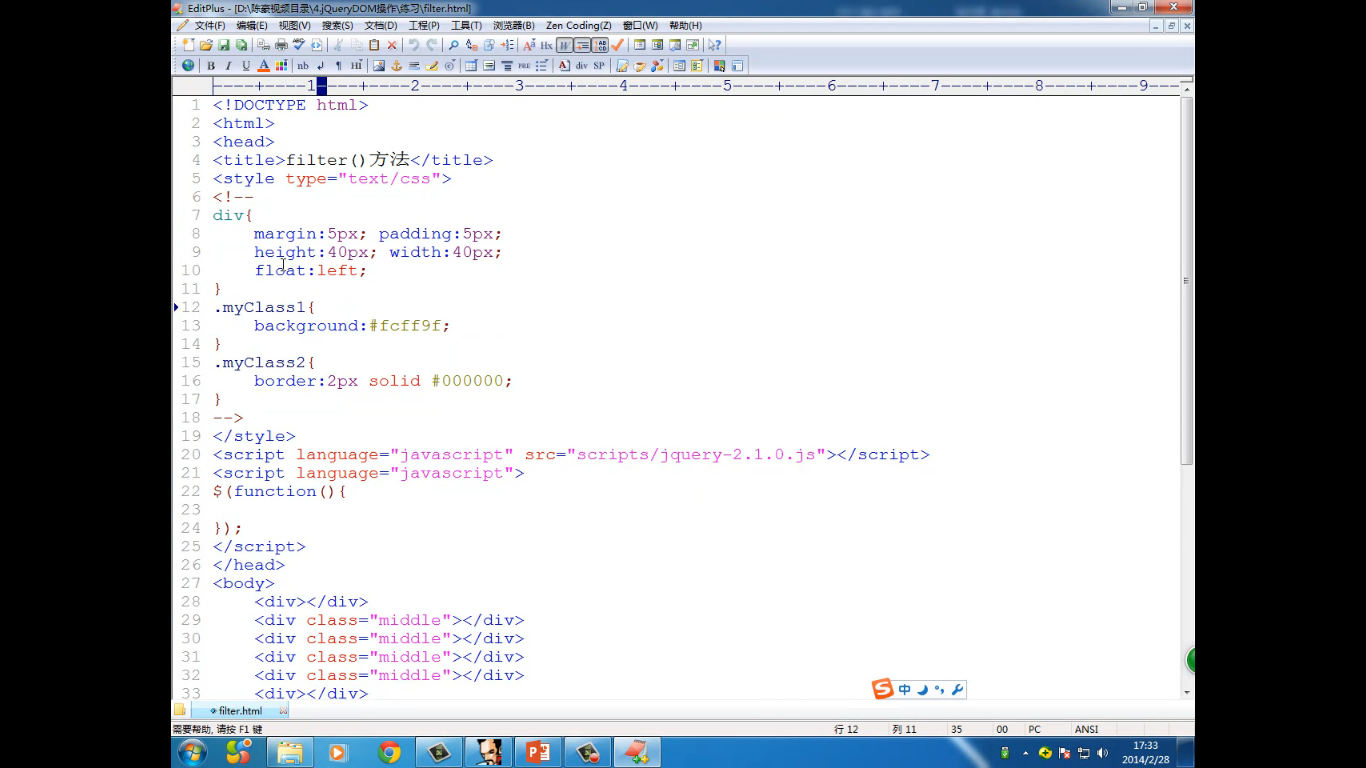
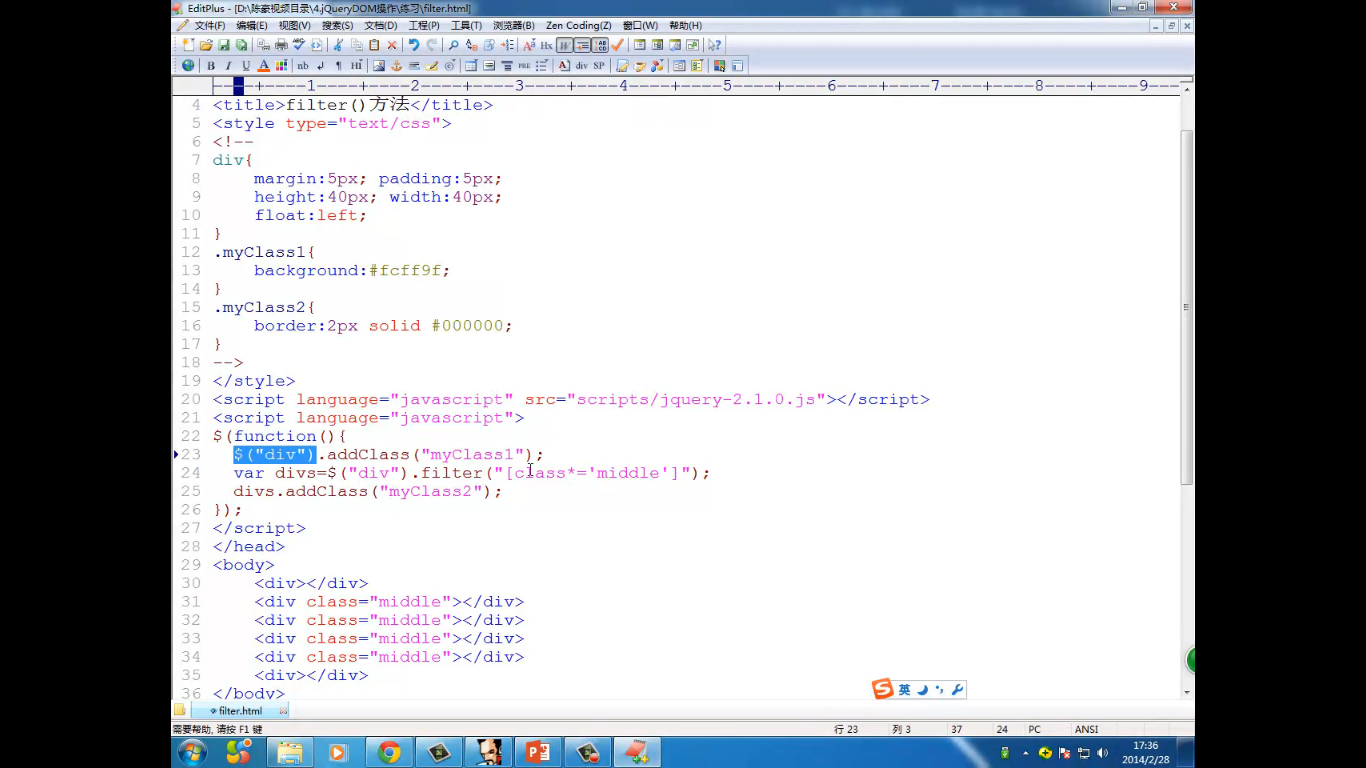
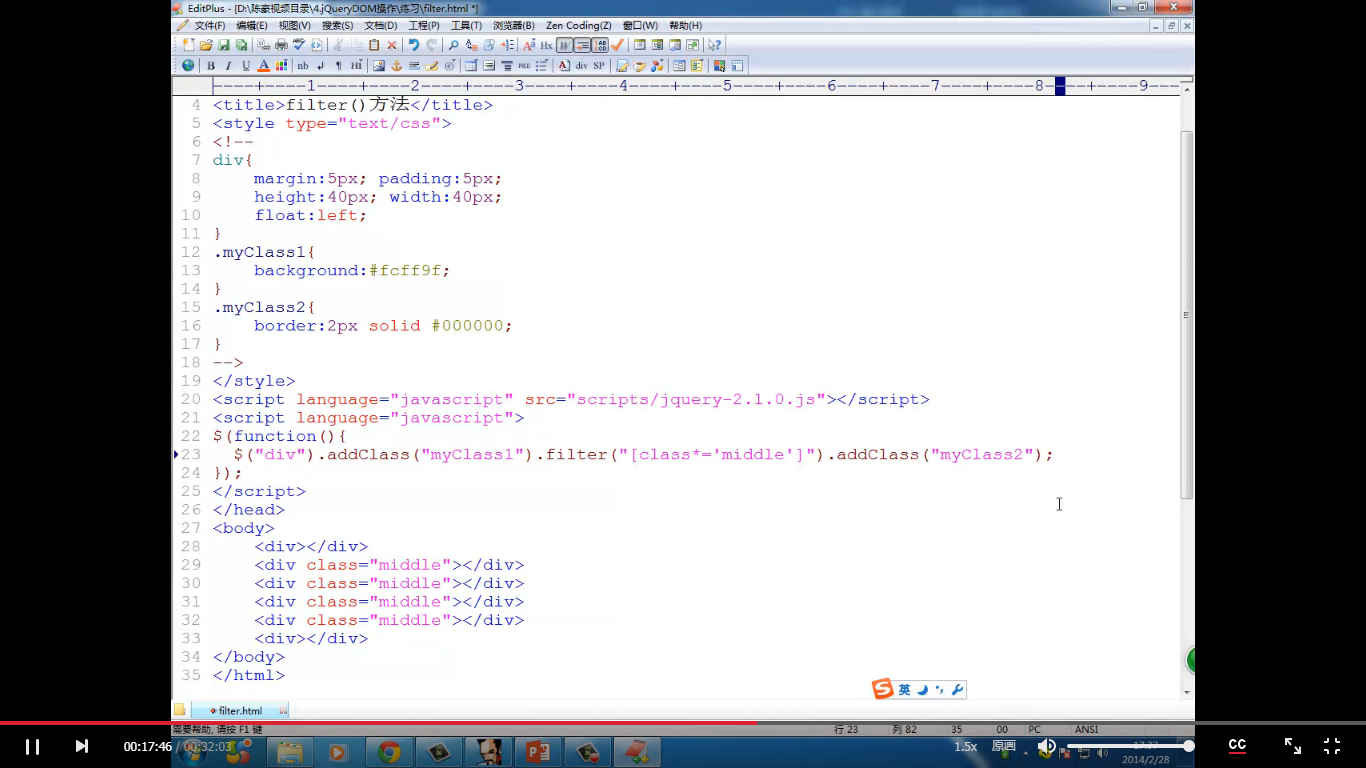
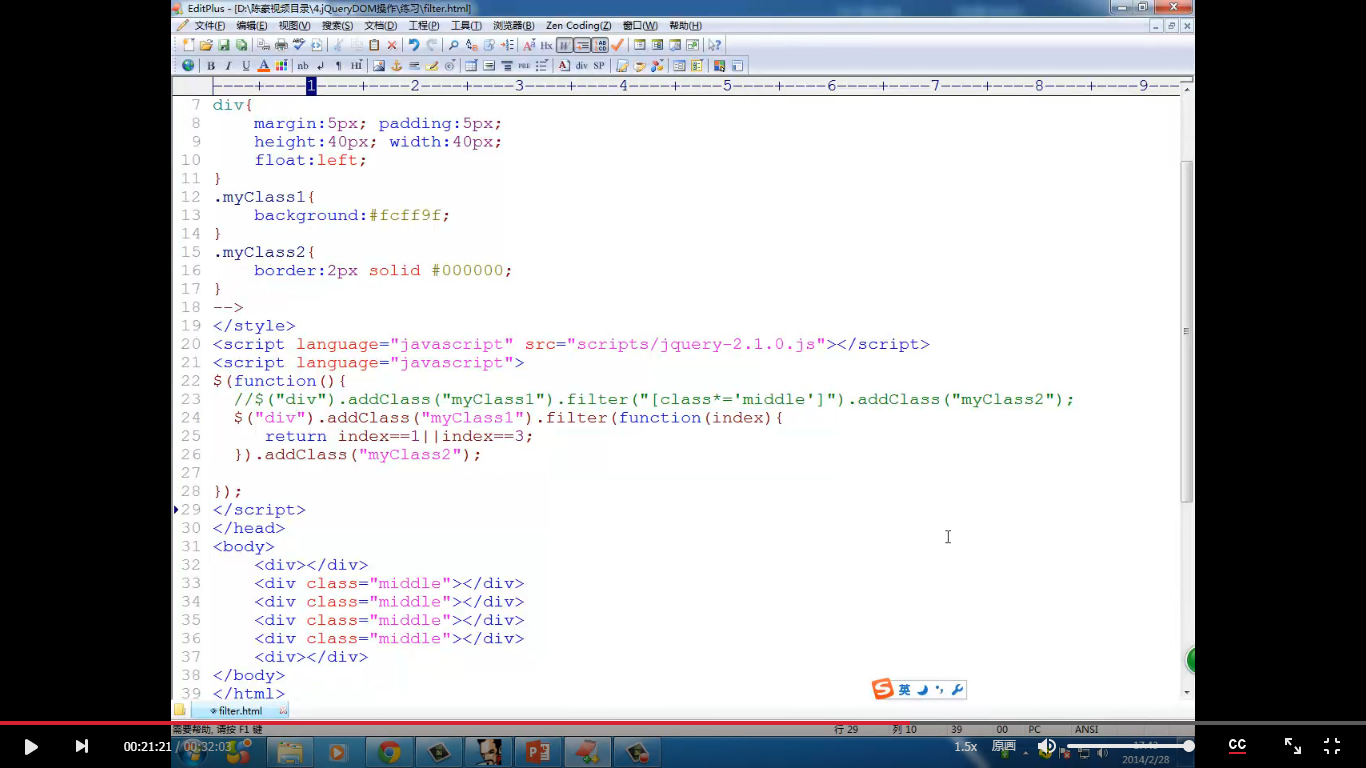
filter()




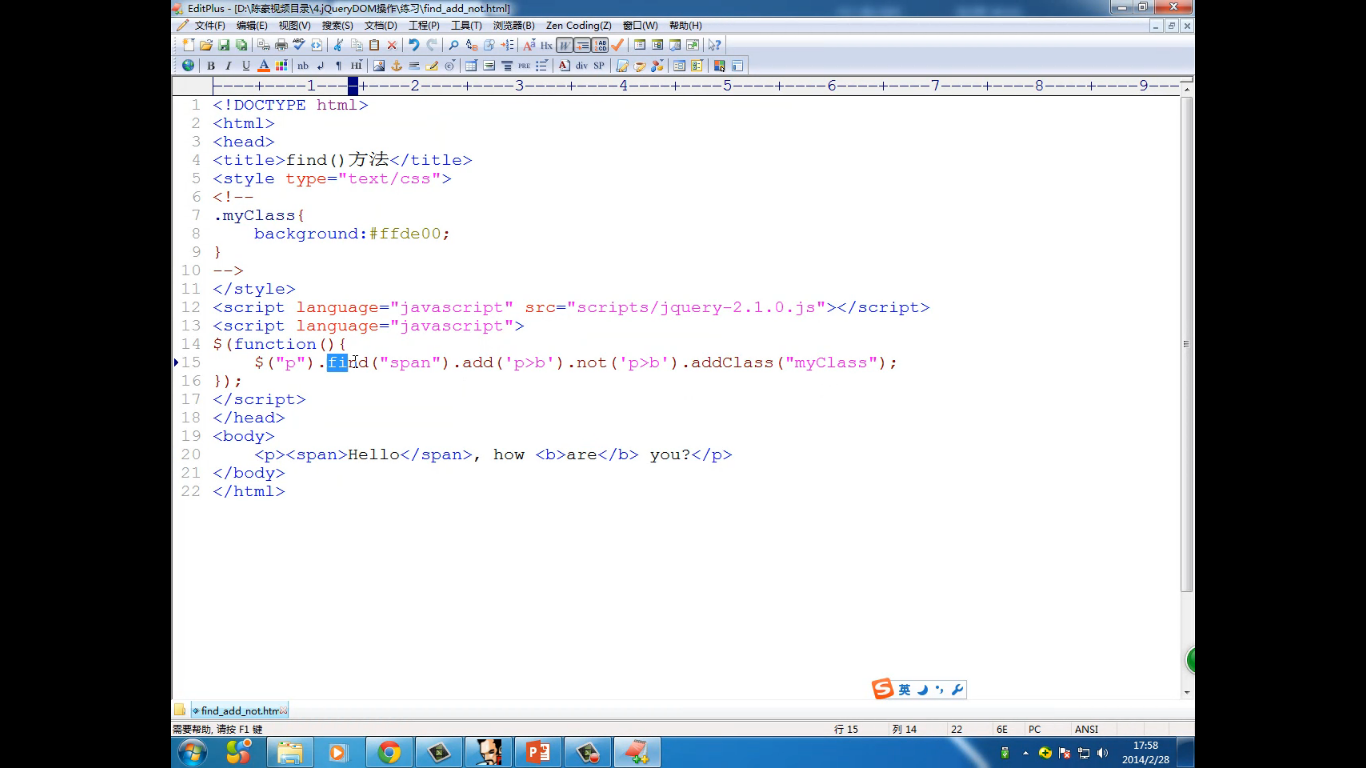
find_add_not方法


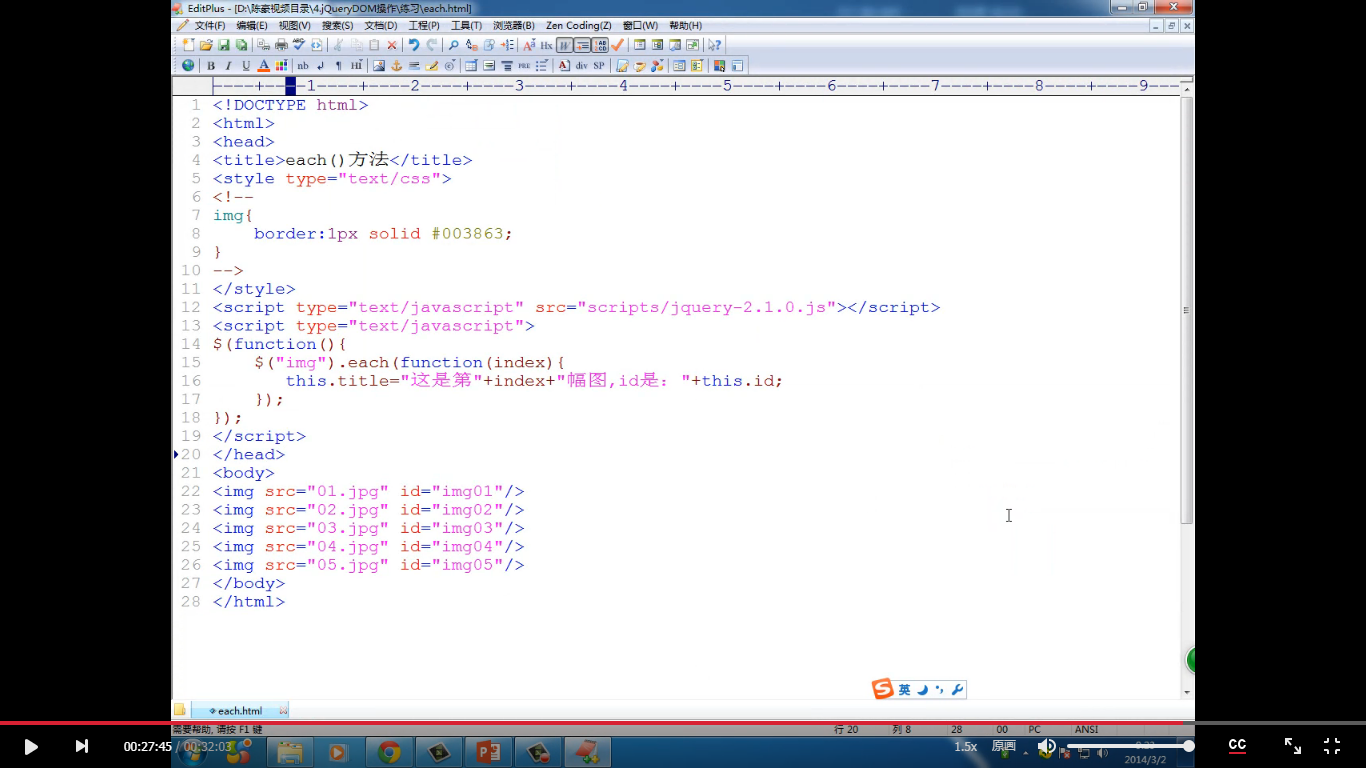
each

