定位(position)
1 边偏移
top 顶端偏移量 定义元素相对于其父元素上边线的距离
left 定义元素相对于其父元素左边线的距离
right 定义元素相对于其父元素右边线的距离
bottom 定义元素相对于其父元素下边线的距离
2 静态定位
position: static
元素默认的定位方式,假如元素position设置为static,则元素定位在静态位置(即文档流中默认的位置)
3 相对定位
position: relative
相对自己做偏移,相对定位作用 1 做一些位置微调 2 配合绝对定位使用
注意 相对定位的元素 不脱标,之前的位置仍然占有
4 绝对定位
position: absolute
绝对定位的盒子脱标
工程上 常常使用子绝父相,父亲相对定位 占有位置不脱标,儿子采用绝对定位 不占有位置 完全脱标
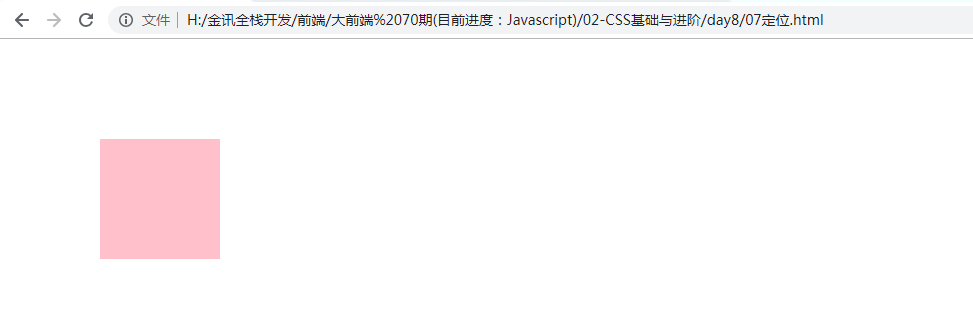
07定位.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> * { padding: 0; margin: 0; } .box { width: 120px; height: 120px; background-color: pink; position: absolute; left: 100px; top: 100px; } </style> </head> <body> <div class="box"></div> </body> </html>
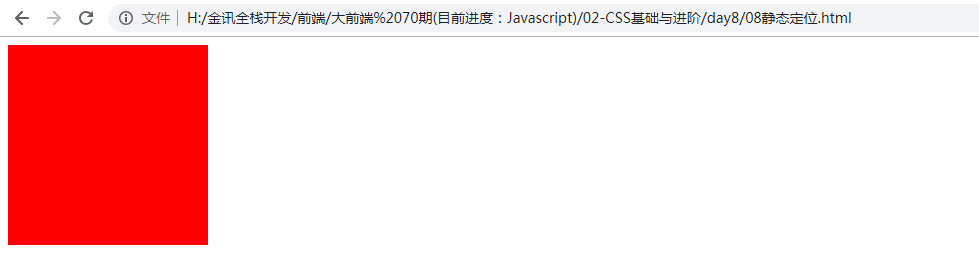
08静态定位.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { width: 200px; height: 200px; background-color: red; /* position: static; left: 200px; top: 200px; */ } </style> </head> <body> <div></div> </body> </html>
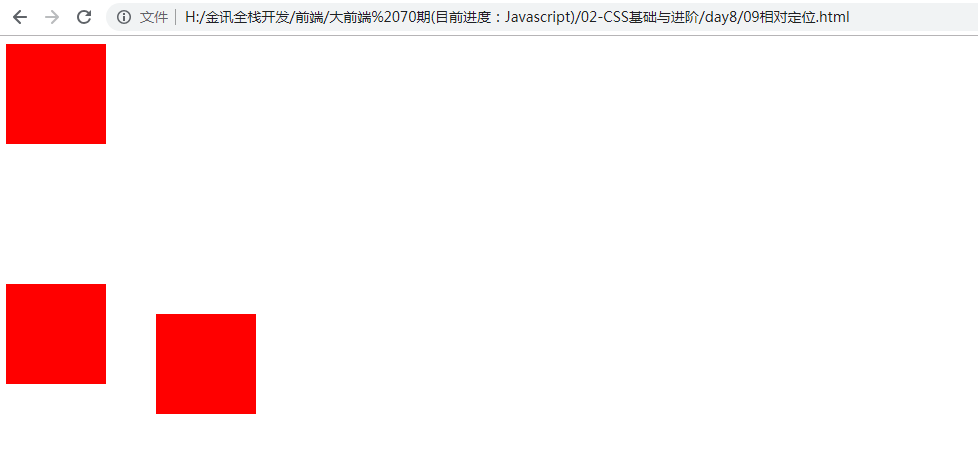
09相对定位.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { width: 100px; height: 100px; background-color: red; margin-bottom: 20px; } div:nth-child(2) { position: relative; left: 150px; top: 150px; } </style> </head> <body> <div></div> <div></div> <div></div> </body> </html>
