它是为 Vuex 持久化存储而生的一个插件。不需要你手动存取 storage ,而是直接将状态保存至 cookie 或者 localStorage 中。
使用方法:
安装:
npm install --save vuex-persist or yarn add vuex-persist
使用:
import VuexPersistence from 'vuex-persist' // 先创建一个对象并进行配置 const vuexLocal = new VuexPersistence({ storage: window.localStorage, modules: ['users',...] // 需要储存的modules }) // 引入vuex插件 const store = new Vuex.Store({ state: { ... }, mutations: { ... }, actions: { ... }, plugins: [vuexLocal.plugin] })
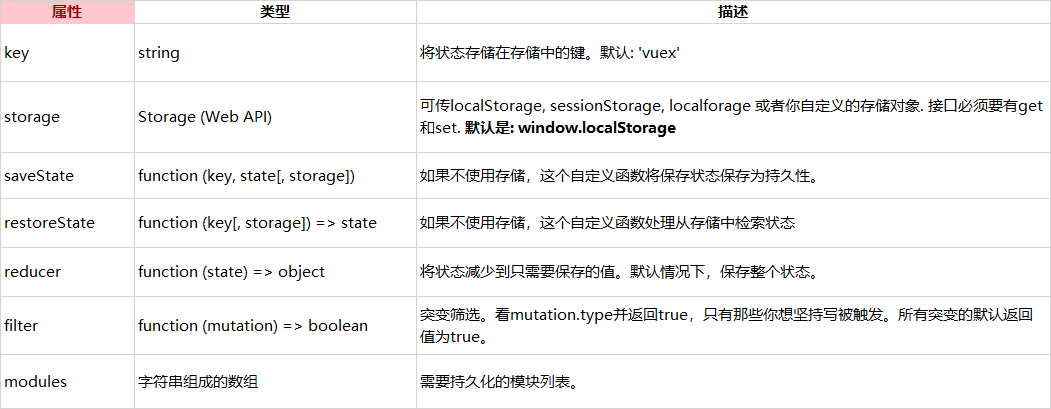
详细属性: