快速新建并配置一个eslint+prettier+husky+commitlint+vue3+vite+ts+pnpm的项目
前置准备
- 一台电脑
- vscode
- pnpm
- vscode插件:
ESLintv2.2.6及以上 - vscode插件:
Prettier - Code formatterv9.5.0及以上 - vscode插件:
Vue Language Features (Volar)v0.39.4及以上
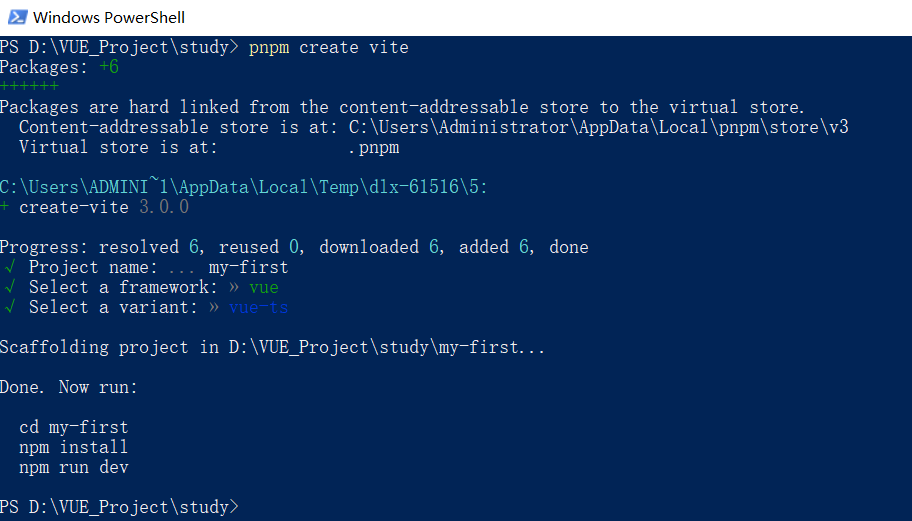
一:新建vue3项目
运行如下命令:
pnpm create vite
模板选择vue、vue-ts

