本次内容
字体图标
css3 2d和3d
字体图标
优点 1 可以做出和图片一样的事情
2 本质是文字,所以可以任意去修改颜色 大小 阴影 。。。。
3 本身体积小 携带的信息没有削减
4 几乎所有浏览器支持,移动设备必备良药
使用
场景 公司内部自己设计图标
1 UI设 计字体图标效果图 (svg)
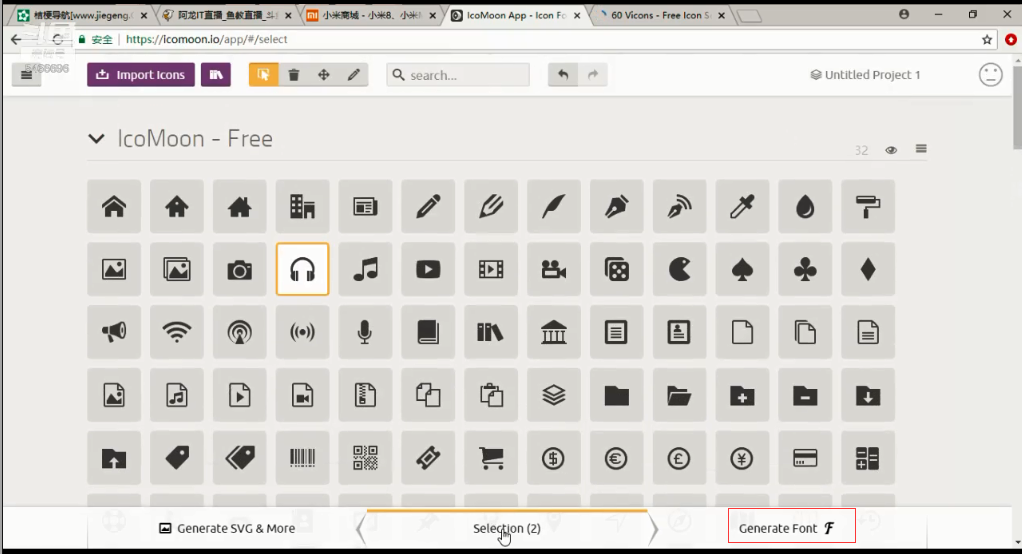
2 前端人员上传生成兼容性字体文件包 比如
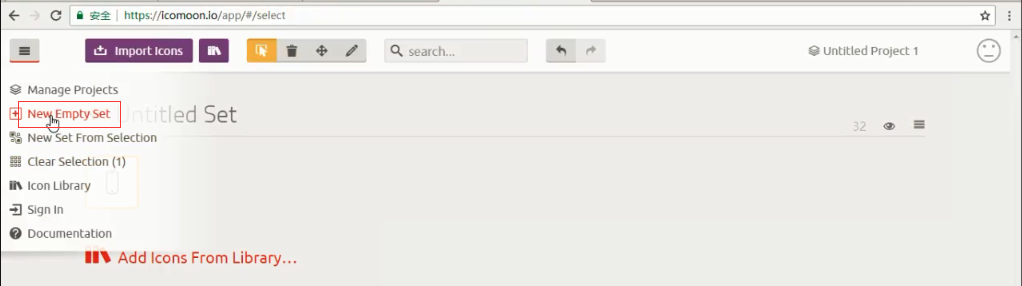
https://icomoon.io/
(其他网站:www.iconfont.cn www.fontello.com)
3 下载字体文本包到本地
4 把字体文件包引入到html页面中
在原来字体库如何追加新的图标
方法:将原来的字体库的json文件,重新生成字体,下载字体文本(解压将fonts文件夹剪切到文件中来)包到本地

CSS3
2d之变形 平移 缩放 旋转 倾斜
3d
伸缩布局
@font-face { /* µçÄÔÖÐûÓеÄ×ÖÌ壬ÎÒÃÇÐèÒªÉùÃ÷ */ font-family: 'icomoon'; src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); font-weight: normal; font-style: normal; }





01字体图标.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> @font-face { /* 电脑中没有的字体,我们需要声明 */ font-family: 'icomoon'; src: url('fonts/icomoon.eot?7kkyc2'); src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'), url('fonts/icomoon.ttf?7kkyc2') format('truetype'), url('fonts/icomoon.woff?7kkyc2') format('woff'), url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg'); font-weight: normal; font-style: normal; } span { font-family: "icomoon"; font-size: 200px; color: red; } p::before { font-family: "icomoon"; font-size: 100px; content: "\e93e"; } </style> </head> <body> <span></span> <span></span> <p></p> </body> </html>



