07表格头.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h3>我开始做一个三行三列的表格思密达</h3> <table width="500" align="center" cellspacing="0" height="300" border="1"> <!--thead表示表格头部--> <thead> <!--tr表示一行--> <tr> <!--td表示列 单元格--> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <!--tbody表示表格body--> <tbody> <tr> <!--td表示列 单元格--> <td>张三</td> <td>男</td> <td>40</td> </tr> <tr> <!--td表示列 单元格--> <td>李四</td> <td>女</td> <td>36</td> </tr> </tbody> <!--tfoot表示表格尾部,一般为统计信息--> <tfoot> </tfoot> </table> </body> </html>

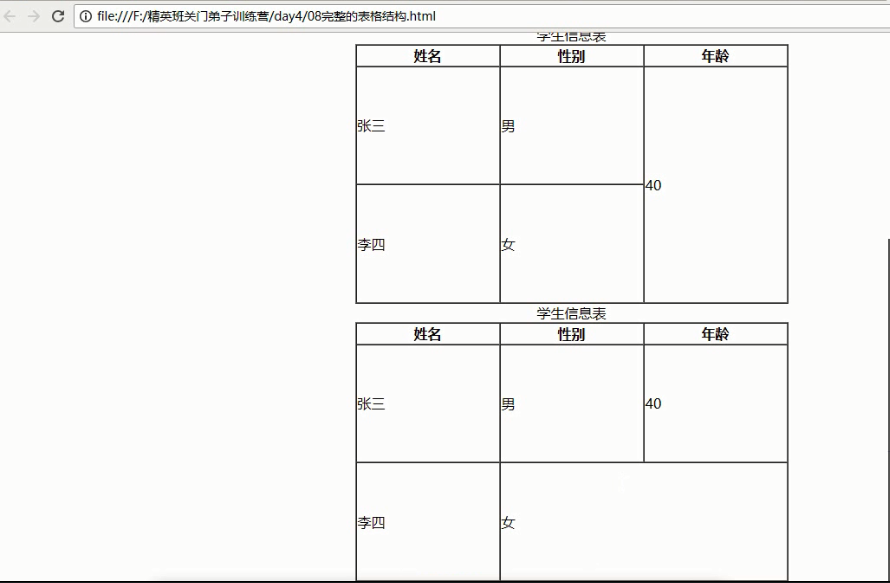
08完整的表格结构.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h3>我开始做一个三行三列的表格思密达</h3> <table width="500" align="center" cellspacing="0" height="300" border="1"> <caption>学生信息表</caption> <thead> <!--tr表示一行--> <tr> <!--td表示列 单元格--> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <!--td表示列 单元格--> <td>张三</td> <td>男</td> <!--rowspan表示横跨2行--> <td rowspan="2">40</td> </tr> <tr> <!--td表示列 单元格--> <td>李四</td> <td>女</td> </tr> </tbody> <tfoot> </tfoot> </table> <table width="500" align="center" cellspacing="0" height="300" border="1"> <caption>学生信息表</caption> <thead> <!--tr表示一行--> <tr> <!--td表示列 单元格--> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> </thead> <tbody> <tr> <!--td表示列 单元格--> <td>张三</td> <td>男</td> <td>40</td> </tr> <tr> <!--td表示列 单元格--> <td>李四</td> <!--colspan表示横跨2列--> <td colspan="2">女</td> </tr> </tbody> <tfoot> </tfoot> </table> </body> </html>



