1.PX是Pixel的缩写,,pixel即像素,px是就是一张图片中最小的点(点可以很大,可以很小),它不是自然界的长度单位。 通常开发中所说的px就是指逻辑像素。px 只有与设备物理像素一并讨论,才有类似“大小,长度”的概念
2.PPI是Pixels Per Inch缩写,pixels per inch所表示的是每英寸所拥有的像素(pixel)数目。ppi=对角线上的像素个数/屏幕尺寸(屏幕的对角线长度,使用英寸表示,1in=2.54cm) 这里所说的 pixels 是与英寸(物理单位)讨论的 。(一条斜线上能挤得下多少个点)
3.dpr=物理像素/逻辑像素.物理像素就是屏幕分辨率中所示的像素就是物理像素。逻辑像素,就是我们在css中使用的像素。例如在iPhone6中,我们一个逻辑像素在iPhone中呈现的时候,实际占领了两个物理像素,所以dpr=2; 在js中我们通过document.documentElement.clientWidth获取屏幕的逻辑像素,那么我们就可以通过逻辑像素*2=物理像素。
4.dppx:每个css像素包含物理像素数(举例子:drp=2 1个px逻辑像素(1*1) =4个物理像素(2*2)) dppx可以看作devicePixelRatio(设备像素比,简称DPR)的单位,尽管DPR本身并不需要单位
术语:
浏览器窗口 :设备屏幕多大,浏览器窗口就多大(PC显示器、移动设备)
自适应:页面内容“相对性的达到合理的展示
适配:保持统一效果的等比缩放(看起来差不多)
语录:
在手机上,视口与移动端浏览器屏幕宽度不再关联,而是完全独立的了。
这个视口,叫布局视口,css布局会根据它来计算,并被它约束。布局视口宽度也就是body的宽度
淘宝页面例子:http://huodong.m.taobao.com/act/yibo.html
很好的文章:
https://blog.csdn.net/xiaxiaoxian/article/details/79395694
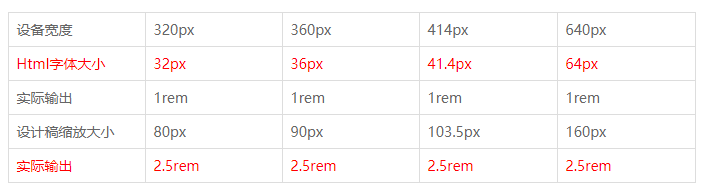
http://caibaojian.com/flexible-js-2.html 要理解这个表格的关系哦
要理解这个表格的关系哦
https://segmentfault.com/a/1190000008767416
https://blog.csdn.net/sinat_17775997/article/details/60112351
https://www.jianshu.com/p/985d26b40199 (IPCC-H5就是用这个方案)



