元素的显示和隐藏
display: none; /* 隐藏元素 不是删除 只不过看不见 不保留位置*/
visibility: hidden;/*隐藏元素 它保留位置*/
overflow
overflow: visible; /*超出显示*/
overflow: hidden; /*超出隐藏*/
overflow: auto; /* 自动 有多余内容显示滚动条 否则不显示*/
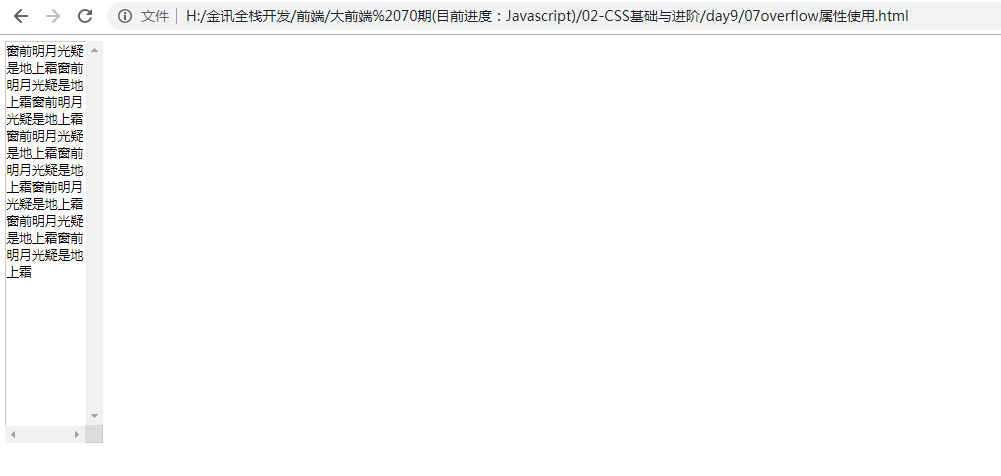
overflow: scroll;/*一直有滚动条*/
鼠标相关样式
参考代码或http://www.w3school.com.cn/cssref/pr_class_cursor.asp
表单轮廓线
取消轮廓线 outline: 0;
防止文本域拖拽 resize:none;
07overflow属性使用.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { width: 120px; height: 500px; border: 1px solid #ccc; overflow: visible; /*超出显示*/ overflow: hidden; /*超出隐藏*/ overflow: auto; /* 自动 有多余内容显示滚动条 否则不显示*/ overflow: scroll;/*一直有滚动条*/ } </style> </head> <body> <div> 窗前明月光疑是地上霜窗前明月光疑是地上霜窗前明月光疑是地上霜窗前明月光疑是地上霜窗前明月光疑是地上霜窗前明月光疑是地上霜窗前明月光疑是地上霜窗前明月光疑是地上霜 </div> </body> </html>




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步