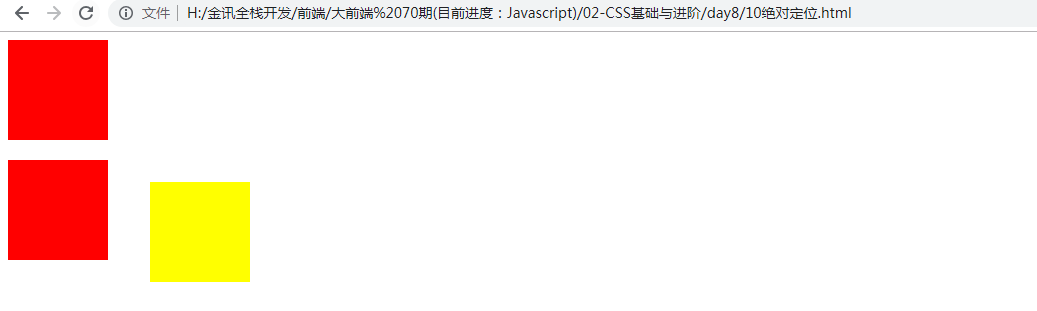
10绝对定位.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { width: 100px; height: 100px; background-color: red; margin-bottom: 20px; } div:nth-child(1) { /*绝对定位盒子脱标 不占位置*/ position: absolute; left: 150px; top: 150px; background-color: yellow; } </style> </head> <body> <div></div> <div></div> <div></div> </body> </html>
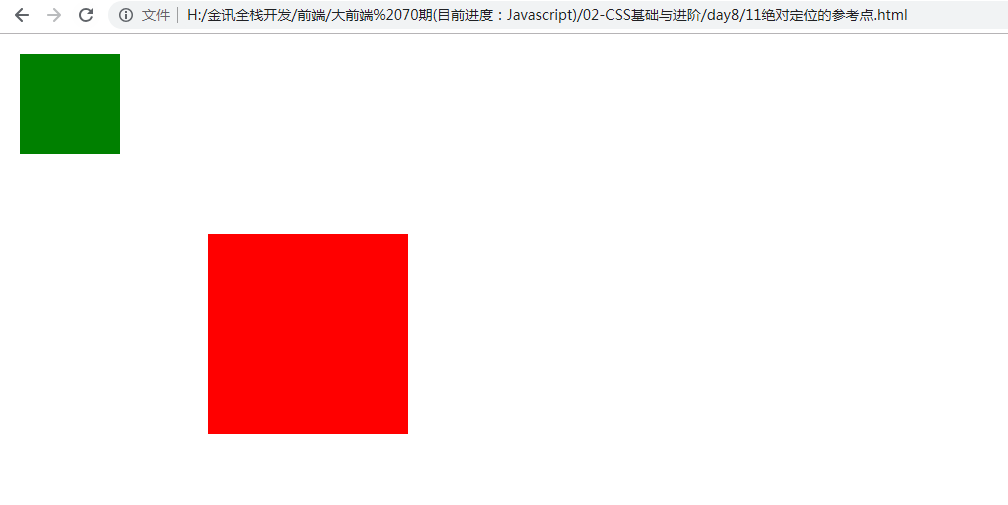
11绝对定位的参考点.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .fa { width: 200px; height: 200px; background-color: red; margin: 200px; } .fa .son { width: 100px; height: 100px; background-color: green; /* 假如父亲没有定位 儿子以浏览器为基准点对齐*/ position: absolute; left: 20px; top: 20px; } </style> </head> <body> <div class="fa"> <div class="son"></div> </div> </body> </html>
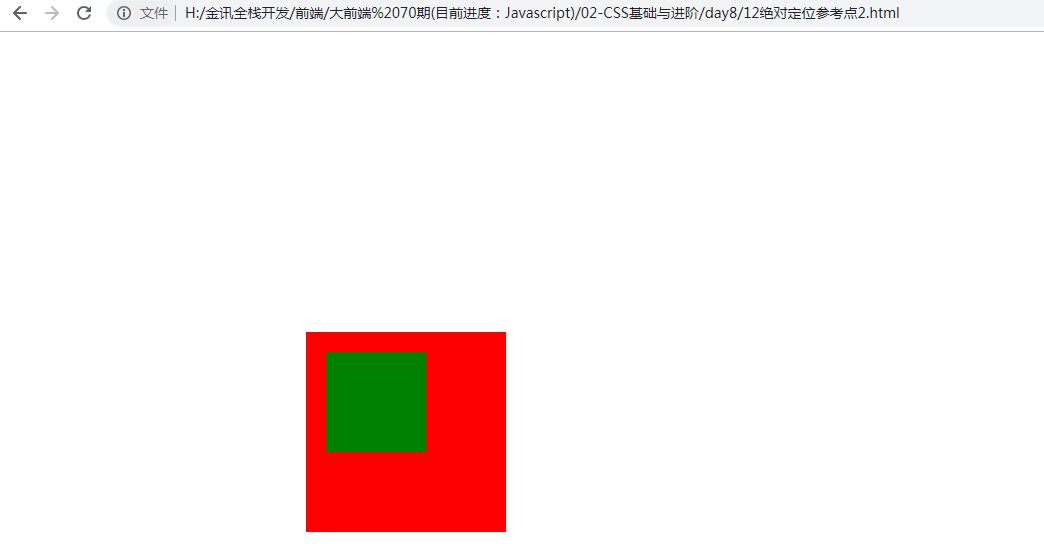
12绝对定位参考点2.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> .fa { width: 200px; height: 200px; background-color: red; margin: 200px; position: relative; top: 100px; left: 100px; } .fa .son { width: 100px; height: 100px; background-color: green; /* 假如父亲有定位(相对或者绝对) 儿子以父亲基准点对齐*/ position: absolute; left: 20px; top: 20px; } </style> </head> <body> <div class="fa"> <div class="son"></div> </div> </body> </html>