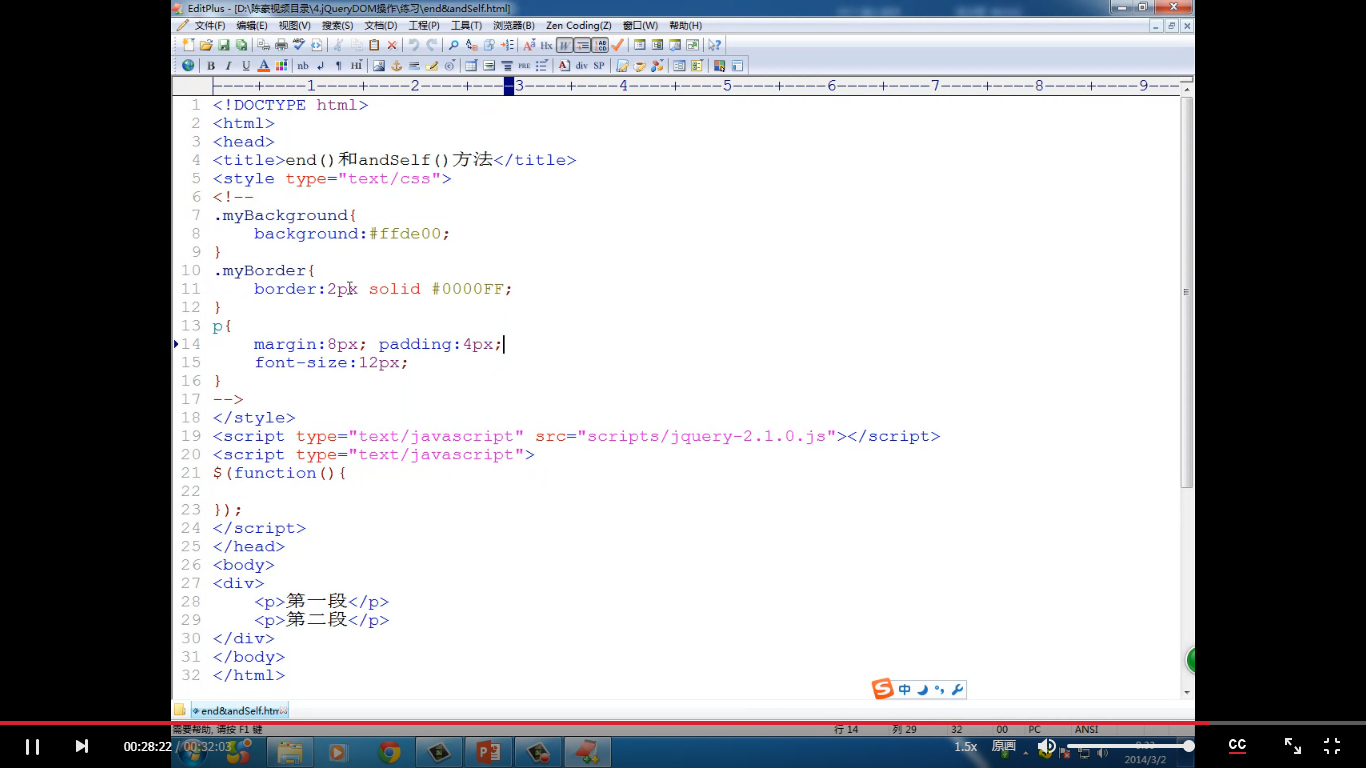
end&andSelf


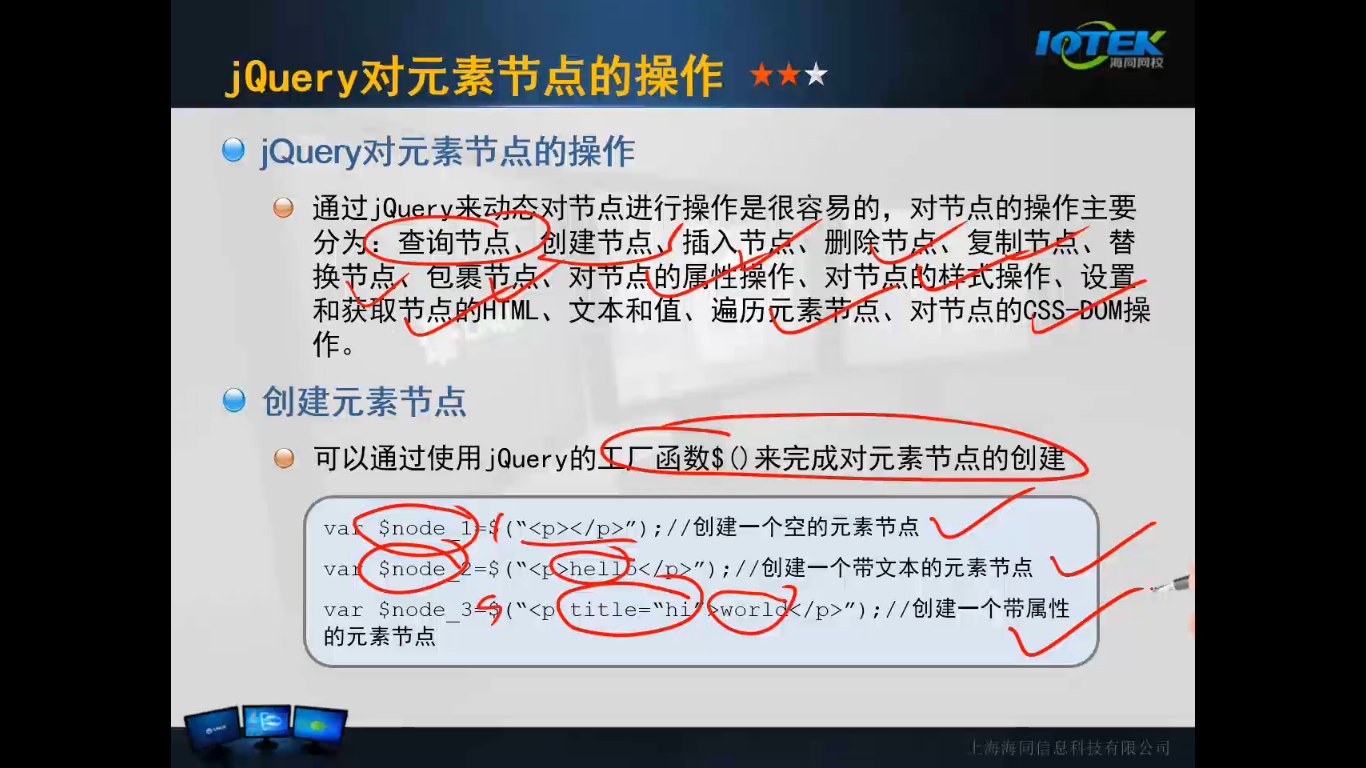
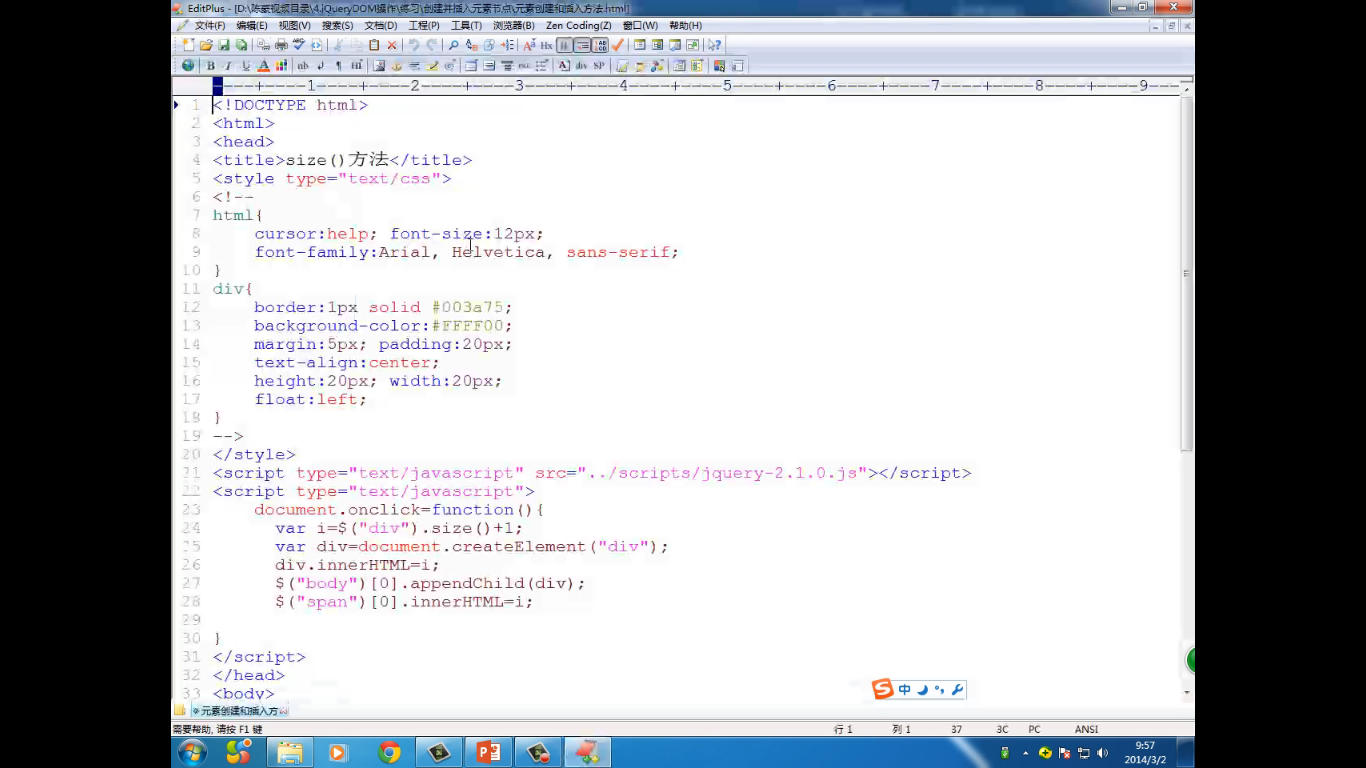
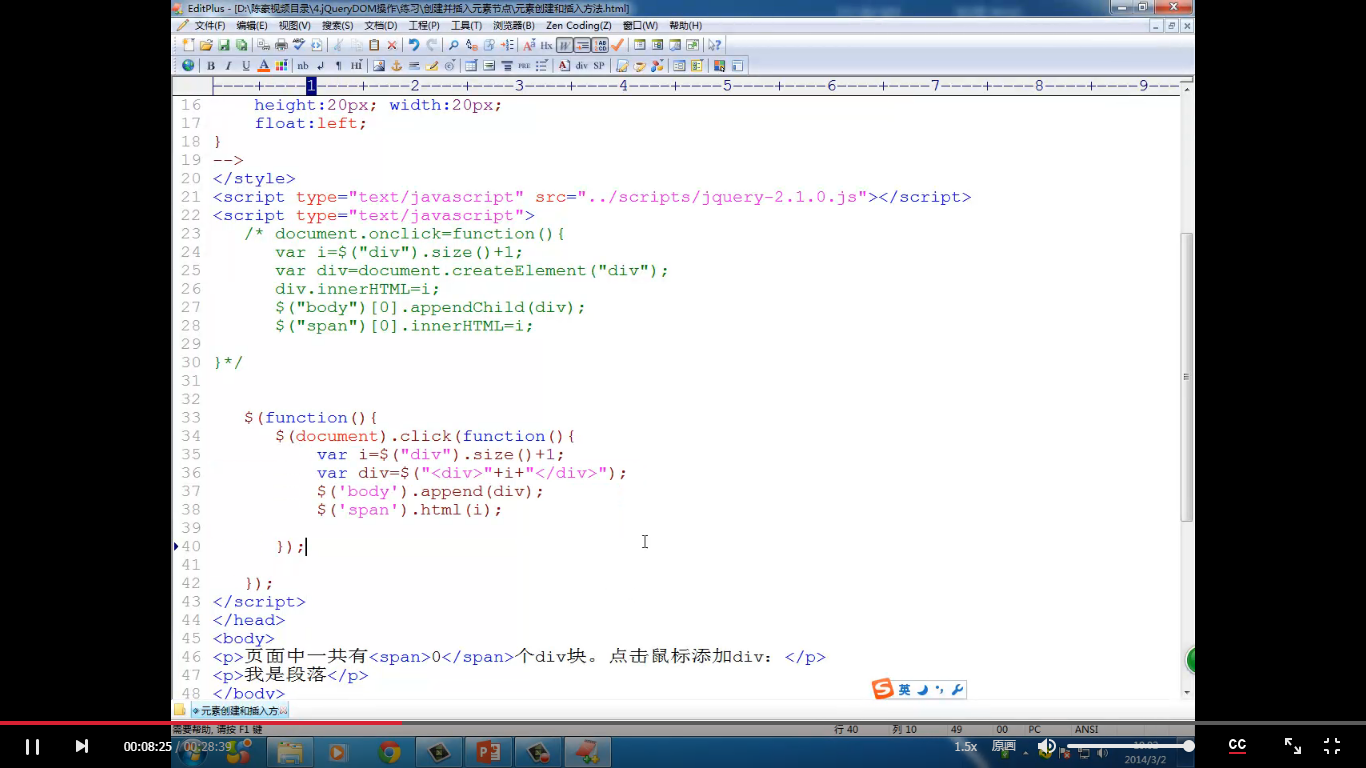
二、创建元素节点</strong><br /> 1、var $node_1=$(“<p></p>”);//创建一个空的元素节点<br /> 2、var $node_2=$(“<p>hello</p>”);//创建一个带文本的元素节点<br /> 