art-template的应用
介绍
art-template 是JavaScript模板引擎,是一个简约、超快的模板引擎。
它采用预编译方式让性能有了质的飞跃,从而获得接近 JavaScript 极限的运行性能,使得其性能无论在前端还是后端都有极其出色的表现。在 chrome 下渲染效率测试中分别是知名引擎Mustache与 micro tmpl 的 25 、 32 倍。并且同时支持 NodeJS 和浏览器。在线速度测试。
除了性能优势外,调试功能也值得一提。模板调试器可以精确定位到引发渲染错误的模板语句,解决了编写模板过程中无法调试的痛苦,让开发变得高效,也避免了因为单个模板出错导致整个应用崩溃的情况发生。
在浏览器中的应用
因为浏览器不支持文件系统,所以 template(filename, data) 不支持传入文件路径,它内部使用 document.getElementById(filename).innerHTML 来获取模板
-
先引入template-web.js 文件
<script src="template-web.js"></script> -
定义模板,根据id渲染模板
<script id="test" type="text/html"> <h1>{{title}}</h1> <ul> {{each list as value i}} <li>索引 {{i + 1}} :{{value}}</li> {{/each}} </ul> </script> -
使用模板
const data = { title: '标签', list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他'] }; const html = template('test', data); document.getElementById('content').innerHTML = html;
在nodejs中的应用
-
先初始化npm
npm init -y -
通过npm下载express art-template express-art-template模板
npm i express -S npm i art-template -S npm i express-art-template -S -
新建一个app.js文件,新建一个服务器
const express = require('express'); const route = require('./route/index'); const app = express(); app.use('/', route); app.listen(3200, ()=>{ console.log('localhost:3200') }) -
继续在app.js中填写在express中应用art-template的相关配置
const path = require('path'); app.engine('art', require('express-art-template')); app.set('view options', { // 注意此处于官网不一样 debug: process.env.NODE_ENV !== 'production', }); // 配置模板存放目录 app.set('views', path.join(__dirname, './view')); //配置模板引擎(后缀名) app.set('view engine', 'art');-
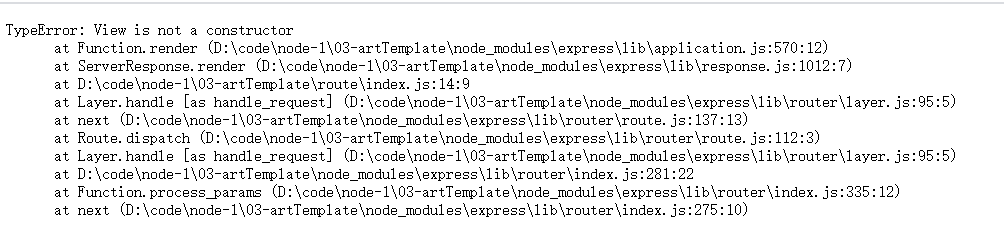
注意代码中与官网不同的地方
app.set('view', {
debug: process.env.NODE_ENV !== 'production',
});这样会导致报错

-
-
在route文件夹下新建index.js管理路由
const express = require('express'); const router = express.Router(); router.get('/', (req, res, next) => { // 注意的是:02-test-node.art需要在view目录下(因为在app.js中有配置过存放目录), 且后缀名需为art res.render('02-test-node.art', { title: '标签', list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他'] }) }) module.exports = router; -
在view目录下新建02-test-node.art,编写模板
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <h1>{{title}}</h1> <ul> {{each list as value i}} <li>索引 {{i + 1}} :{{value}}</li> {{/each}} </ul> </body> </html>
静态资源返回页面
属于cms(内容管理系统)范畴
思想:先将内容生成到静态目录后在访问(比如说新闻发布)
-
在app.js中添加,表示public目录下的文件为静态资源
app.use(express.static("./public")) -
将route目录下的index.js文件改为
const express = require('express'); const { template } = require('express-art-template'); const fs = require('fs'); const path = require('path'); const router = express.Router(); router.get('/', (req, res, next) => { const html = template(path.join(__dirname, '../view/02-test-node.art'), { title: '标签', list: ['文艺', '博客', '摄影', '电影', '民谣', '旅行', '吉他'] }) // 将内容填写在public静态资源目录下的list.html中,下次访问/list.html即可找到内容 fs.writeFileSync(path.join(__dirname, '../public/list.html'), html) res.send('pages has been compiled.'); }) module.exports = router;


