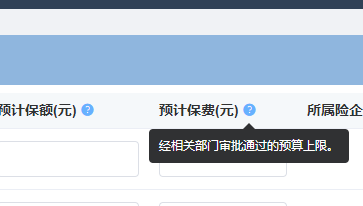
<el-table-column label="" min-width="120" prop="estAmount"> <template slot="header"> <span>预计保额(元)</span> <el-tooltip class="item" effect="dark" content="预估数,以实际签单为准。机动车辆保险为车辆价值,责任保险为累计赔偿限额,货物运输保险为货物价值,企业财产保险为标的价值,工程保险为工程造价,意外伤害保险为意外伤害赔偿限额,其他根据实际情况填写。"> <i class="el-icon-question interpretation" /> </el-tooltip> </template> <template slot-scope="scope"> <el-input v-if="scope.row.edit" v-model="scope.row.estAmount" v-only-number="{min:0,precision:2}" maxlength="15" /> <span v-else>{{ scope.row.estAmount }}</span> </template> </el-table-column>
效果:






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· 程序员常用高效实用工具推荐,办公效率提升利器!
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)