摘要:
有一些博客是从网上搜索积累下来的 原文和作者当时没有做记录 发布是为了自己以后用找着方便 如有侵权我会立即删除 谢谢支持! 阅读全文
摘要:
前置准备 一台电脑 vscode pnpm vscode插件:ESLint v2.2.6及以上 vscode插件:Prettier - Code formatter v9.5.0及以上 vscode插件:Vue Language Features (Volar) v0.39.4及以上 一:新建vue 阅读全文
摘要:
起因 有这么一个需求,将如下json转换为组件渲染出来 [{ "tag": "el-tabs", "props": {}, "childrens": [{ "tag": "el-tab-pane", "props": { "label": { "default": "标题", "sourceDefa 阅读全文
摘要:
vue3+ts+vite发布组件到npm 系统环境 vue:3.2.6 vite:2.5.4 ts:4.3.2 创建项目 npm init vite@latest 模板选择vue、vue-ts 编写组件 打开项目 在src/components文件夹下新增文件,我这里叫TestPub.vue 编写代 阅读全文
摘要:
官方文档的代码是这样的 export const store = { debug: true, state: reactive({ message: 'Hello!' }), setMessageAction(newValue) { if (this.debug) { console.log('se 阅读全文
摘要:
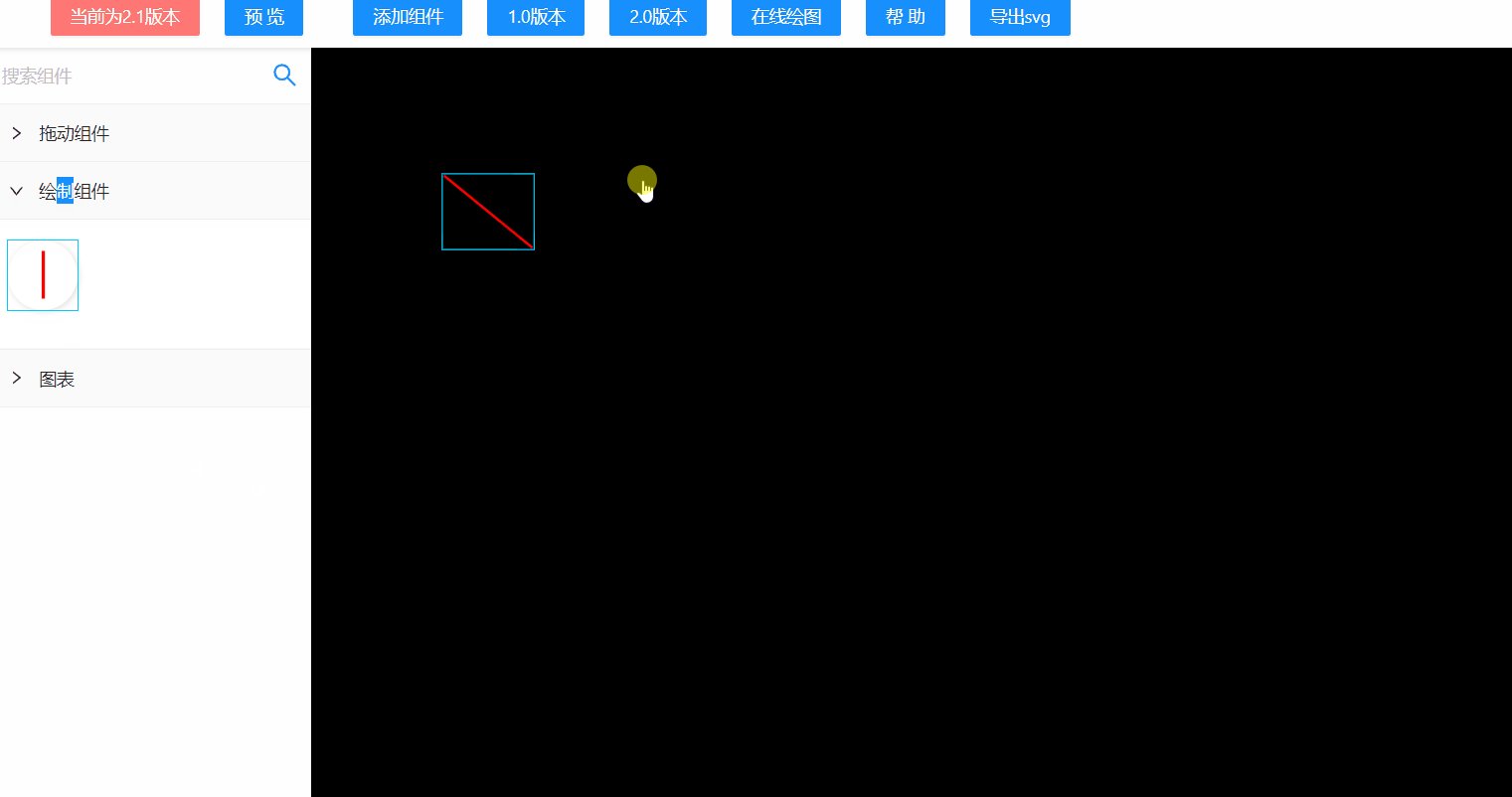
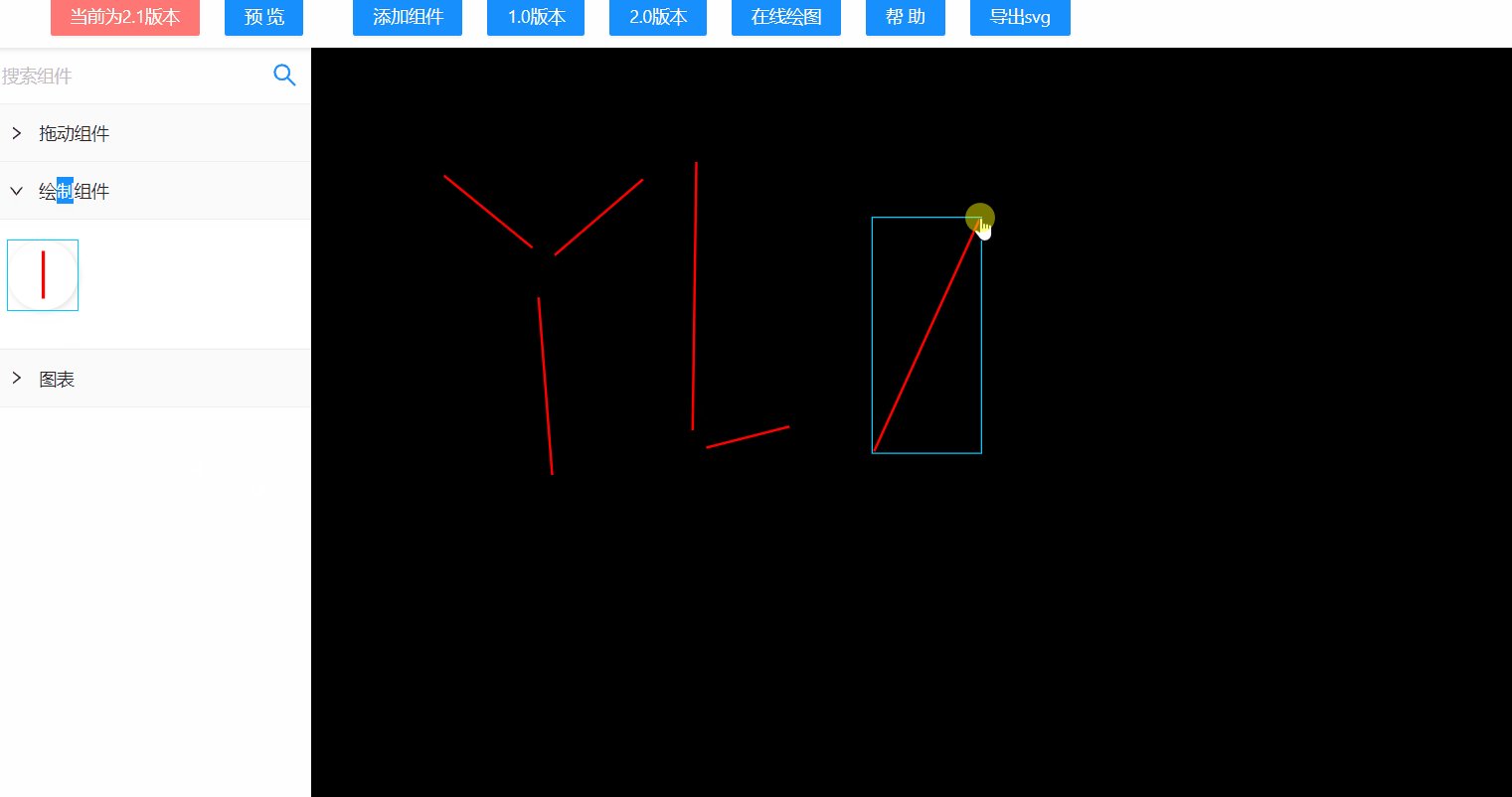
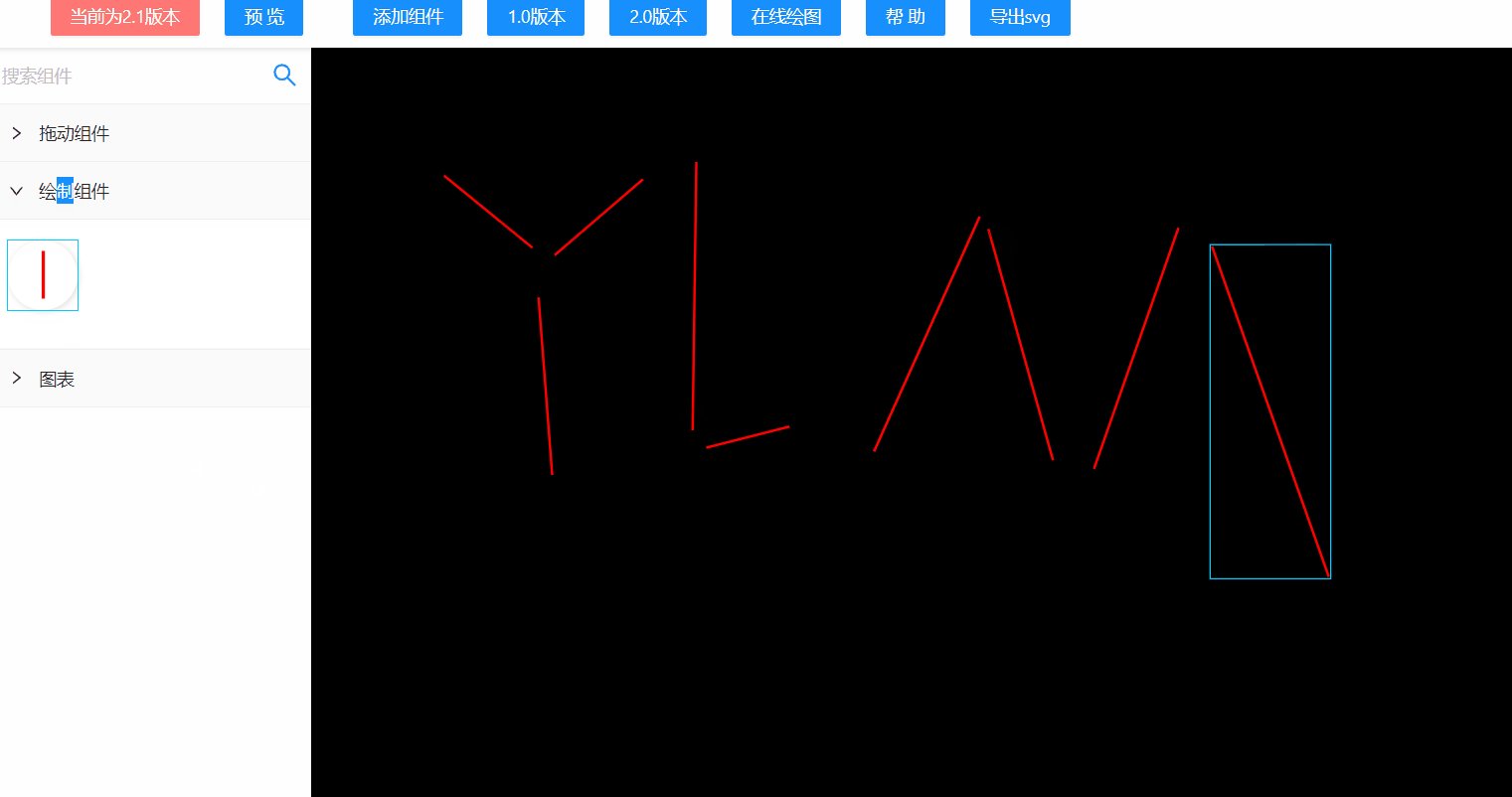
预览地址:[http://svg.yaolm.top/](http://svg.yaolm.top/) 预览图:  阅读全文
摘要:
vue-webtopo-svgeditor 基于vue3.2+ts实现的svg可视化web组态编辑器。可无需修改代码动态添加组件、自定义拓展组件参数 当前主分支版本为3.0,该项目基于vue3.2+ts开发,ui使用了naiveui 本文图片挂了请点此查看 预览地址 http://svg.yaolm 阅读全文
摘要:
vue就是边做这个项目边学的 代码可能有点乱 还望各位大神勿喷 如果代码对您有帮助 麻烦辛苦帮我点个[star](https://github.com/yaolunmao/vue-webtopo-svgeditor) ## 预览地址 [http://svg.yaolm.top](http://svg 阅读全文
摘要:
其实所有单页面应用都一样 只需要在nginx里面配置 location / { root html; index index.html index.htm; rewrite ^/.*/$ / last; # Redirect everything to / (ex index.html) and l 阅读全文
摘要:
Encoding.RegisterProvider(CodePagesEncodingProvider.Instance); var aa = await Http.GetByteArrayAsync("test.json"); var bb= Encoding.GetEncoding("GB231 阅读全文
摘要:
代码: using System; using System.Net.WebSockets; using System.Text; using System.Threading; using System.Threading.Tasks; namespace Demo { class Program 阅读全文
