
04css选择器.html
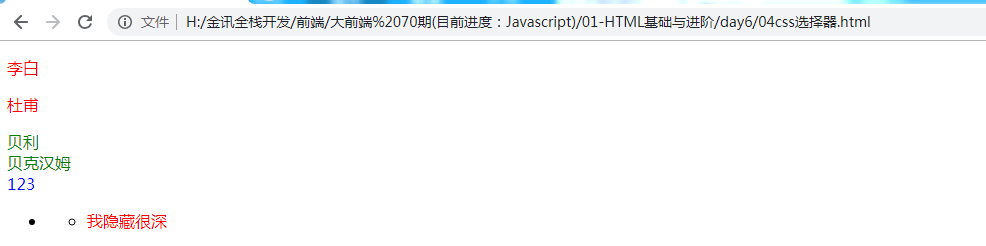
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> /* p div 标签选择器*/ p { color: red; /* k:v color表示样式属性 颜色 red颜色属性值*/ } div { color: green; } span { color: blue; } </style> </head> <body> <p>李白</p> <p>杜甫</p> <div>贝利</div> <div>贝克汉姆</div> <span>123</span> <ul> <li> <ul> <li> <p>我隐藏很深</p> </li> </ul> </li> </ul> </body> </html>



