定位
静态定位 position: static
相对定位 position: relative
绝对定位 position: absolute 脱标 参考点
子绝父相
让绝对定位的盒子水平居中和垂直居中
固定定位 position: fixed
参考点 浏览器左上角
固定定位的元素脱标不占有位置
兼容性 ie6低版本不支持固定定位
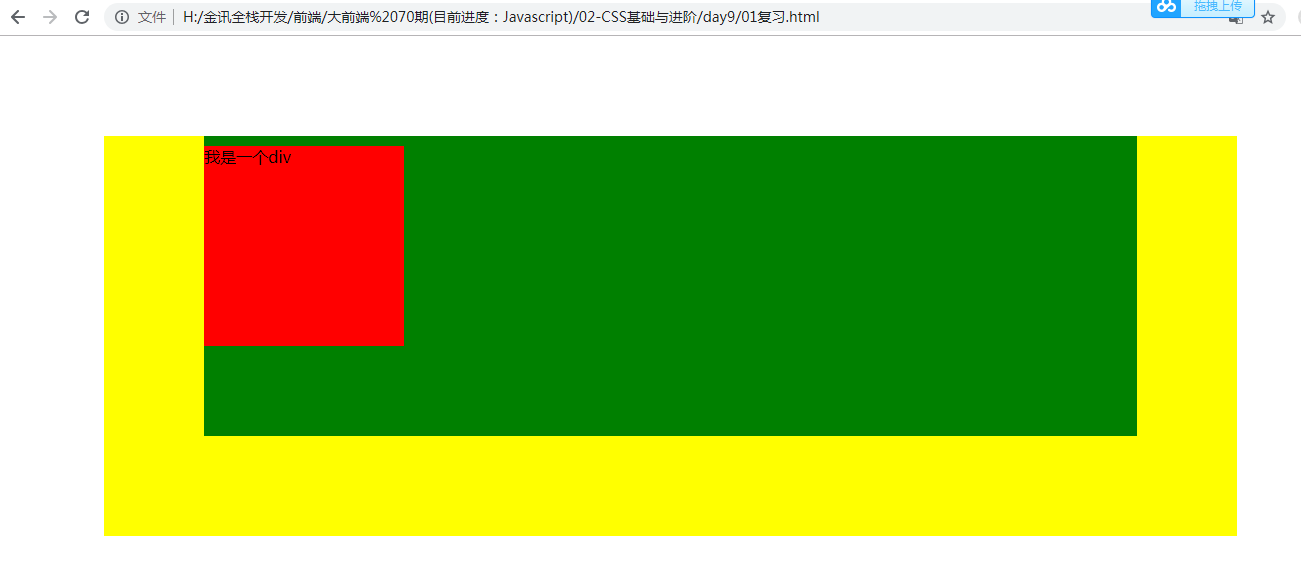
01复习.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body { height: 2000px; } .ye { margin: 100px; height: 400px; background-color: yellow; position: relative; } .fa { margin: 100px; height: 300px; background-color: green; /* position: relative; */ } .box { width: 200px; height: 200px; background-color: red; position: absolute; top: 10px; left: 100px; } </style> </head> <body> <div class="ye"> <div class="fa"> <div class="box">我是一个div</div> </div> </div> </body> </html>