3、var $node_3=$(“<p title=“hi”>world</p>”);//创建一个带 属性的元素节点<br /> <strong>

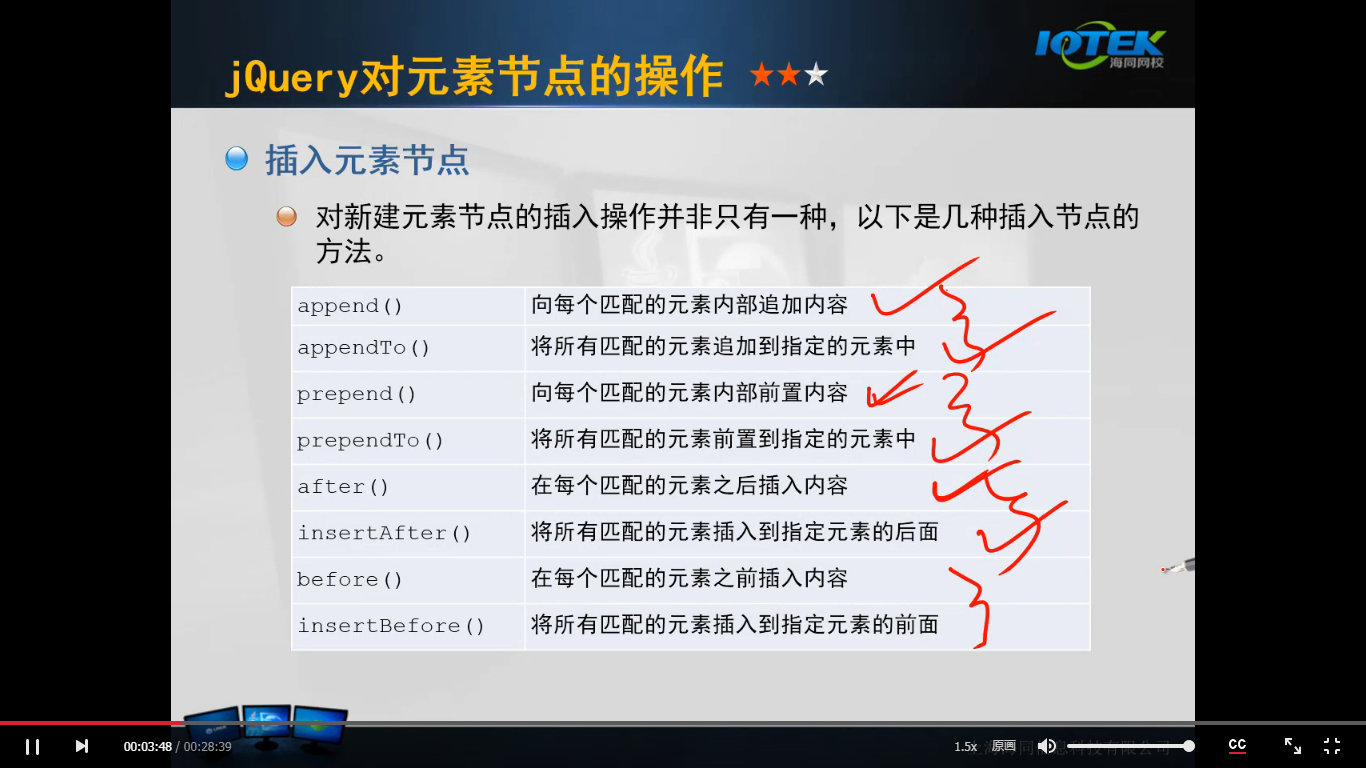
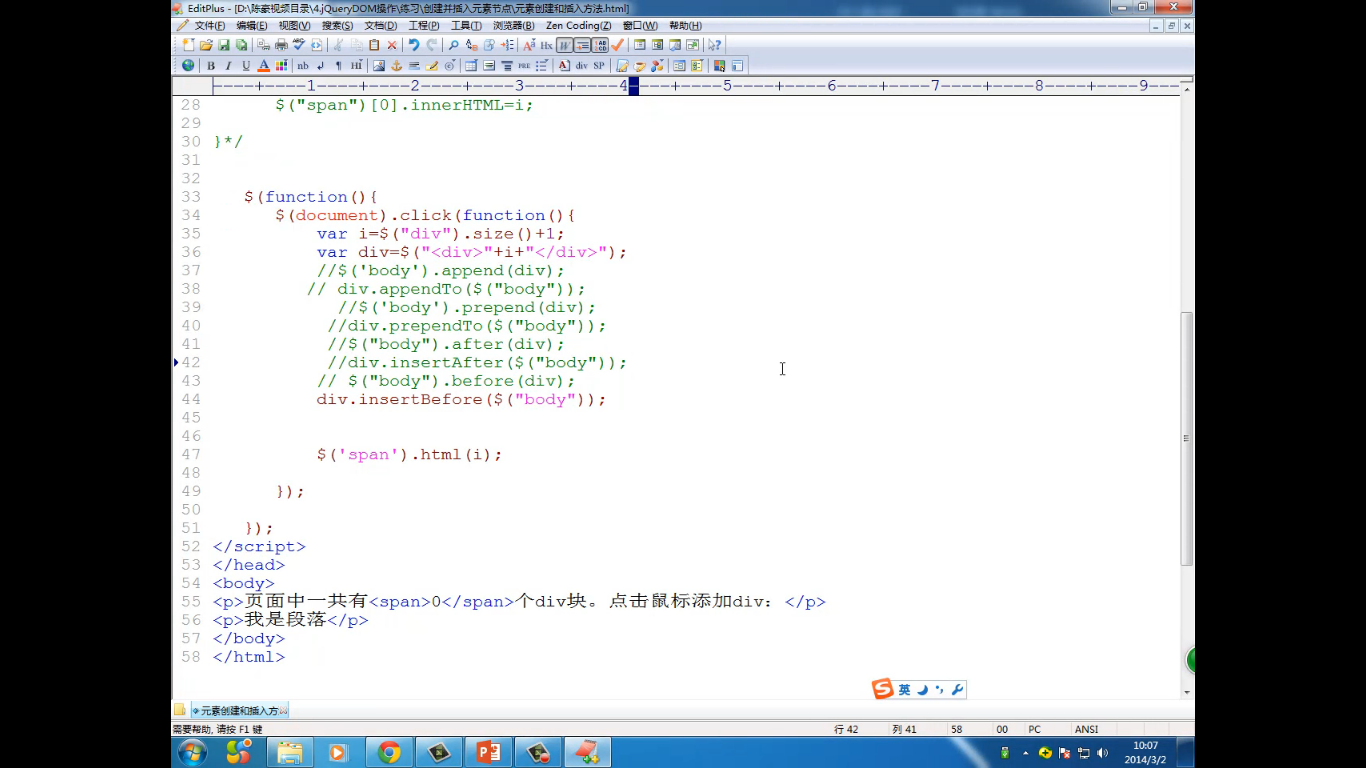
三、插入元素节点</strong><br /> 1、append() 向每个匹配的元素内部追加内容<br /> 2、appendTo() 将所有匹配的元素追加到指定的元素中<br /> 3、prepend() 向每个匹配的元素内部前置内容<br /> 