
HTML5
1 html最新的版本,我们通常意义说h5是一个技术总称
h5约等于 html5+css3+js
2 html5基本骨架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
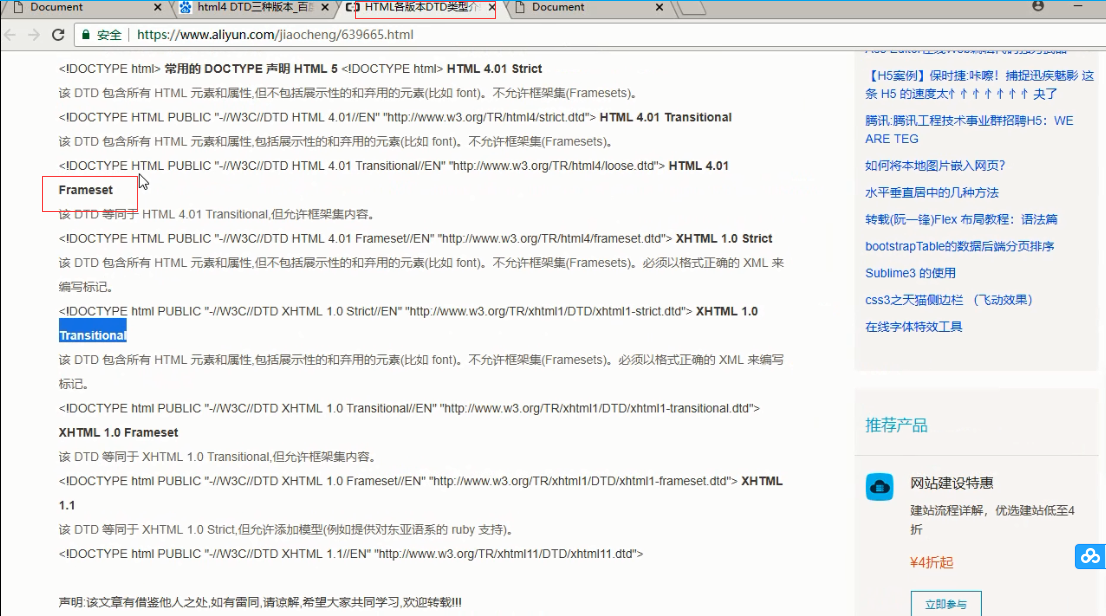
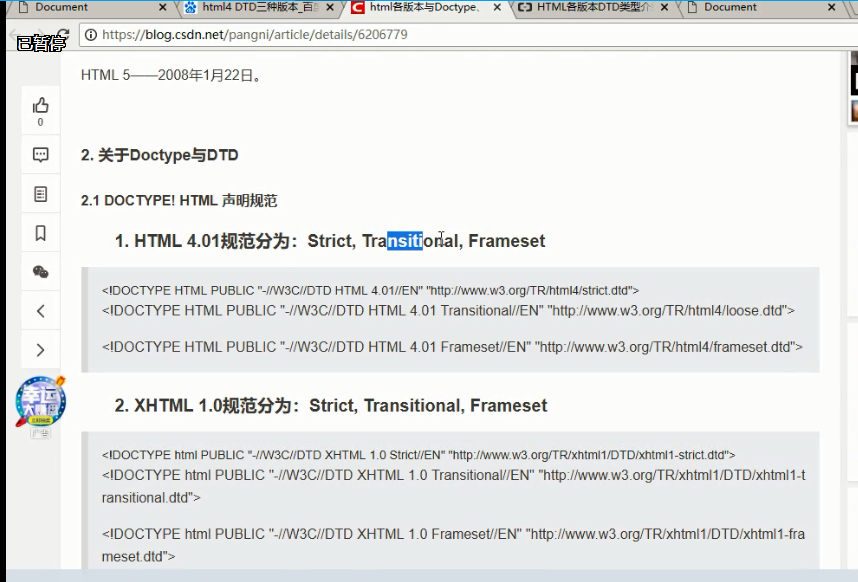
第一行 文档类型声明 DTD 有很多种
sublime中输入 html:4s
sublime中输入 html:5 生成html5的基本骨架
html4 三种版本
xhtml 三种版本
html5 语法松散
3 html5在html中的变化
见代码





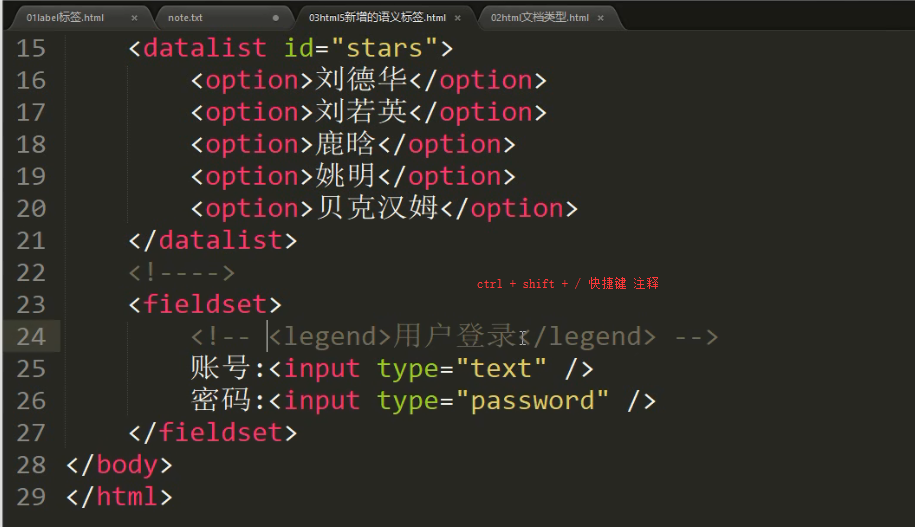
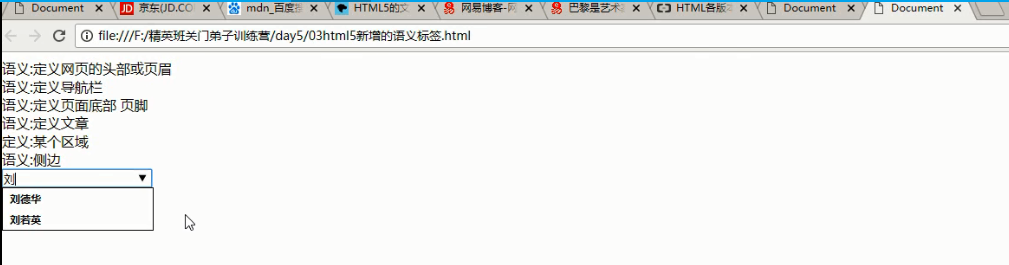
03html5新增的语义标签.html
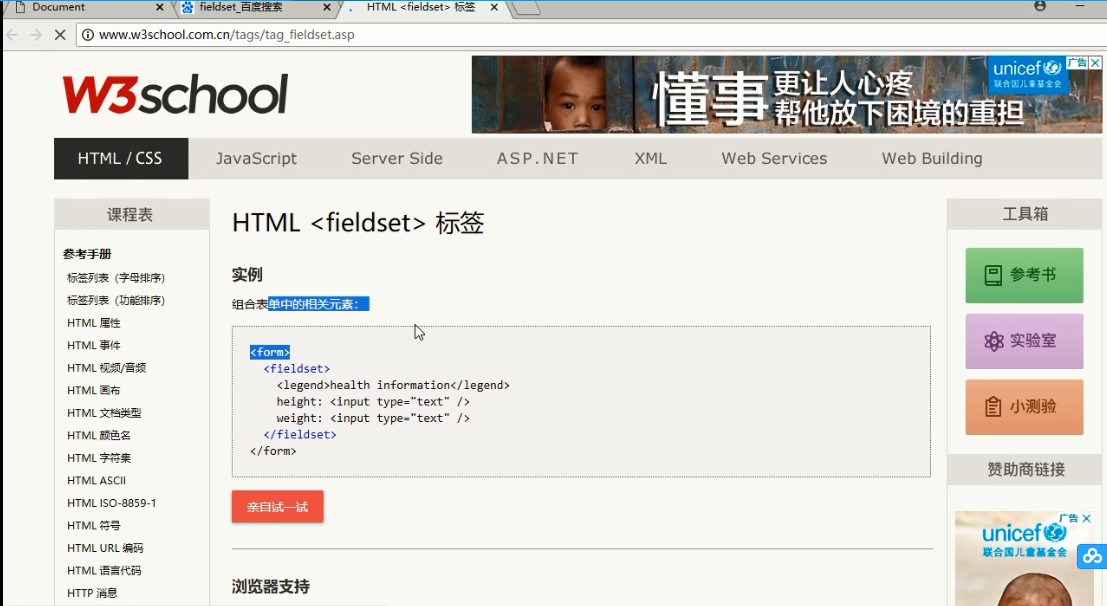
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <header>语义:定义网页的头部或页眉</header> <nav>语义:定义导航栏</nav> <footer>语义:定义页面底部 页脚</footer> <article>语义:定义文章</article> <section>定义:某个区域</section> <aside>语义:侧边</aside> <input type="text" value="请输入你的偶像" list="stars"/> <datalist id="stars"> <option>刘德华</option> <option>刘若英</option> <option>鹿晗</option> <option>姚明</option> <option>贝克汉姆</option> </datalist> <!-- fieldset将表单内的相关元素分组 --> <fieldset> <legend>用户登录</legend> 账号:<input type="text" /> 密码:<input type="password" /> </fieldset> </body> </html>