笔记:列表
1 无序列表
<ul>
<li>1</li>
<li>2</li>
</ul>
2 有序列表
<ol>
<li></li>
</ol>
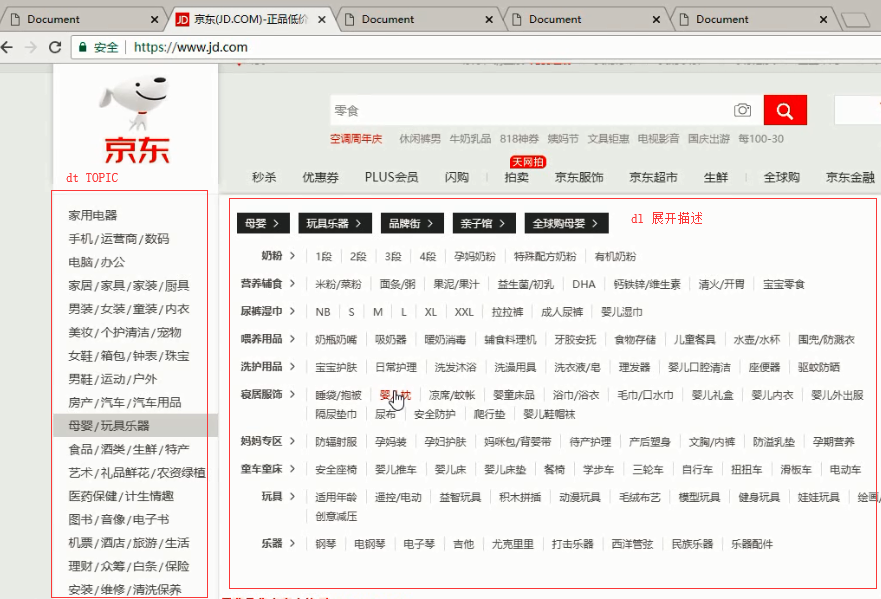
3 自定义列表
<dl>
<dt></dt>
<dd></dd>
</dl>
01绝对路径.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <img src="https://www.lejinsuo.com/dyweb/dythemes/diyou_trust/images/pc/logo.png?v20180619" alt=""> </body> </html>
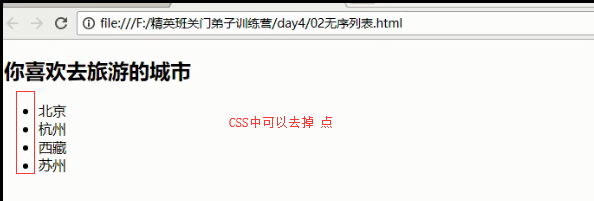
02无序列表.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h2>你喜欢去旅游的城市</h2> <ul> <li>北京</li> <li>杭州</li> <li>西藏</li> <li> 苏州 <ul> <li>苏州园林</li> </ul> </li> </ul> </body> </html>
03有序列表.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <ol> <li>中国</li> <li>英国</li> <li>马来西亚</li> </ol> </body> </html>
04中国四大名著.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <h1>中国四大名著</h1> <ul> <li> <h3><img src="" alt="">水浒传</h3> <p>名著的介绍</p> </li> <li> <h3><img src="" alt=""></h3> <p>三国演义的介绍</p> </li> <li> <h3><img src="" alt=""></h3> <p>西游记的介绍</p> </li> </li> <li> <h3><img src="" alt=""></h3> <p>红楼梦的介绍</p> </li> </li> </ul> </body> </html>
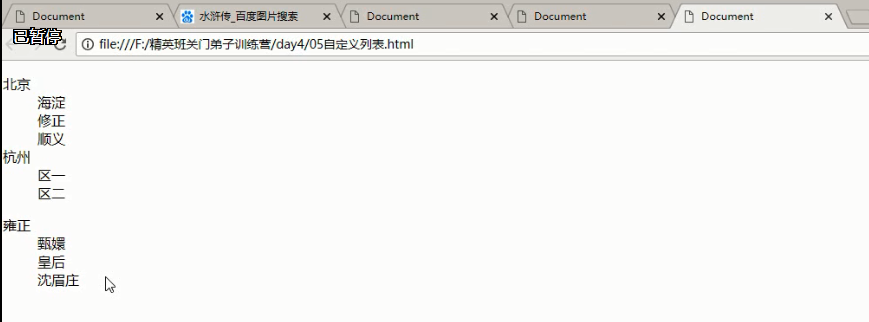
05自定义列表.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <dl> <dt>北京</dt> <dd>海淀</dd> <dd>修正</dd> <dd>顺义</dd> <dt>杭州</dt> <dd>区一</dd> <dd>区二</dd> </dl> <dl> <dt>雍正</dt> <dd>甄嬛</dd> <dd>皇后</dd> <dd>沈眉庄</dd> </dl> </body> </html>