二:配置依赖包
修改项目根目录的package.json的scripts和devDependencies如下
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview",
"lint:eslint": "eslint --fix --ext .js,.ts,.vue,.tsx ./src",
"preinstall": "npx only-allow pnpm",
"postinstall": "husky install"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.3.3",
"typescript": "^4.5.4",
"vite": "^2.9.9",
"vue-tsc": "^0.34.7",
"@commitlint/cli": "^17.0.3",
"@commitlint/config-conventional": "^17.0.3",
"@typescript-eslint/eslint-plugin": "^5.30.5",
"@typescript-eslint/parser": "^5.30.5",
"eslint": "^8.19.0",
"eslint-config-prettier": "^8.5.0",
"eslint-define-config": "^1.5.1",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-vue": "^9.2.0",
"husky": "^8.0.1",
"prettier": "^2.7.1",
"vite-plugin-eslint": "^1.6.1",
"vue-eslint-parser": "^9.0.3"
},
如果有 "type": "module" 记得删掉
新增属性
"lint-staged": {
"*.{js,jsx,vue,ts,tsx}": [
"pnpm run lint:eslint"
]
}
完整配置如下
{
"name": "my-first",
"private": true,
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview",
"lint:eslint": "eslint --fix --ext .js,.ts,.vue,.tsx ./src",
"preinstall": "npx only-allow pnpm",
"postinstall": "husky install"
},
"dependencies": {
"vue": "^3.2.37"
},
"devDependencies": {
"@vitejs/plugin-vue": "^3.0.0",
"typescript": "^4.6.4",
"vite": "^3.0.0",
"vue-tsc": "^0.38.4",
"@commitlint/cli": "^17.0.3",
"@commitlint/config-conventional": "^17.0.3",
"@typescript-eslint/eslint-plugin": "^5.30.5",
"@typescript-eslint/parser": "^5.30.5",
"eslint": "^8.19.0",
"eslint-config-prettier": "^8.5.0",
"eslint-define-config": "^1.5.1",
"eslint-plugin-prettier": "^4.2.1",
"eslint-plugin-vue": "^9.2.0",
"husky": "^8.0.1",
"prettier": "^2.7.1",
"vite-plugin-eslint": "^1.6.1",
"vue-eslint-parser": "^9.0.3"
},
"lint-staged": {
"*.{js,jsx,vue,ts,tsx}": [
"pnpm run lint:eslint"
]
}
}
三:新建配置文件
.eslintignore :设置eslint不检查的文件
*.md
.vscode
.idea
dist
node_modules
.eslintrc.js :eslint的配置
module.exports = {
root: true,
env: {
browser: true,
node: true,
es6: true
},
parser: 'vue-eslint-parser',
parserOptions: {
parser: '@typescript-eslint/parser',
ecmaVersion: 'latest',
sourceType: 'module',
jsxPragma: 'React',
ecmaFeatures: {
jsx: true
}
},
extends: [
'plugin:vue/vue3-recommended',
'plugin:@typescript-eslint/recommended',
'prettier',
'plugin:prettier/recommended' // 一定要放在最后。因为 extends 中后引入的规则会覆盖前面的规则。
],
rules: {
// @typescript-eslint
'@typescript-eslint/explicit-function-return-type': 'off', // 需要函数和类方法的显式返回类型
'@typescript-eslint/no-explicit-any': 'off', // 禁止使用该 any 类型
'@typescript-eslint/no-var-requires': 'off', // 不允许使用 require 语句,除了在 import 语句中
'@typescript-eslint/no-empty-function': 'off', // 禁止空函数
'@typescript-eslint/no-use-before-define': 'off', // 在定义之前禁止使用变量
'@typescript-eslint/ban-ts-comment': 'off', // 禁止 @ts-<directive> 使用评论或在指令后要求描述
'@typescript-eslint/ban-types': 'off', // 禁止使用特定类型
'@typescript-eslint/no-non-null-assertion': 'off', // '!'不允许使用后缀运算符的非空断言
'@typescript-eslint/explicit-module-boundary-types': 'off', // 需要导出函数和类的公共类方法的显式返回和参数类型
'@typescript-eslint/no-unused-vars': [
'error',
{
argsIgnorePattern: '^_',
varsIgnorePattern: '^_'
}
], // 禁止未使用的变量
// vue
'vue/custom-event-name-casing': 'off', // 为自定义事件名称强制使用特定大小写
'vue/attributes-order': 'off', // 强制执行属性顺序
'vue/one-component-per-file': 'off', // 强制每个组件都应该在自己的文件中
'vue/html-closing-bracket-newline': 'off', // 在标签的右括号之前要求或禁止换行
'vue/multiline-html-element-content-newline': 'off', // 在多行元素的内容之前和之后需要换行符
'vue/singleline-html-element-content-newline': 'off', // 在单行元素的内容之前和之后需要换行符
'vue/attribute-hyphenation': 'off', // 对模板中的自定义组件强制执行属性命名样式
'vue/require-default-prop': 'off', // 需要 props 的默认值
'vue/html-indent': ['error', 2], // 在<template>中强制一致缩进
'vue/html-self-closing': 'off', // 执行自闭合的风格
'vue/max-attributes-per-line': 'off', // 强制每行属性的最大数量
'vue/multi-word-component-names': 'off', // 是否开启组件命名规则校验(强制多个单词以驼峰或'-'链接的命名规则)
// ESLint
'no-use-before-define': 'off', // 禁止在变量定义之前使用它们
'space-before-function-paren': 'off' // 强制在 function的左括号之前使用一致的空格
}
};
.prettierignore :设置prettier不进行格式化的文件
/node_modules/**
/dist*
/public/*
commitlint.config.js :commitlint的配置
module.exports = { extends: ['@commitlint/config-conventional'] };
prettier.config.js:prettier的配置
module.exports = {
printWidth: 100, // 最大行长规则通常设置为 100 或 120
tabWidth: 2, // 指定每个标签缩进级别的空格数。
useTabs: false, // 使用制表符而不是空格缩进行。
semi: true, // true(默认): 在每条语句的末尾添加一个分号。false:仅在可能导致 ASI 失败的行的开头添加分号。
vueIndentScriptAndStyle: true, // Vue 文件脚本和样式标签缩进
singleQuote: true, // 使用单引号而不是双引号
quoteProps: 'as-needed', // 引用对象中的属性时,仅在需要时在对象属性周围添加引号。
bracketSpacing: true, // 在对象文字中的括号之间打印空格。
trailingComma: 'none', // "none":没有尾随逗号。"es5": 在 ES5 中有效的尾随逗号(对象、数组等),TypeScript 中的类型参数中没有尾随逗号。"all"- 尽可能使用尾随逗号。
bracketSameLine: false, // 将>多行 HTML(HTML、JSX、Vue、Angular)元素放在最后一行的末尾,而不是单独放在下一行(不适用于自闭合元素)。
jsxSingleQuote: false, // 在 JSX 中使用单引号而不是双引号。
arrowParens: 'always', // 在唯一的箭头函数参数周围始终包含括号。
insertPragma: false, // 插入编译指示
requirePragma: false, // 需要编译指示
proseWrap: 'never', // 如果散文超过打印宽度,则换行
htmlWhitespaceSensitivity: 'strict', // 所有标签周围的空格(或缺少空格)被认为是重要的。
endOfLine: 'lf', // 确保在文本文件中仅使用 ( \n)换行,常见于 Linux 和 macOS 以及 git repos 内部。
rangeStart: 0 // 格式化文件时,回到包含所选语句的第一行的开头。
};
以上五个配置文件创建完成之后执行命令
pnpm dlx husky-init
将在项目根目录下创建文件夹.husky