4、prependTo() 将所有匹配的元素前置到指定的元素中<br /> 5、after() 在每个匹配的元素之后插入内容<br /> 6、insertAfter() 将所有匹配的元素插入到指定元素的后面<br /> 7、before() 在每个匹配的元素之前插入内容<br /> 8、insertBefore() 将所有匹配的元素插入到指定元素的前面<br /> <strong>




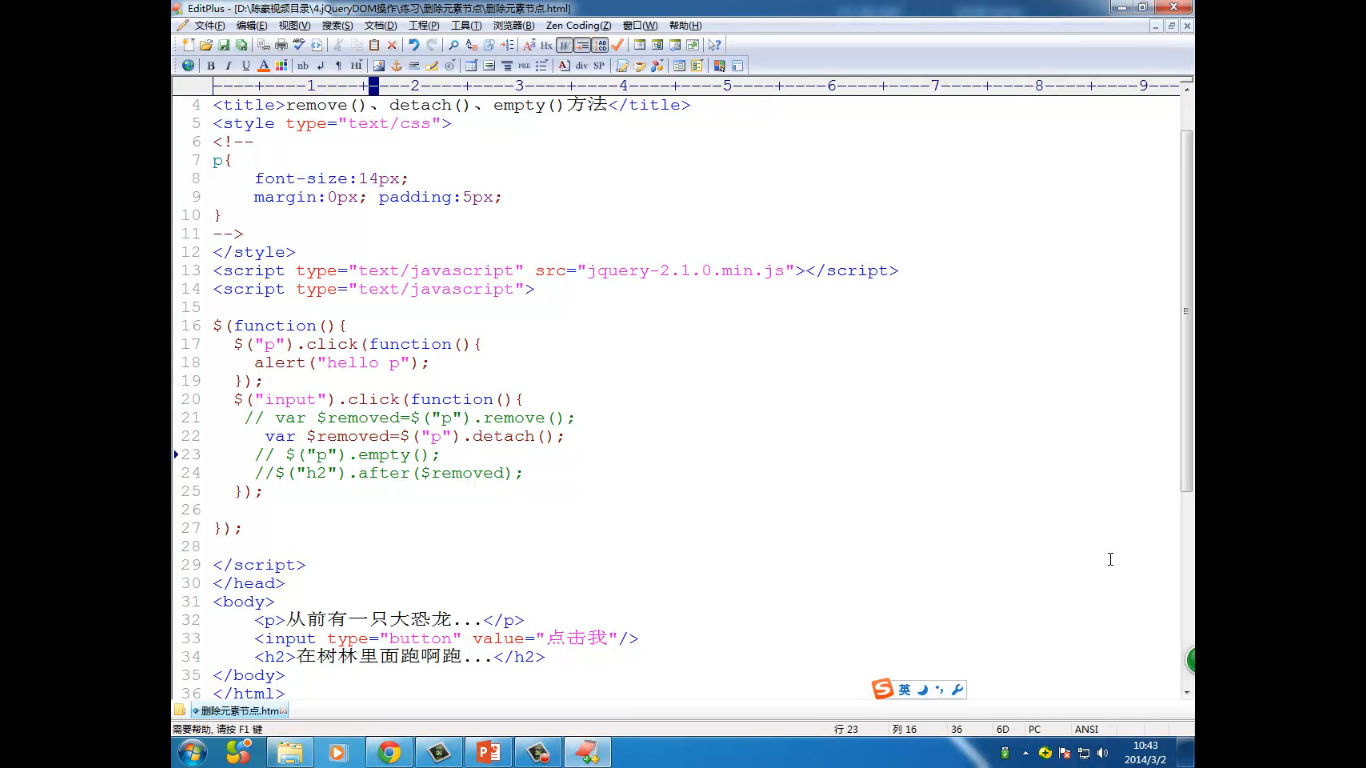
四、删除节点方法</strong><br /> 1、remove()方法<br /> ◆var $remove_li=$(“ul