如何DIY有个性的博客园主题(二)
契机
经济学上有个很有趣的说法,狄德罗效应。18世纪法国有个哲学家叫丹尼斯·狄德罗。有一天,朋友送他一件质地精良、做工考究的睡袍,狄德罗非常喜欢。可他穿着华贵的睡袍在书房走来走去时,总觉得身边的一切都是那么的不协调:家具破旧不堪,而且风格也不对,地毯的针脚也粗得吓人。
于是为了与睡袍配套,他把旧的东西先后更新,书房终于跟上了睡袍的档次。可他后来心里却不舒服了,因为他发现“自己居然被一件睡袍胁迫了”。他把这种感觉写到一篇文章里——《与旧睡袍别离之后的烦恼》。
在更换了导航栏之后,我总觉得其他的部分跟我的导航栏不太搭。正好约好了一起玩的舍友因为看比赛决定推迟时间,我就决定趁这段时间再对我的博客园动动刀。
思路
同上次一样,使用jquery来进行指定的修改。
开始动刀!
不喜欢侧边栏
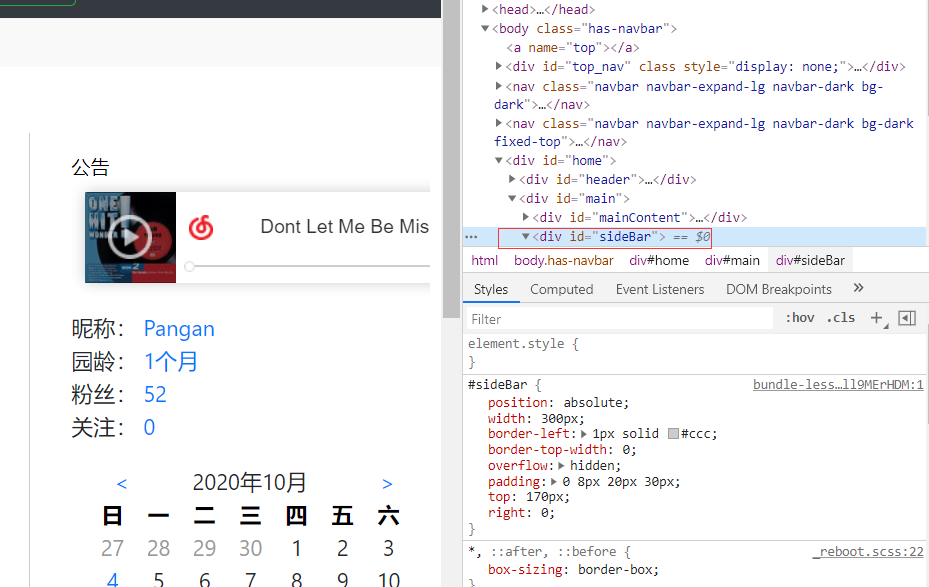
这个侧边栏怎么看怎么不舒服。不如我们就把它隐藏掉吧!F12打开浏览器开发者工具,找到侧边栏所在的顶层父元素

可以看到它的id是sideBar。
添加jquery代码控制它的css样式,将其隐藏
$('#sideBar').css('display','none');
也许可以不要这部分footer
什么新闻呀、相关博文呀都不怎么感兴趣!切掉!
寻找id的方式同上,这里就先不贴过程截图了
添加jquery代码控制它们的css样式,将其隐藏
$('#ad_t2').css('display','none');
$('#cnblogs_c1').css('display','none');
$('#cnblogs_c2').css('display','none');
$('#under_post_kb').css('display','none');
$('#under_post_news').css('display','none');
$('#blog_post_info_block').css('display','none');