在.husky文件夹里面新建文件commit-msg和common.sh
commit-msg
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx --no -- commitlint --edit $1
common.sh
#!/bin/sh
command_exists () {
command -v "$1" >/dev/null 2>&1
}
# Workaround for Windows 10, Git Bash and Yarn
if command_exists winpty && test -t 1; then
exec < /dev/tty
fi
修改文件 pre-commit
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npx lint-staged
npx lint-staged
在.vscode文件夹下新增文件settings.json
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true,
"eslint.autoFixOnSave": true
},
"files.eol": "\n"
}
编辑.gitignore
# Logs
logs
*.log
npm-debug.log*
yarn-debug.log*
yarn-error.log*
pnpm-debug.log*
lerna-debug.log*
node_modules
dist
dist-ssr
*.local
# Editor directories and files
.idea
.DS_Store
*.suo
*.ntvs*
*.njsproj
*.sln
*.sw?
四:引入配置
修改文件vite.config.ts
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import eslintPlugin from 'vite-plugin-eslint';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
eslintPlugin({
cache: false,
include: ['src/**/*.vue', 'src/**/*.ts', 'src/**/*.tsx'] // 检查的文件
})
]
});
五:安装依赖
pnpm i
六:测试并运行项目
首先先测试保存能否自动修正格式和引号分号换行等错误

ok!没问题!
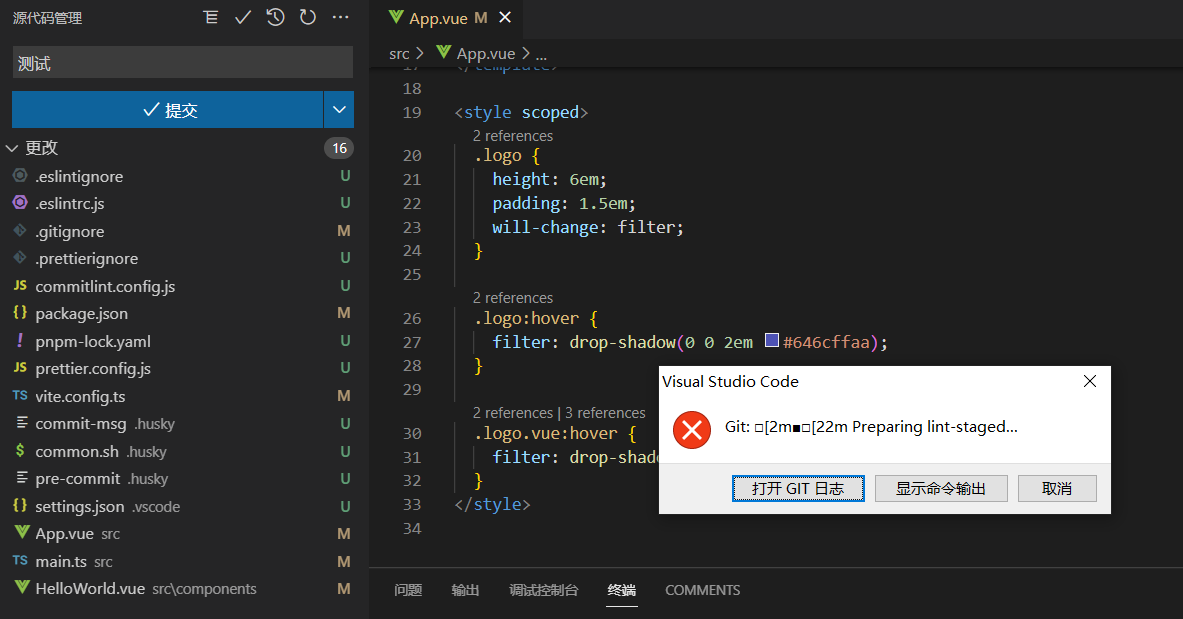
接下来测试不规范提交能否成功

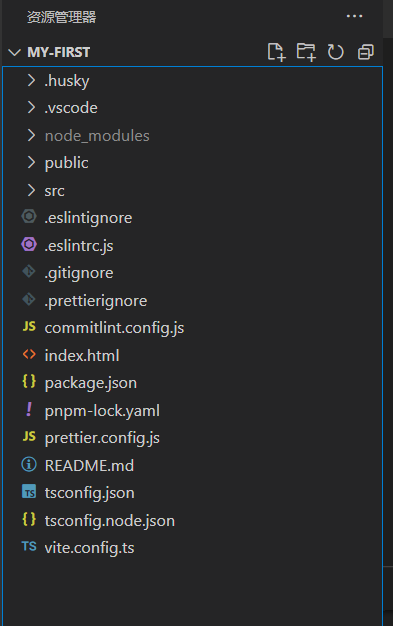
以下是项目目录

至此,eslint+prettier+husky+commitlint配置完成
常见问题
行尾序列问题(error Delete ␍ prettier/prettier)
git config --global core.autocrlf false
-------------------------------------------
学而不思则罔,思而不学则殆
你好,我是【咬轮猫】
-------------------------------------------



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)