li:eq(1)”).remove();//删除ul元素中的第2个li元素,返回被删除的li元素对象。<br /> ◆$(“ul li”).remove(“[title!=‘桔子’]”);//通过传递参数来进行选择性的删除<br /> 2、detach()方法<br /> ◆var $remove_li=$(“ul li:eq(1)”).detach();//和remove类似删除指定的元素,与remove不同的是,所有绑定的<br /> 事件、附加的数据都会保留下来。<br /> 3、empty()方法<br /> ◆$(“ul li:eq(1)”).empty();//empty方法并不是删除元素节点,而是清空节点,它能清空元素中的所有后代节点<br /> <strong>


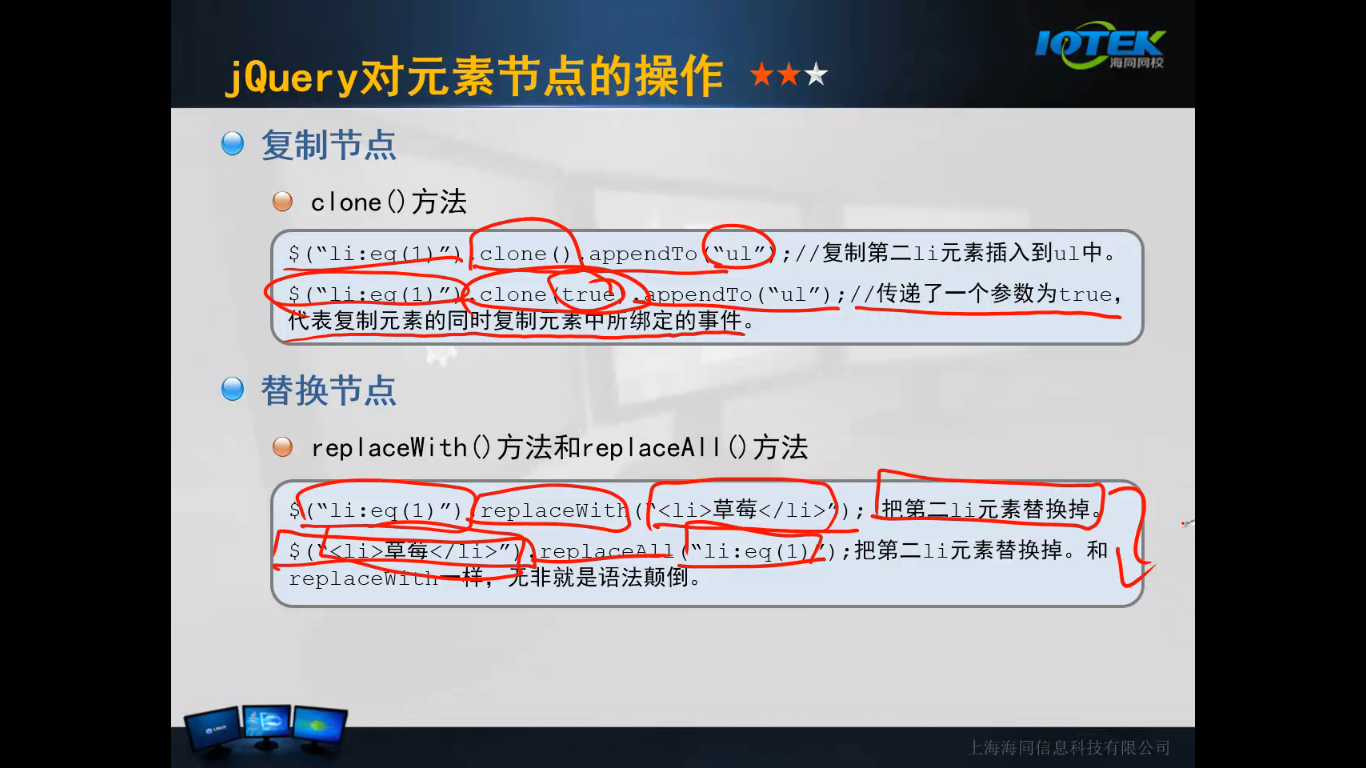
五、复制节点</strong><br /> 1、clone()方法<br /> ◆$(“li:eq(1)”).clone().appendTo(“ul”);//复制第二li元素插入到ul中。<br /> ◆$(“li:eq(1)”).clone(true).appendTo(“ul”);//传递了一个参数为true,代表复制元素的同时复制元素中所绑<br /> 定的事件。<br /> <strong>

