css的书写位置
1 内部样式 在head标签内部引入一style标签,在style标签内部写的css属于内部样式
或者叫内联式
2 行内样式
<div style="font-size: 30px;">我很喜欢学习CSS,因为可以让网页变得美化</div>
行内样式用的比较少,一般样式很少情况下可以采用行内式
3 外部样式
<link rel="stylesheet" href="index.css" type="text/css"/>
项目中推荐使用,便于样式和结构分离和维护
css元素的分类
1 块级元素
这些元素可以独占一行,宽高可以设置,假如不设置宽度,默认是父亲的100%
如div、p、h1~h6,nav、header、section等
2 行内元素
这些元素可以并排(行内元素与行内元素),设置宽高无效,宽高由内容撑开
如 span a em strong i 等
3 行内块元素
这些元素可以设置宽高,同时可以并排
如 input img等
css元素的转化
display: inline; /*其他元素转行内元素*/
display: block; /*其他元素转块级元素*/
display: inline-block; /*把其他元素转行内块元素*/
css
选择器和样式属性
选择器:标签选择器 id选择器 class选择器 通配符选择器
结构性选择器 伪类选择器
复合选择器(css2) 交集选择器(标签指定式) 并集选择器 后代选择器
08交集选择器.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* .red { color: red; } */ /* 元素是div 并且class值是red*/ div.red { color: red; } p.red { font-size: 20px; } p#xm { background-color: yellow; } </style> </head> <body> <div>熊大</div> <div class="red">熊二</div> <p id="xm">小明</p> <p class="red">小红</p> </body> </html>
09并集选择器.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div,p,span { color: red; font-size: 30px; } </style> </head> <body> <div>张学友</div> <p>刘德华</p> <span>郭富城</span> <p>黎明</p> </body> </html>
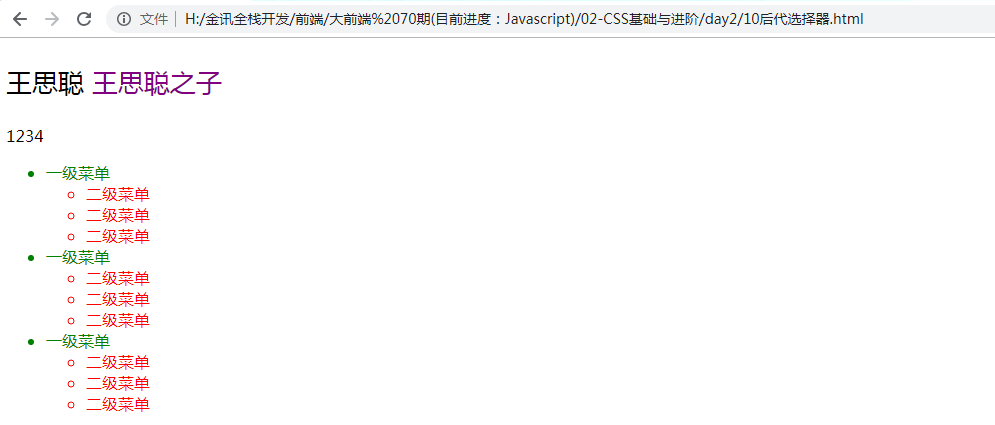
10后代选择器.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /*空格表示后代*/ .wjl p { font-size: 26px; } div.wjl span { color: purple; } /*子元素选择器*/ .nav li { color: red; } /*亲儿子*/ .nav > li { color: green; } </style> </head> <body> <div class="wjl"> <p>王思聪 <span>王思聪之子</span> </p> </div> <div class="demo"> <div> <p>1234</p> </div> </div> <ul class="nav"> <li>一级菜单 <ul> <li>二级菜单</li> <li>二级菜单</li> <li>二级菜单</li> </ul> </li> <li>一级菜单 <ul> <li>二级菜单</li> <li>二级菜单</li> <li>二级菜单</li> </ul> </li> <li>一级菜单 <ul> <li>二级菜单</li> <li>二级菜单</li> <li>二级菜单</li> </ul> </li> </ul> </body> </html>



