
09表单.html
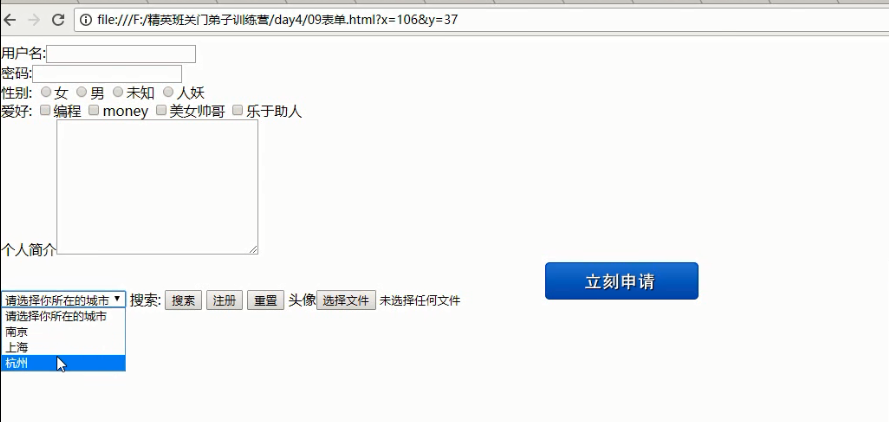
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <form> 用户名:<input type="text" value="请输入用户名"/><br /> 密码:<input type="password" /><br /> 性别: <!--单选框 达到互斥的话 设置相同的name属性值--> <input type="radio" name="sex"/>女 <input type="radio" name="sex"/>男 <input type="radio" name="sex"/>未知 <input type="radio" name="sex"/>人妖 <br/> 爱好: <input type="checkbox" />编程 <input type="checkbox" />money <input type="checkbox" />美女帅哥 <input type="checkbox" />乐于助人<br/> 个人简介<textarea name="" id="" cols="30" rows="10"></textarea> <br /> <select name="" id=""> <option value="">请选择你所在的城市</option> <option value="">南京</option> <option value="" selected="selected">上海</option> <option value="">杭州</option> </select> 搜索: <input type="button" value="搜索"/> <input type="submit" value="注册"/> <input type="reset" value="重置" /> 头像<input type="file" /> <!--图像按钮--> <input type="image" src="img/1.gif" /> </form> </body> </html>



