Silverlight 4之旅(三)数据绑定(中)
2011-08-07 17:07 Henry Cui 阅读(2786) 评论(3) 编辑 收藏 举报在上篇文章中我们已经看过了绑定的基础知识,以及绑定数据源的选择问题。在本篇文章中我们看下绑定时Target的现实的问题。
自定义显示
很多时候我们的DataSource存储的数据并不可以直接用来显示,比如说我们对于Bool类型,需要显示为“是”或则“否”而不是“True”,“False”,甚至有的时候我们需要将DataSource的某个属性在多个不同的UI的地方进行不同的显示。
在我们进行绑定的时候,绑定机制默认选择类型的ToString方法进行绑定到UI上面,还好,在Silverlight中提供了Formatting的机制让我们来自定义我们的显示。我们可以通过Formatting来定义格式化我们的显示,同时我们也可以通过Convert来进行转换,下面我们来看看Formatting部分。
Formatting&Converter
在我们编写的代码中,我们可以通过String.Format方法进行一个值的格式化,在绑定时我们也可以使用,其语法类似于String.Format。比如我们我们希望将一个Decimal类型的显示为¥2011,我们可以通过这种方式:
<TextBlock Text="{Binding Total,StringFormat=\{0:C\}}"></TextBlock>
可是大部分时候,简单的Format对我们来说是不够用的,更多时候我们需要Convert来转换我们Source的值,比如说我们需要Bool值类型的显示为否\是.我们在定义一个Convert时必须需要继承于IValueConverter接口,在IValueConverter中有两个方法:Convert、ConvertBack。Convert方法是指将将Source数据绑定到Target时转换动作,而ConvertBack是指将Target的数据返回到Source时的转换。下面我们来定义一个BooleanConvert:
public class BooleanConvert : IValueConverter { public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { var booleanValue = Boolean.Parse(value.ToString()); if (booleanValue) return "Yes"; return "No"; } public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture) { var strValue = value.ToString().ToLower(); if (strValue.Equals("yes")) return true; return false; } }
我们看看如何使用,在原来的Person中增加了Married属性:
private bool _Married; public bool Married { get { return _Married; } set { _Married = value; NotifyPropertyChanged("Married"); } }
然后我们再资源中增加BooleanConver的引用:
<UserControl.Resources> <local:BooleanConvert x:Key="BooleanConvert"></local:BooleanConvert> </UserControl.Resources>
在ListBox中增加Married:
<TextBlock Text="Married:" FontSize="12" Margin="3,3,0,0" Grid.Column="2"></TextBlock> <TextBlock Text="{Binding Married,Converter={StaticResource BooleanConvert}}" FontSize="12" Margin="0,3,0,0" Grid.Column="3"></TextBlock>
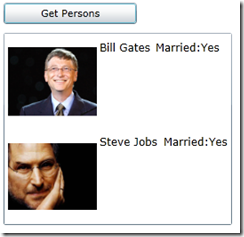
运行效果:
在有的时候我们会出现转换错误,这个时候我们需要提供默认的fallback Value,下面我们看下两个中特殊情况下的处理。
fallback values & null values
在绑定时候,总会出现错误的情况,比如在一个属性的Geter中发生错误了等等,这个时候我们在绑定的表达式中指定下FallbackValue是非常有用的,我们可以这样指定:
<TextBlock Text="{Binding Married,Converter={StaticResource BooleanConvert},FallbackValue=Error}" FontSize="12" Margin="0,3,0,0" Grid.Column="3"></TextBlock>
有的时候我们的源数据中是Null值的时候,我们也需要额外的进行显示,在表达式中,我们可以通过指定TargetNullValue:
<TextBlock Text="{Binding Married,Converter={StaticResource BooleanConvert},FallbackValue=Error,TargetNullValue=Miss}" FontSize="12" Margin="0,3,0,0" Grid.Column="3"></TextBlock>
总结
本篇文章中我们主要看过了数据绑定时的自定义显示方面的内容,下篇文章中会就数据模板进行了解。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述