、
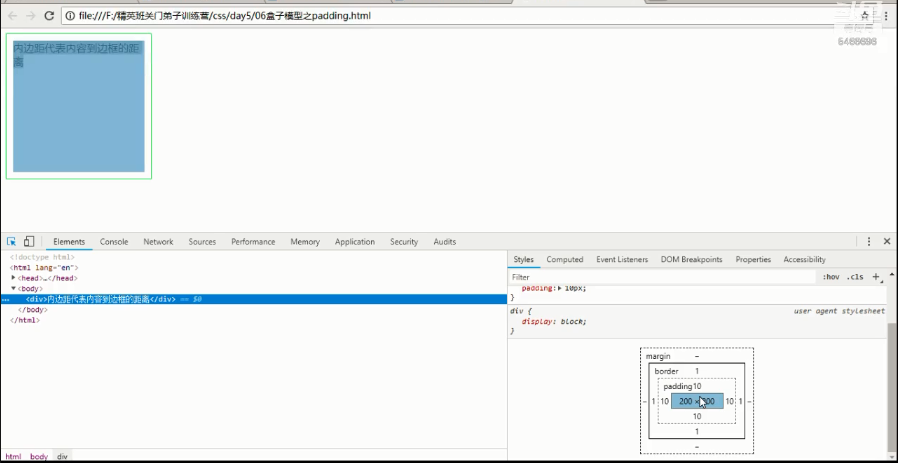
06盒子模型之padding.html


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> div { width: 200px; height: 200px; border: 1px solid #0f0; /* padding: 10px; */ /*四个方向内边距都是10px*/ /* padding: 10px 30px; */ /*上下10px 左右30px*/ /* padding: 10px 20px 30px; */ /*上10 左右20 下30*/ /* padding: 10px 20px 30px 40px; */ /*上10 右20 下30 左40*/ /* padding-left: 10px; padding-right: 10px; padding-top: 20px; padding-bottom: 30px; */ padding: 20px 10px 30px 10px; } </style> </head> <body> <div>内边距代表内容到边框的距离</div> </body> </html>
07新浪导航栏.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /* 重置元素的默认样式*/ * { margin: 0; padding: 0; } nav { height: 41px; background-color: #fcfcfc; border-bottom: 1px solid #edeef0; border-top: 3px solid #ff8500; } nav a { font-size: 14px; color: #4c4c4c; text-decoration: none; padding: 0 15px; display: inline-block;/*超链接是行内元素 所以需要转行内块*/ height: 41px; line-height: 41px; } nav a:hover { background-color: #eee; } </style> </head> <body> <nav> <a href="#">设为首页</a> <a href="#">手机新浪网</a> <a href="#">移动客户端</a> </nav> </body> </html>




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步