
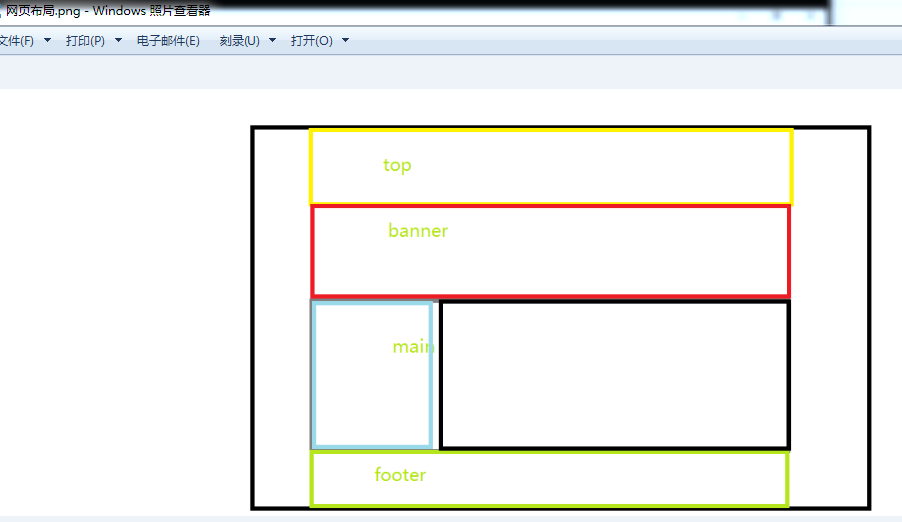
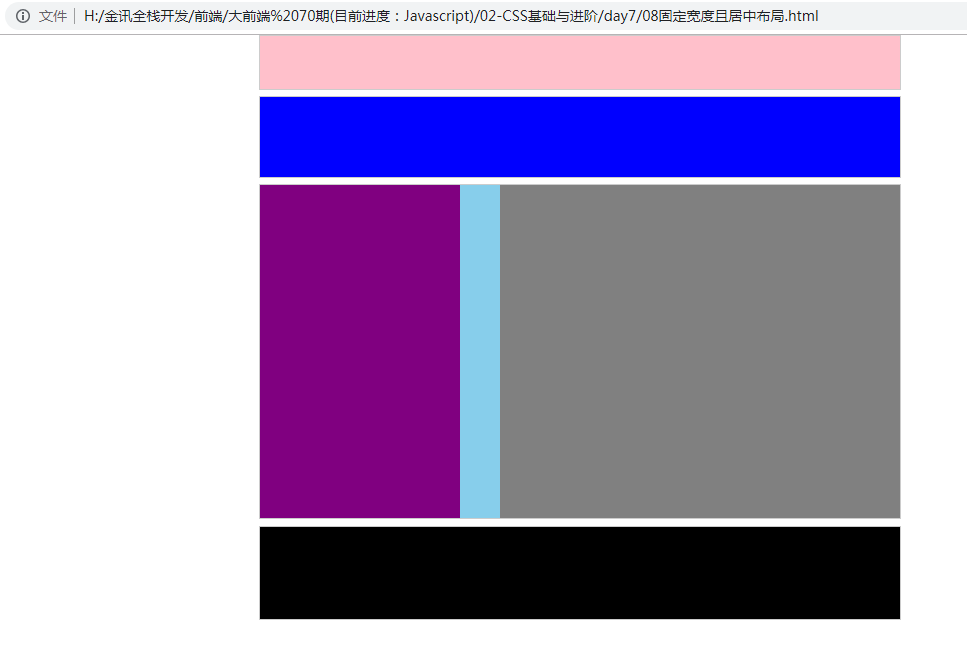
08固定宽度且居中布局.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> * { padding: 0; margin: 0; } .top, .banner, .main, .footer { width: 960px; text-align: center; margin: 0 auto; border: 1px solid #ccc; margin-bottom: 10px; } .top { height: 80px; background-color: pink; } .banner { height: 120px; background-color: blue; } .main { height: 500px; background-color: skyblue; } .left { width: 300px; height: 500px; background-color: purple; float: left; } .right { width: 600px; height: 500px; background-color: gray; float: right; } .footer { height: 140px; background-color: #000; } </style> </head> <body> <div class="top"></div> <div class="banner"></div> <div class="main"> <div class="left"></div> <div class="right"></div> </div> <div class="footer"></div> </body> </html>
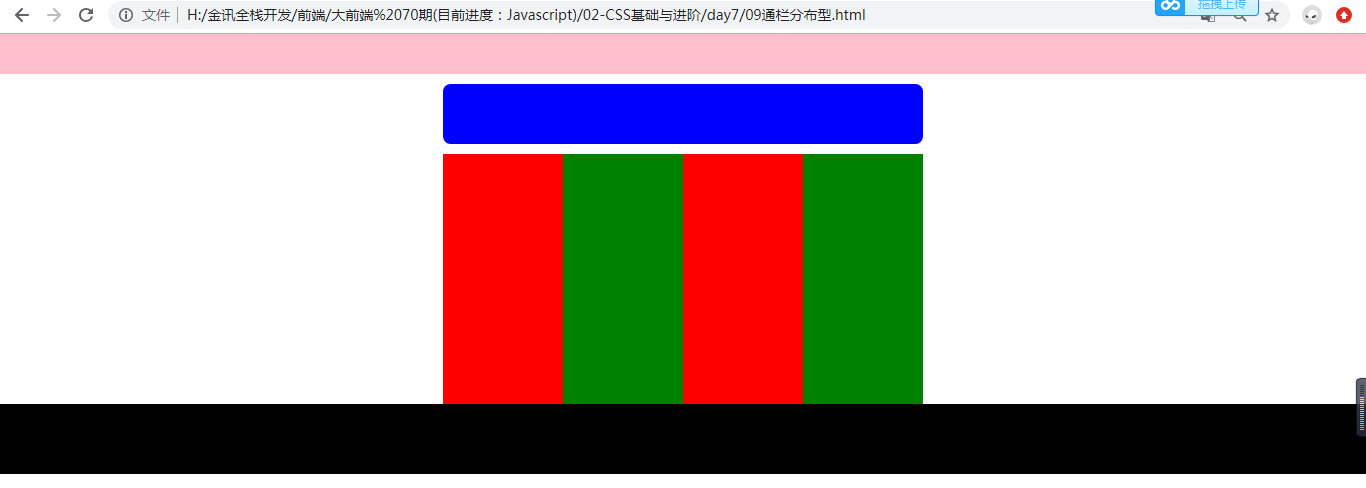
09通栏分布型.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> * { padding: 0; margin: 0; } ul { list-style: none; /*取消列表的默认样式圆点*/ } .top { height: 80px; width: 100%; background-color: pink; } .banner { width: 960px; height: 120px; margin: 20px auto; border-radius: 15px; background-color: blue; } .main { width: 960px; margin: 0 auto; height: 500px; background-color: skyblue; } .main li { width: 240px; height: 500px; background-color: red; float: left; } .main li:nth-child(even) { background-color: green; } .footer { height: 140px; background-color: #000; } </style> </head> <body> <div class="top"></div> <div class="banner"></div> <div class="main"> <ul> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="footer"></div> </body> </html>