六、替换节点</strong><br /> 1、replaceWith()方法和replaceAll()方法<br /> ◆$(“li:eq(1)”).replaceWith(“<li>草莓</li>”); 把第二li元素替换掉。<br /> ◆$(“<li>草莓</li>”).replaceAll(“li:eq(1)”);把第二li元素替换掉。和replaceWith一样,无非就是语法颠倒<br /> <strong>

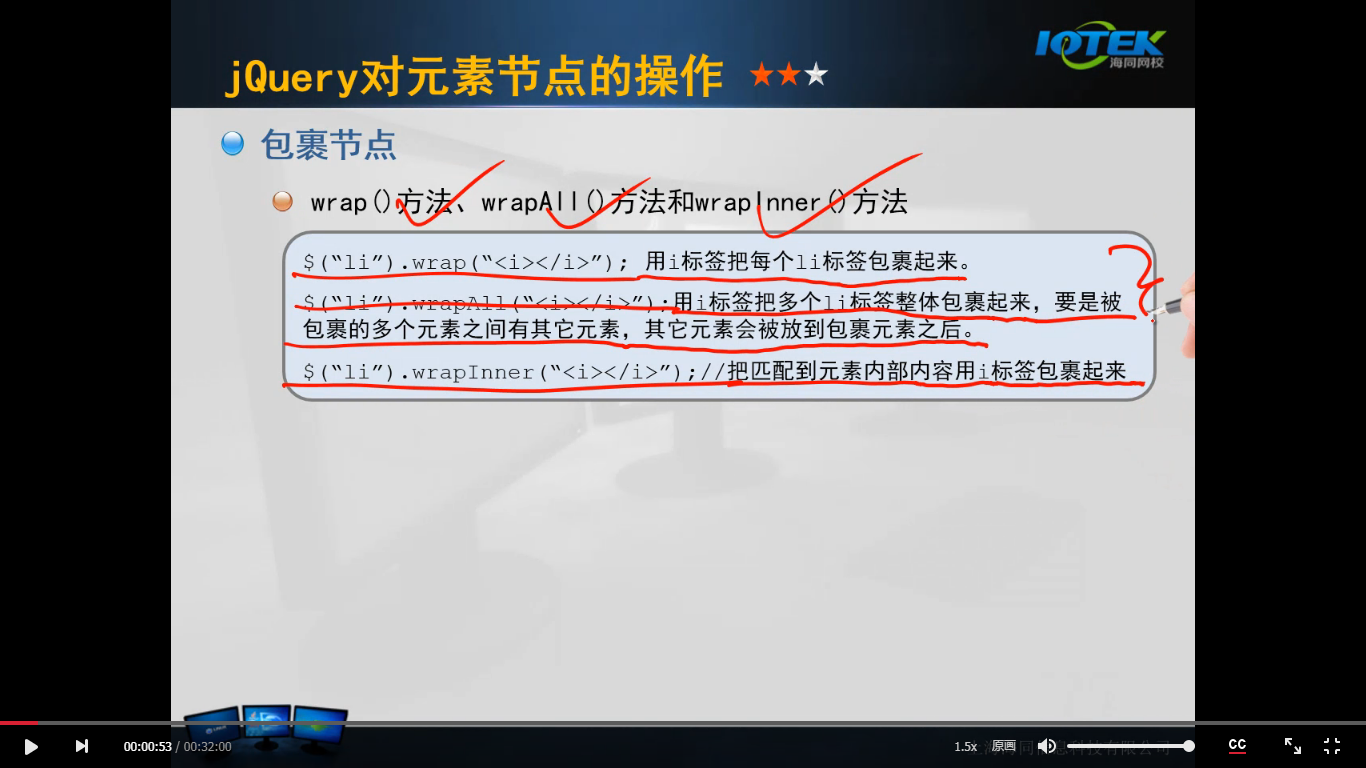
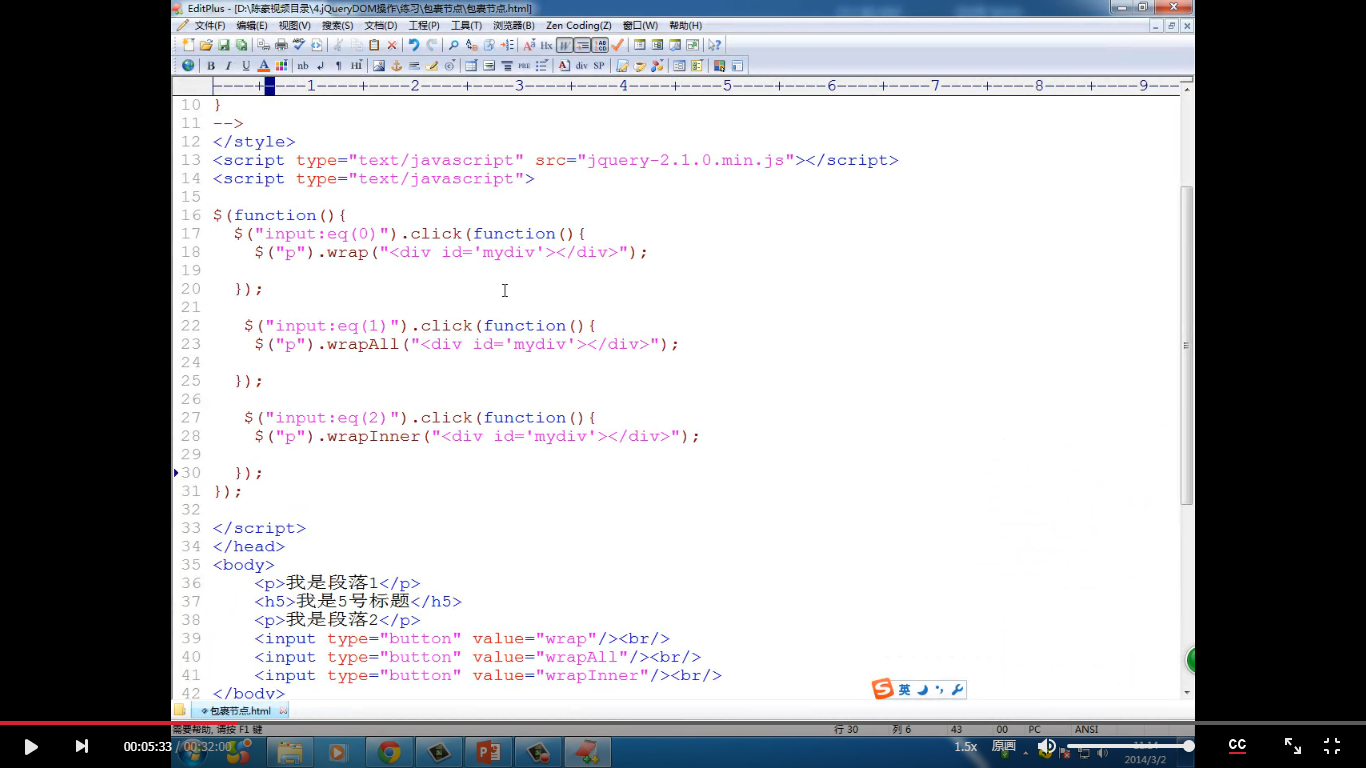
七、包裹节点</strong><br /> 1、wrap()方法、wrapAll()方法和wrapInner()方法<br /> ◆$(“li”).wrap(“<i></i>”); 用i标签把每个li标签包裹起来。<br /> ◆$(“li”).wrapAll(“<i></i>”);用i标签把多个li标签整体包裹起来,要是被包裹的多个元素之间有其它元素,其<br /> 它元素会被放到包裹元素之后。<br /> ◆$(“li”).wrapInner(“<i></i>”);//把匹配到元素内部内容用i标签包裹起来<br /> <strong>