

17event-object.html

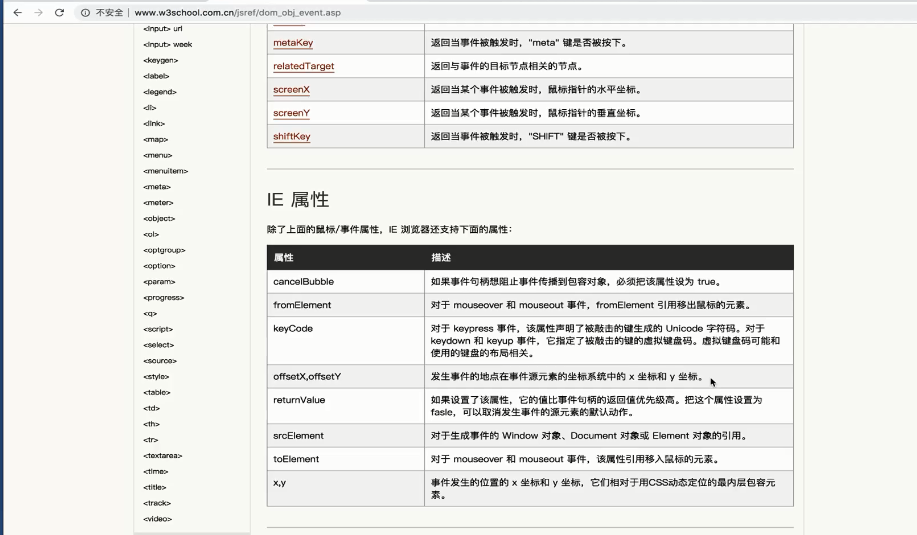
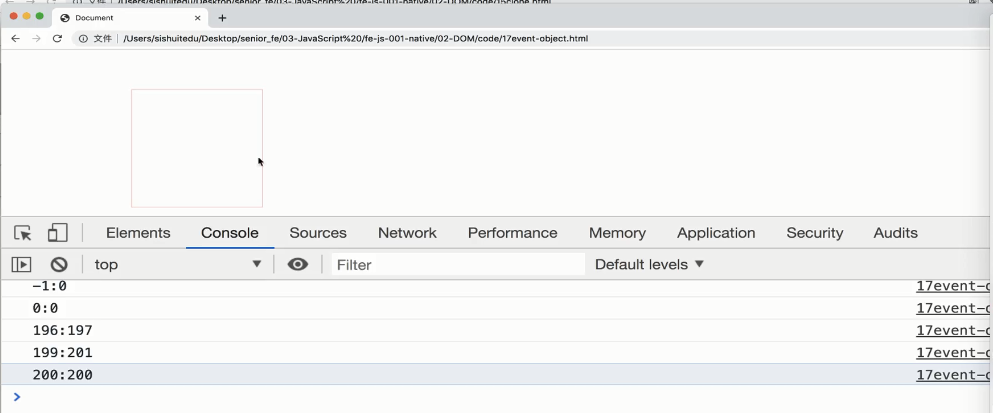
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * { padding: 0; margin: 0 } body { height: 1200px; } div { width: 200px; height: 200px; border: 1px solid pink; margin: 200px; } </style> </head> <body> <div></div> <script> /* document.onkeyup = function(e) { //alert(123); //console.log(e); var e = e || event; // 向上兼容 } */ /* document.onclick = function(e) { var e = e || event; // 单击这点坐标 以页面左上角为参考 console.log(e.pageX + ":" + e.pageY); // 以屏幕左上角为参考 console.log(e.screenX + ":" + e.screenY); // 可视区域 console.log(e.clientX + ":" + (e.clientY+document.documentElement.scrollTop)); } */ var oDiv = document.querySelector("div"); oDiv.onclick = function(e) { var e = e || event; console.log(e.offsetX + ":" + e.offsetY); } </script> </body> </html>



