css雪碧技术
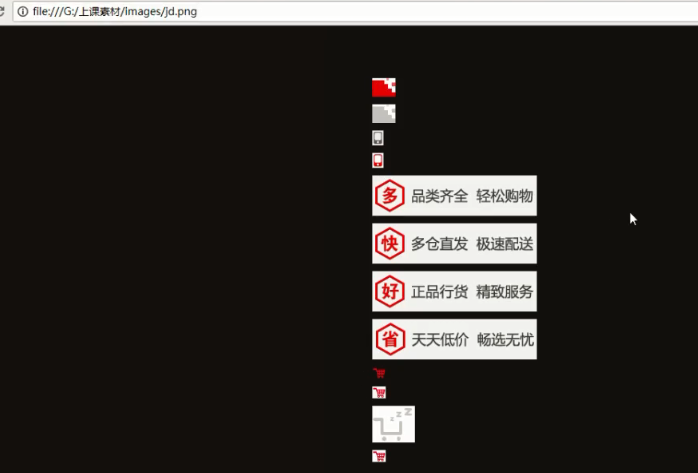
css精灵是处理网页背景图的方式,它将一个页面涉及的所有零星背景图集中到一张大图上,把大图应用在网页中
下周一
字体图标
布局案例
BFC
PS
周三周五 首页
下下周 css3




06css精灵技术(1).html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { width: 56px; height: 49px; background: url(img/jd.png) no-repeat; background-position: 0 -438px; } p { width: 17px; height: 13px; background: url(img/jd.png) no-repeat; background-position: 0 -414px; } </style> </head> <body> <div></div> <p></p> </body> </html>




