Html5 Step by Step(二) 本地存储
2012-02-26 21:00 Henry Cui 阅读(3054) 评论(5) 编辑 收藏 举报在上篇的文章中我们看过了Html5中拖动API,本篇文章中会就HTML5中的Web Storage、本地数据库进行一些简单的介绍。
Web Storage
在Html4时代,如果我们需要把数据存在客户端,我们想到的就是Cookie。但是Cookie本来就有很多不好的地方,比如Cookie的里面存储的大小只能是4kb;每次请求时都会将Cookie信息包含在请求信息中,增加了额外的带宽。在Html5中,提供了sessionStorage跟localStorage来进行本地数据的存储。
- sessionStorage:数据的存储只在特定的会话中,数据只会保留到浏览器关闭之前,适合保存临时数据;
- localStorage:存储在本地硬盘上面,持久化存在,适合保存长时间数据。
sessionStorage、localStorage支持的方法:
| 方法名 | 作用 |
| setItem(key,value) | 保存数据 |
| getItem(key) | 获取数据 |
| removeItem(key) | 提出健值 |
| clear | 清除数据 |
WebStorage Demo
下面做个简单的Demo,从一个输入框中获取值保存到sessionStorage中,然后读取出来显示。
HTML:
<body> <div id="msg"></div> <input type="text" id="input" /> <input type="button" value="Save Data" onclick="saveData('input')" /> <input type="button" value="Get Data" onclick="getData('msg')" /> </body>
Javascript:
function saveData(id) { var txt = document.getElementById(id); sessionStorage.setItem('data',txt.value); } function getData(id) { var msg = document.getElementById(id); msg.innerHTML = sessionStorage.getItem('data'); }
运行效果:
Web Sql DataBase
在Html5中同时提供了一个可以通过SQL语言来访问的本地数据库,我们可以轻松的进行访问。在使用Web Sql DataBase时,我们主要需要两个步骤:
- 创建或则打开数据库;
- 创建事务,通过事物执行SQL。
创建数据库,我们通过openDataBase方法创建一个访问数据库对象:
var db = openDatabase('MyData', '', 'My Data', 404800);
创建完成数据库之后我们可以通过数据的事物来创建表、读写数据。
创建表:
db.transaction(function (tx) { tx.executeSql('CREATE TABLE IF NOT EXISTS MsgData(name TEXT,message TEXT, time INTEGER)', []); });
写入数据:
tx.executeSql('INSERT INTO MsgData VALUES(?,?,?)', [name, msg, new Date().getTime()], function (tx, rs) { alert('Add data successful!'); }, function (tx, error) { alert(error.source + ":" + error.message); });
在上面的方法中我们看到两个回掉函数,第一个回调函数的表示执行SQL成功后的回调,第二个回掉函数是执行失败的回调函数。在我们执行查询时,查询成功之后,结果会放在rs里面。
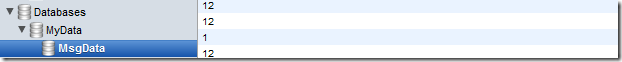
这里面我们做一个Demo,一个留言板的Demo,将数据存入Web Sql DataBase里面。具体代码这里就不贴出来,代码在我的Git里面的WebSqlDataBase查看。通过Chrome浏览器,我们可以看到数据库里面的数据:
其中MyData为Demo中建立的数据库,MsgData为表名,右侧的则是增加的记录。
总结
在本篇Post中,我们看过了WebStorage跟WebSqlDataBase,通过这个功能其实为我们做Web Appliction提供很大的帮助。(WebStorage代码地址在此)。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述